Free Buttons helps you create 100% CSS rollover web menus and buttons with ease.
Easy, quick, professionalIts very easy to create professional high-quality web buttons with the help of Free Web Buttons. Once installed you'll be making buttons for your web site with no programming or drawing required.
XP,Win7,Mac,iPhone-style buttons
Free Web Buttons has tons of professionally designed button templates based on latest web trends. Just select the template you like and type your text!
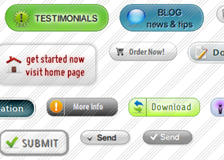
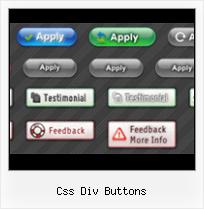
WEB SITE MENU BUTTONS SAMPLE
Below you can see samples of just some of web menu button designs you can develop with Free Menu Buttons.The left column contains button screenshots (click to enlarge), the right one contains live examples.
HOW TO CREATE THE MOUSEOVER BUTTON MENU WITH CREATOR

- Click "Add item" or "Delete selected item" buttons situated on the Web Button's Toolbar to add/delete buttons. You can also use "Move selected items" buttons and move your buttons inside the menu.
- Use ready to use Templates to create your buttons. To do it just select the template you like in the "Templates" tab.Then you can browse these template backgrounds. When you find a button template you like, double-click it to apply.
- Adjust appearance of your buttons.
- 3.1. Define the button's orientation.
- 3.2. Select web button by clicking it and change button's appearance for normal and mouse over states and set button's link properties and link target attributes.
- Save your buttons.
- 4.1. Save your project file. To save a project just click "Save" button on the Toolbar or select "Save" or "Save As.." in the Main menu.
- 4.2. Save your buttons in the HTML format. To do it click "Save HTML" button on the Toolbar or select "File/Save as HTML..." in the Main menu.
- 4.3. Insert your css div buttons into the existing HTML page. To do so, click "Page insert" button on the website buttons Toolbar. "Build the Menu Into Your Page" dialog will appear.Pagina De Free Menus Free Navi

Choose a page you want to insert your buttons into. Then set the cursor to the line you want theHow To Make Web Buttons With Htmlcode to be added to and click the "Insert Menu" button. The button's code will be inserted into the page. Then you can either save the page or close the dialog without saving.
FREE WEB BUTTON CONTACT
FEEDBACK
Nice program. Is there a way to make dropdown sub-menu items?
Hello!
This free web button maker is very good and it is what I need.
Hi,
Good free web graphics software!
I translated the language file into spanish.
Download it if you need it, it works fine.
SEE ALSO
Menus-and-Buttons- Part-II.htm popup menus, rollover buttons, popup javascript code, menus, buttons, css, javascript, popup menu background image, browser support for border styles, sequential id
No Auto-Margin Center on Buttons Inconsistency - CSS Bugs No Auto-Margin Center on Buttons Inconsistency - CSS Bugs - Button-like elements do not get centered when { display: block; margin-left: auto; margin-right: auto;
Creating CSS Buttons () - qqread.com Warning: Dangerous Downloads
CSS Newbie Example: equalHeight jQuery Plugin in Action Live Example: (Read the CSS Newbie article) Source Code: (Save the Source) <!DOCTYPE html button> <button id="breakem">Restore the blocks.</button></p> <div
4GuysFromRolla.com - Creating CSS Buttons This article, by Scott Mitchell, examines how to create graphical-looking buttons using style sheets and HTML! This article is the first of a two part series - in
Liquid & Color Adjustable CSS Buttons - CSS/XHTML/Photoshop When working on a large site with multiple buttons, it can be quite tedious to make all the buttons in Photoshop. Making future adjustments on the verbiage and
Learn CSS: Border Styles & Properties There are many different style and settings for borders in CSS. This tutorial hopes to teach you the basics of adding borders to page elements, div tags and images
CSS/ DIV menu buttons not displaying right - HTMLHelp Forums CSS/ DIV menu buttons not displaying right. Options. tharpdevenport. Mar 16 2010, 12:52 PM the CSS, I have margins set specifically for each button (because of
Pure CSS Buttons, Design {Halmat Ferello} This is simple and effective way to have buttons without any weird browser-specific CSS (apart from IE6/7) or JavaScript implementations. Just using pure CSS goodness.
Creating bulletproof graphic link buttons with CSS | 456 How to use CSS and two images to create flexible, shrinkwrapping, image based link buttons.
Div examples: containers A tutorial about Cascading Style Sheet (CSS). Div containers examples.
CSS Rollover Mouseover Buttons Menu Make CSS rollover or mouseover buttons menu which is search-engine friendly by using the same 2 images instead of using complicated javascript.
Creating CSS Buttons () - qqread.com Warning: Dangerous Downloads
Group items tagged webdesign - CSS Evangelist | Diigo Groups a collection of resources of all things CSS- Include how-tos, articles, resources, tools, etc <div class="cArrow"> </div><div class="cContentInner">Typechart lets you
Add (+/-) Button Number Incrementers | CSS-Tricks Text inputs on forms can be used to submit numbers. A common use would be a quantity input on an eCommerce site. Changing the quantity value, from the user's
 Home
Home Samples
Samples Help
Help Buy Now
Buy Now Download
Download Contact Us
Contact Us