Create superior web buttons and menus in a few clicks!
Easy, quick, professionalIts very easy to create professional high-quality web buttons with the help of Free Web Buttons. Once installed you'll be making buttons for your web site with no programming or drawing required.
Instant preview
Each change of button menu appearance is instantly displayed in the Preview Window.
WEB SITE MENU BUTTONS SAMPLE
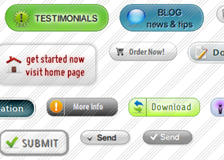
Below you can see samples of just some of web menu button designs you can develop with Free Menu Buttons.The left column contains button screenshots (click to enlarge), the right one contains live examples.
HOW TO CREATE THE MOUSEOVER BUTTON MENU WITH CREATOR

- Click "Add item" or "Delete selected item" buttons situated on the Web Button's Toolbar to add/delete buttons. You can also use "Move selected items" buttons and move your buttons inside the menu.
- Use ready to use Templates to create your buttons. To do it just select the template you like in the "Templates" tab.Then you can browse these template backgrounds. When you find a button template you like, double-click it to apply.
- Adjust appearance of your buttons.
- 3.1. Define the button's orientation.
- 3.2. Select web button by clicking it and change button's appearance for normal and mouse over states and set button's link properties and link target attributes.
- Save your buttons.
- 4.1. Save your project file. To save a project just click "Save" button on the Toolbar or select "Save" or "Save As.." in the Main menu.
- 4.2. Save your buttons in the HTML format. To do it click "Save HTML" button on the Toolbar or select "File/Save as HTML..." in the Main menu.
- 4.3. Insert your free three state buttons into the existing HTML page. To do so, click "Page insert" button on the website buttons Toolbar. "Build the Menu Into Your Page" dialog will appear.Free Buttons Org V2 0 Trial Free Css Menu Download

Choose a page you want to insert your buttons into. Then set the cursor to the line you want theFree Web Rollover Button Makercode to be added to and click the "Insert Menu" button. The button's code will be inserted into the page. Then you can either save the page or close the dialog without saving.
FREE WEB BUTTON CONTACT
FEEDBACK
Nice button program. Thanks for the great effort.
Hello!
This free web button maker is very good and it is what I need.
Great web design software, simple and efficient. Thank you.
SEE ALSO
CorelDRAW Tutorials Create Button Rollover States. To make the button interactive, you can Internet Toolbar to convert the button to a rollover and edit the button states.
NRA buttons - Bead&Button Magazine I even found three matching Scotty-dog NRA buttons. A look at the of the National Button Society and a member of three state button societies.
SimpleClick Instant Easy RollOver Buttons CodeBrain.com is a leading resource for software, freeware, free JAVA Applets, tools, scripts, and how-to articles for web developers, and downloads of interest to
SimpleClick Instant Easy RollOver Buttons CodeBrain.com is a leading resource for software, freeware, free JAVA Applets, tools, scripts, and how-to articles for web developers, and downloads of interest to
Flash Button States Template Flash Button States Flash Eye Drop Template. Vista Flash Menu is a versatile, ready-made solution that allows professional and amateur web developers to Build
SimpleClick Instant Easy RollOver Buttons CodeBrain.com is a leading resource for software, freeware, free JAVA Applets, tools, scripts, and how-to articles for web developers, and downloads of interest to
Buttons and Magnets for Freethinkers and Religious Skeptics Buttons and magnets for skeptics, freethinkers, heretics, atheists, agnostics and other religious outlaws. Our godless pins and fridge magnets are
Buttons and Magnets for Freethinkers and Religious Skeptics Buttons and magnets for skeptics, freethinkers, heretics, atheists, agnostics and other religious outlaws. Our godless pins and fridge magnets are
Xp Button Styles Vista Style 15 - Web Design Menu You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. Here are three state images in the example, so set total images"
Single Image Three State Rollover Buttons Matrix - CSS Single Image Three State Rollover Buttons Matrix. Simple css one level dropdown menu For any free or commercial usage please keep this credits text intact.
Magic Animated Buttons - Documentation: Creating button images Web buttons, free buttons and animated buttons. All three button-states used to be specified with three images combined together into one file (an image strip)
Buttons and Magnets for Freethinkers and Religious Skeptics Buttons and magnets for skeptics, freethinkers, heretics, atheists, agnostics and other religious outlaws. Our godless pins and fridge magnets are
Flash Tutorial: Buttons - webwasp.co.uk A button can change it's appearance according to what 'State' it is in. Button States: The first three frames refer to the three Button States as described
Exporting three state buttons Exporting three state buttons. Exporting Rollover (Three-State) Buttons. When Exporting a Button the files that will be created and exported will be based on the three-states
devdaily.com directory : Java : Applets : Buttons Image Button 3.0 - Multi-purpose button emulates two- and three-stage buttons. Free source code. Three State Button Applet - A three state button
 Home
Home Samples
Samples Help
Help Buy Now
Buy Now Download
Download Contact Us
Contact Us