Bootstrap Tabs Plugin
Introduction
In some cases it is actually pretty practical if we can certainly simply made a few sections of data providing the very same area on web page so the site visitor easily could browse through them without really leaving behind the display screen. This becomes simply achieved in the new 4th version of the Bootstrap framework using the .nav and .tab- * classes. With them you can quickly produce a tabbed panel with a several types of the web content stored in every tab enabling the visitor to just check out the tab and get to check out the desired content. Let us have a closer look and check out just how it is simply carried out.
Ways to use the Bootstrap Tabs Dropdown:
First of all for our tabbed panel we'll require some tabs. To get one design an <ul> component, designate it the .nav and .nav-tabs classes and install several <li> elements in holding the .nav-item class. Inside of these selection the actual link features should really take place with the .nav-link class selected to them. One of the hyperlinks-- usually the initial must additionally have the class .active considering that it will definitely work with the tab being presently open as soon as the page becomes stuffed. The hyperlinks likewise have to be assigned the data-toggle = “tab” property and every one should intended the appropriate tab panel you would want presented with its own ID-- as an example href = “#MyPanel-ID”
What is certainly brand new within the Bootstrap 4 system are the .nav-item and .nav-link classes. Additionally in the previous version the .active class was designated to the <li> component while now it get designated to the hyperlink itself.
And now when the Bootstrap Tabs View structure has been simply prepared it is actually opportunity for producing the control panels having the concrete content to be presented. First we want a master wrapper <div> element together with the .tab-content class appointed to it. Inside this particular component a handful of features holding the .tab-pane class ought to take place. It as well is a smart idea to include the class .fade just to ensure fluent transition when switching among the Bootstrap Tabs Events. The component which will be shown by on a web page load should additionally hold the .active class and in the event you go for the fading shift - .in together with the .fade class. Each and every .tab-panel need to provide a special ID attribute which will be employed for linking the tab links to it-- just like id = ”#MyPanel-ID” to match the example link coming from above.
You have the ability to as well build tabbed panels applying a button-- like appearance for the tabs themselves. These are in addition referred as pills. To perform it simply make certain as an alternative to .nav-tabs you select the .nav-pills class to the .nav element and the .nav-link links have data-toggle = “pill” instead of data-toggle = “tab” attribute.
Nav-tabs tactics
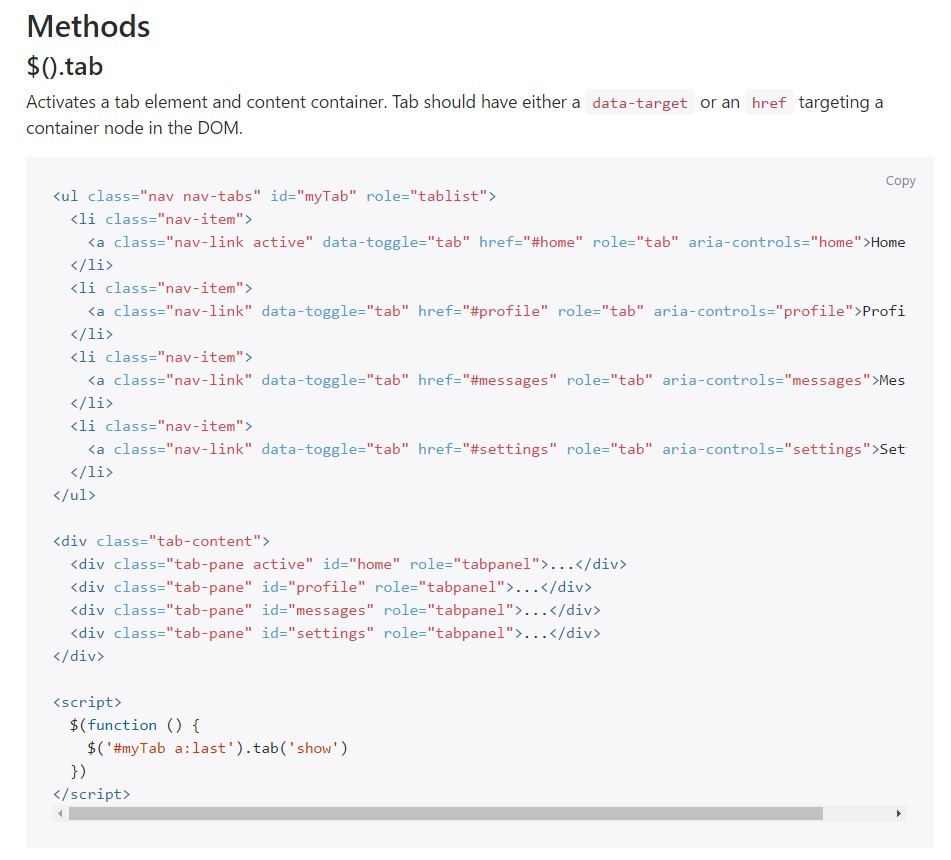
$().tab
Turns on a tab component and material container. Tab should have either a data-target or an href targeting a container node in the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Selects the given tab and gives its associated pane. Some other tab that was previously picked comes to be unselected and its associated pane is hidden. Returns to the caller prior to the tab pane has actually been presented ( id est just before the shown.bs.tab activity occurs).
