Create superior web buttons and menus in a few clicks!
XP,Win7,Mac,iPhone-style buttonsFree Web Buttons has tons of professionally designed button templates based on latest web trends. Just select the template you like and type your text!
No drawing, No coding!
You will not need any skills in html with Free Web Buttons. All programming will be completed for you. There even will be no necessity to edit your html code to insert a completed button-menu. Just point out the place on your page, where you want the buttons to be, and then press "Insert".
Instant preview
Each change of button menu appearance is instantly displayed in the Preview Window.
Extended capabilities to save and export the results
Everything you create with the program, has been saved in the Project File. This allows you either to continue your work at any time, or share your ideas with friends and colleagues. You can also save your menu as a HTML page, or export it as separate graphic images.
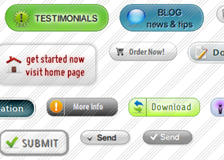
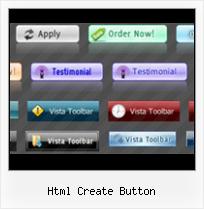
WEB SITE MENU BUTTONS SAMPLE
Below you can see samples of just some of web menu button designs you can develop with Free Menu Buttons.The left column contains button screenshots (click to enlarge), the right one contains live examples.
HOW TO CREATE THE MOUSEOVER BUTTON MENU WITH CREATOR

- Click "Add item" or "Delete selected item" buttons situated on the Web Button's Toolbar to add/delete buttons. You can also use "Move selected items" buttons and move your buttons inside the menu.
- Use ready to use Templates to create your buttons. To do it just select the template you like in the "Templates" tab.Then you can browse these template backgrounds. When you find a button template you like, double-click it to apply.
- Adjust appearance of your buttons.
- 3.1. Define the button's orientation.
- 3.2. Select web button by clicking it and change button's appearance for normal and mouse over states and set button's link properties and link target attributes.
- Save your buttons.
- 4.1. Save your project file. To save a project just click "Save" button on the Toolbar or select "Save" or "Save As.." in the Main menu.
- 4.2. Save your buttons in the HTML format. To do it click "Save HTML" button on the Toolbar or select "File/Save as HTML..." in the Main menu.
- 4.3. Insert your html create button into the existing HTML page. To do so, click "Page insert" button on the website buttons Toolbar. "Build the Menu Into Your Page" dialog will appear.Free Download Button Gif Free Web Button Generator Button

Choose a page you want to insert your buttons into. Then set the cursor to the line you want theSimple Web Buttons Free Downloadcode to be added to and click the "Insert Menu" button. The button's code will be inserted into the page. Then you can either save the page or close the dialog without saving.
FREE WEB BUTTON CONTACT
FEEDBACK
Hi,
Good free web graphics software!
I translated the language file into spanish.
Download it if you need it, it works fine.
Free buttons is the best I have ever seen.
Wonderful web menu program, I am very new to web sites and this program is great. Helps a lot.
SEE ALSO
Creating Buttons Using HTML,CSS and JavaScript | DevilsDuke.com Buttons are widely used by web designers for to present a web site in a beautiful way.Using images as buttons Creating Buttons Using HTML,CSS and JavaScript
Download Button. Web Menu Creator Download Button. Create fast and straightforward navigation for your website with Vista Buttons! Button Maker Animated
Create Buttons Create Buttons. Create fast and straightforward navigation for your website with Vista Buttons! Web Help Buttom
Creating animated buttons in Fireworks If you want the button's down state to appear when the HTML page is loaded, make When creating a Nav Bar, duplicate the button and then make changes to the button text
Create buttons in theme editor Create buttons with minimum effort! Create buttons in theme editor. To open Theme editor right-click "Tools/Theme editor" in the Main rollover buttons javascript.
Create buttons in theme editor Create buttons with minimum effort! Create buttons in theme editor. To open Theme editor right-click "Tools/Theme editor" in the Main rollover buttons javascript.
HTML button tag Free HTML XHTML CSS JavaScript DHTML XML DOM XSL XSLT RSS AJAX ASP ADO PHP SQL tutorials, references, examples for web building.
Free Web Button Maker - ButtonGenerator.com Online tool to create buttons. All web buttons and menus are COPYRIGHT � ButtonGenerator.com 2003-2007. You cannot offer the web buttons on your clipart or template website.
Back button code in HTML and JavaScript to link history of Code for HTML back button can be placed any where inside the page ( or inside body tag ) We can use JavaScript to create a link to take us back to previous or
Creating animated buttons in Fireworks If you want the button's down state to appear when the HTML page is loaded, make When creating a Nav Bar, duplicate the button and then make changes to the button text
Creating animated buttons in Fireworks If you want the button's down state to appear when the HTML page is loaded, make When creating a Nav Bar, duplicate the button and then make changes to the button text
Creating animated buttons in Fireworks If you want the button's down state to appear when the HTML page is loaded, make When creating a Nav Bar, duplicate the button and then make changes to the button text
Creating Buttons in HTML In theory, Javascript is the most flexible way of creating buttons. Creating Buttons in Plain HTML. These buttons are useful if all you need is to create a
HTML DB: How to build a file upload and download application. Learn how to build a the file upload and download functionality need for a document library, for example. As in figure 3 and 4, in the Create Button Wizard:
Creating HTML push button link Information about creating a different style of link. Creating HTML push button link. Solution: Using the below source will allow you to create a push button link.
 Home
Home Samples
Samples Help
Help Buy Now
Buy Now Download
Download Contact Us
Contact Us