Create superior web buttons and menus in a few clicks!
Total control of all button parametersEach parameter of a button may be easily changed, allowing you to achieve the required result. You can set such parameters as direction, size, color, font face, font style, shadow, glow, alignment, links, targets, tooltips, word wrap, and other parameters. Any change can be undone by pressing "Undo" button.
Extended capabilities to save and export the results
Everything you create with the program, has been saved in the Project File. This allows you either to continue your work at any time, or share your ideas with friends and colleagues. You can also save your menu as a HTML page, or export it as separate graphic images.
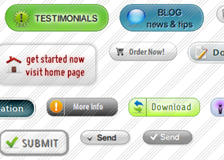
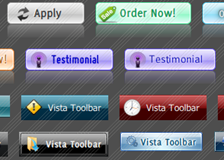
WEB SITE MENU BUTTONS SAMPLE
Below you can see samples of just some of web menu button designs you can develop with Free Menu Buttons.The left column contains button screenshots (click to enlarge), the right one contains live examples.
HOW TO CREATE THE MOUSEOVER BUTTON MENU WITH CREATOR

- Click "Add item" or "Delete selected item" buttons situated on the Web Button's Toolbar to add/delete buttons. You can also use "Move selected items" buttons and move your buttons inside the menu.
- Use ready to use Templates to create your buttons. To do it just select the template you like in the "Templates" tab.Then you can browse these template backgrounds. When you find a button template you like, double-click it to apply.
- Adjust appearance of your buttons.
- 3.1. Define the button's orientation.
- 3.2. Select web button by clicking it and change button's appearance for normal and mouse over states and set button's link properties and link target attributes.
- Save your buttons.
- 4.1. Save your project file. To save a project just click "Save" button on the Toolbar or select "Save" or "Save As.." in the Main menu.
- 4.2. Save your buttons in the HTML format. To do it click "Save HTML" button on the Toolbar or select "File/Save as HTML..." in the Main menu.
- 4.3. Insert your create rollover button into the existing HTML page. To do so, click "Page insert" button on the website buttons Toolbar. "Build the Menu Into Your Page" dialog will appear.Free Website Rollovers Buttons Create Buttons Online Free Websites

Choose a page you want to insert your buttons into. Then set the cursor to the line you want theFree Button Maiing Programcode to be added to and click the "Insert Menu" button. The button's code will be inserted into the page. Then you can either save the page or close the dialog without saving.
FREE WEB BUTTON CONTACT
FEEDBACK
Free buttons is the best I have ever seen.
Wonderful web menu program, I am very new to web sites and this program is great. Helps a lot.
Nice program. Is there a way to make dropdown sub-menu items?
SEE ALSO
Creating Button Rollover Effects in Fireworks This tutorial will show you how to create a simple rollover button effect in Fireworks which you can use in any HTML page.
Learn Web Design Online: CSS Rollover Buttons CSS Rollover Buttons. Last time we created rollover buttons using Javascript, this time we create the same 2. Then create a new HTML file in the same folder as the images.
Creating Rollover Buttons | Answerbag Get information and videos on Creating Rollover Buttons including articles on microsoft excel graphs, roth Creating Rollover Buttons. What people are asking about the topic.
CIS 1055 During Lab To use the rollover feature, you will need to create your own images. Using a website to create a button gives you less options than if you
Rollover button in Flash In this tutorial you will see how to build a simple rollover button. Create a new flash document and let's quickly build a simple button. Select your
ASP.NET.4GuysFromRolla.com: Creating a RollOver Button Server Creating a RollOver Button Server Control. By Scott Mitchell The first step in creating a roll-over button is to create two graphic files: one for the
Best free rollover buttons downloads. Free program to create Rollover buttons software: Free program to create cool 3D web buttons, Create stylish web buttons with ease!, Create superior web buttons in a few clicks!
ASP.NET.4GuysFromRolla.com: Creating a RollOver Button Server Creating a RollOver Button Server Control. By Scott Mitchell The first step in creating a roll-over button is to create two graphic files: one for the
Dissymmetry Flash Tutorial - Flawless Rollover Buttons Follow along as we demonstrate how we made the following rollover fading buttons: The button we have yet to create sets the "Stop" variable using the On Mouse
Creating a Rollover Button for the Web In this tutorial, you'll create a rollover button that changes its appearance when you click or point to it. export rollover buttons to the Macromedia Flash format (.swf)
Creating JavaScript Rollover Buttons One of the most common questions asked at the OutFront forums is "How do I make rollover navigation buttons? The first task is to create the images for your buttons.
Create Rollovers in ImageReady Photoshop Tutorial Now create a new layer, how you want the button to look when the mouse rolls over it. You can test your rollover by clicking the test button on the tool palette.
Rollover Buttons- Photoshop Tutorials- Depiction Learn how to create popular button rollovers using Image Ready. 4. In the rollover window click on the create new rollover state button, which is next to
How to create a rollover image button in HTML and CSS without How to create a rollover image button in HTML and CSS without any JavaScript
Rollover button in Flash In this tutorial you will see how to build a simple rollover button. Create a new flash document and let's quickly build a simple button. Select your
 Home
Home Samples
Samples Help
Help Buy Now
Buy Now Download
Download Contact Us
Contact Us