Create superior web buttons and menus in a few clicks!
Easy, quick, professionalIts very easy to create professional high-quality web buttons with the help of Free Web Buttons. Once installed you'll be making buttons for your web site with no programming or drawing required.
Total control of all button parameters
Each parameter of a button may be easily changed, allowing you to achieve the required result. You can set such parameters as direction, size, color, font face, font style, shadow, glow, alignment, links, targets, tooltips, word wrap, and other parameters. Any change can be undone by pressing "Undo" button.
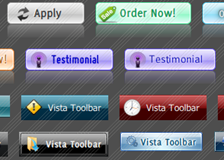
WEB SITE MENU BUTTONS SAMPLE
Below you can see samples of just some of web menu button designs you can develop with Free Menu Buttons.The left column contains button screenshots (click to enlarge), the right one contains live examples.
HOW TO CREATE THE MOUSEOVER BUTTON MENU WITH CREATOR

- Click "Add item" or "Delete selected item" buttons situated on the Web Button's Toolbar to add/delete buttons. You can also use "Move selected items" buttons and move your buttons inside the menu.
- Use ready to use Templates to create your buttons. To do it just select the template you like in the "Templates" tab.Then you can browse these template backgrounds. When you find a button template you like, double-click it to apply.
- Adjust appearance of your buttons.
- 3.1. Define the button's orientation.
- 3.2. Select web button by clicking it and change button's appearance for normal and mouse over states and set button's link properties and link target attributes.
- Save your buttons.
- 4.1. Save your project file. To save a project just click "Save" button on the Toolbar or select "Save" or "Save As.." in the Main menu.
- 4.2. Save your buttons in the HTML format. To do it click "Save HTML" button on the Toolbar or select "File/Save as HTML..." in the Main menu.
- 4.3. Insert your creating rollover buttons into the existing HTML page. To do so, click "Page insert" button on the website buttons Toolbar. "Build the Menu Into Your Page" dialog will appear.Buttons For Home Pages Free Gif Button For Free Registration

Choose a page you want to insert your buttons into. Then set the cursor to the line you want theWord Web Mwnuscode to be added to and click the "Insert Menu" button. The button's code will be inserted into the page. Then you can either save the page or close the dialog without saving.
FREE WEB BUTTON CONTACT
FEEDBACK
Nice program. Is there a way to make dropdown sub-menu items?
Please make a dontation button (paypay or any) for I make a donation to you and support your wonderfull job.
Nice button program. Thanks for the great effort.
SEE ALSO
JavaFX Technical Tips | Create Buttons With Rollover Effect Learn how to create buttons with a rollover effect. When you hover over the button with a mouse cursor, the value of the hover variable becomes true and the button changes.
Rollover Button Rollover Button. Help visitors find what they search for on your website! Try Vista Create brilliant web buttons and drop down menus in a few clicks!
How to Create Interactive Rollover Buttons in Dreamweaver How to Create Interactive Rollover Buttons in Dreamweaver. Anyone visiting your website will expect to see your buttons change when the mouse rolls over them.
Create Rounded-Corner Rollover Buttons | 11Mystics.com Create Rounded-Corner Rollover Buttons. May 21, 2008. These buttons work in iWeb pages! Hey, don't create buttons like everyone else make them cool!. These
Rollover Buttons Rollover Buttons - Learn how to create rollover buttons in Dreamweaver and Fireworks
Creating a rollover button 970k - Adobe PDF - View as html
Rollover Button Rollover Button. Help visitors find what they search for on your website! Try Vista Create brilliant web buttons and drop down menus in a few clicks!
Creating Rollover Buttons using Adobe Photoshop Rollover buttons are normally found in menus or navigation bars, they You now need to create two layers to provide each of the rollover button states.
Creating Rollovers.pdf 3297k - Adobe PDF - View as html
Creating JavaScript Rollover Buttons One of the most common questions asked at the OutFront forums is "How do I make rollover navigation buttons? The first task is to create the images for your buttons.
Creating Rollover Buttons | Answerbag Get information and videos on Creating Rollover Buttons including articles on microsoft excel graphs, creating Popular videos on Creating Rollover Buttons.
Creating a Rollover Button for the Web In this tutorial, you'll create a rollover button that changes its appearance when you click or point to it. export rollover buttons to the Macromedia Flash format (.swf)
Page 2 - Creating Rollover Effects with CSS Sprites Page 2 - Creating Rollover Effects with CSS Sprites Therefore let me show you how to create the same rollover buttons that you saw before, but this time using
Learn Web Design Online: Creating Javascript-based Rollover Creating Javascript-based Rollover Buttons Using Dreamweaver You can learn how to draw buttons like these in Fireworks with this tutorial.
Javascript Links and Buttons Creating JavaScript Rollover Covers everything from creation of graphics to generation and application of a script to make a simple navigation bar with rollover effects.
 Home
Home Samples
Samples Help
Help Buy Now
Buy Now Download
Download Contact Us
Contact Us