$('#someTab').tab('show')Events
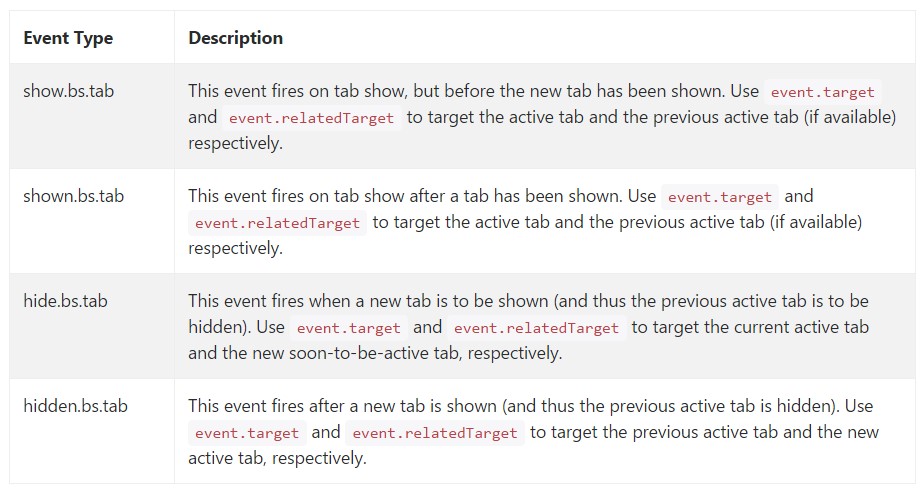
When displaying a brand-new tab, the events fire in the following order:
1. hide.bs.tab ( on the existing active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the previous active tab, the similar one as for the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the exact same one as for the show.bs.tab event).
Assuming that no tab was actually active, then the hide.bs.tab and hidden.bs.tab occasions will not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well actually that is actually the manner in which the tabbed sections get generated using the most recent Bootstrap 4 version. A point to pay attention for when establishing them is that the other components wrapped in each and every tab panel must be more or less the same size. This will certainly help you prevent certain "jumpy" behavior of your webpage when it has been actually scrolled to a specific location, the visitor has started exploring via the tabs and at a certain moment gets to open up a tab along with significantly extra material then the one being discovered right prior to it.
Review several video guide regarding Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: approved information

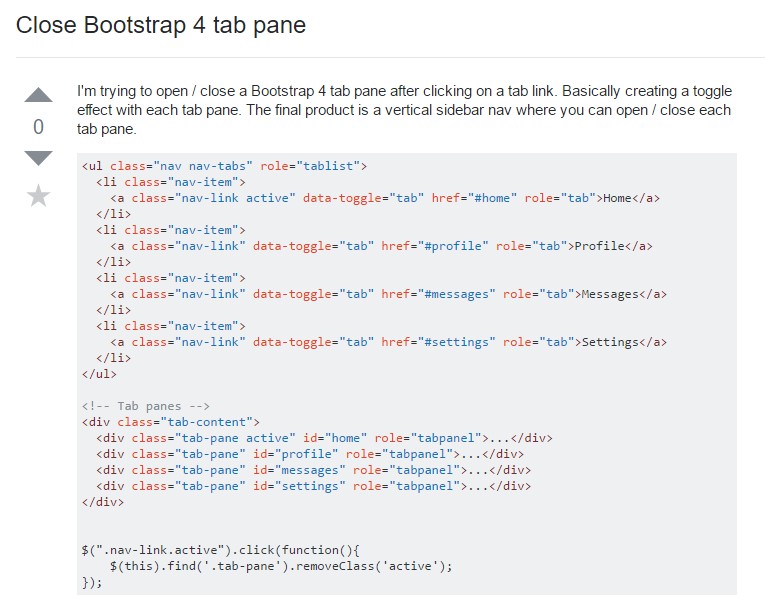
Exactly how to shut Bootstrap 4 tab pane

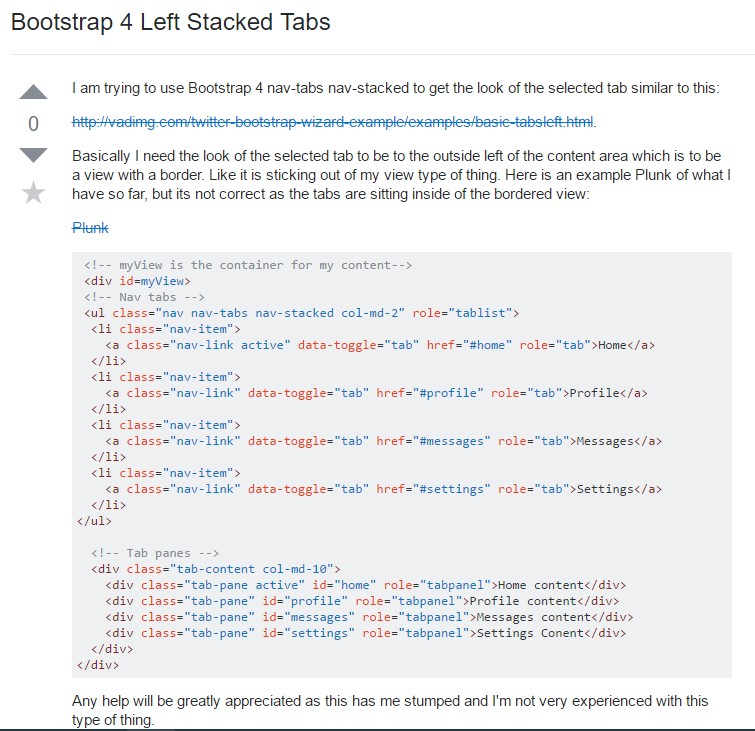
Bootstrap 4 Left Stacked Tabs