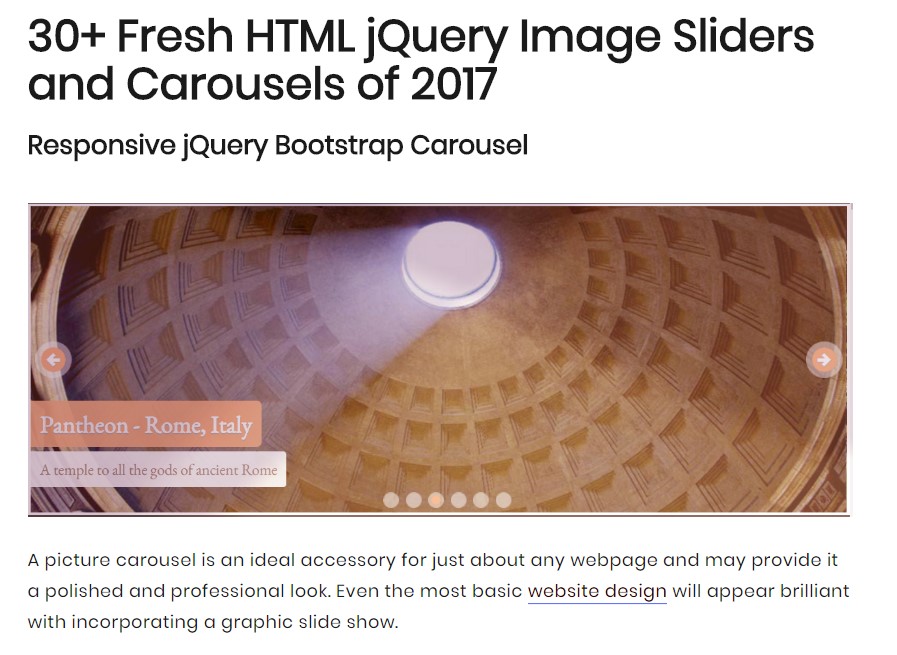
Top Innovative and Creative Bootstrap Image Carousel Examples
Nice and simple Responsive Image Slider List
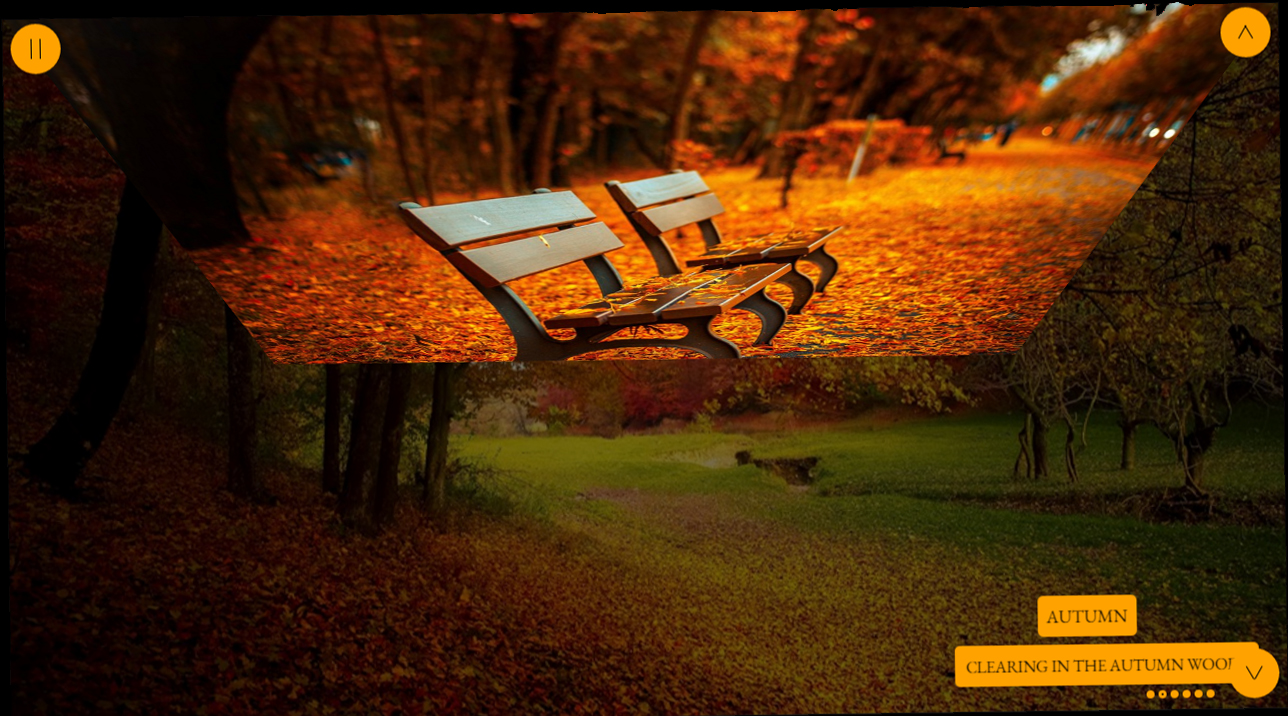
This slideshow layout is well-maintained, modern-day as well as straightforward-- excellent for a web site along with a smart theme, or even one that intends to flaunt a present day layout ethos.
The slide show photos are big, that makes this design template best for image-focused websites, like digital photography profiles or shopping web sites.
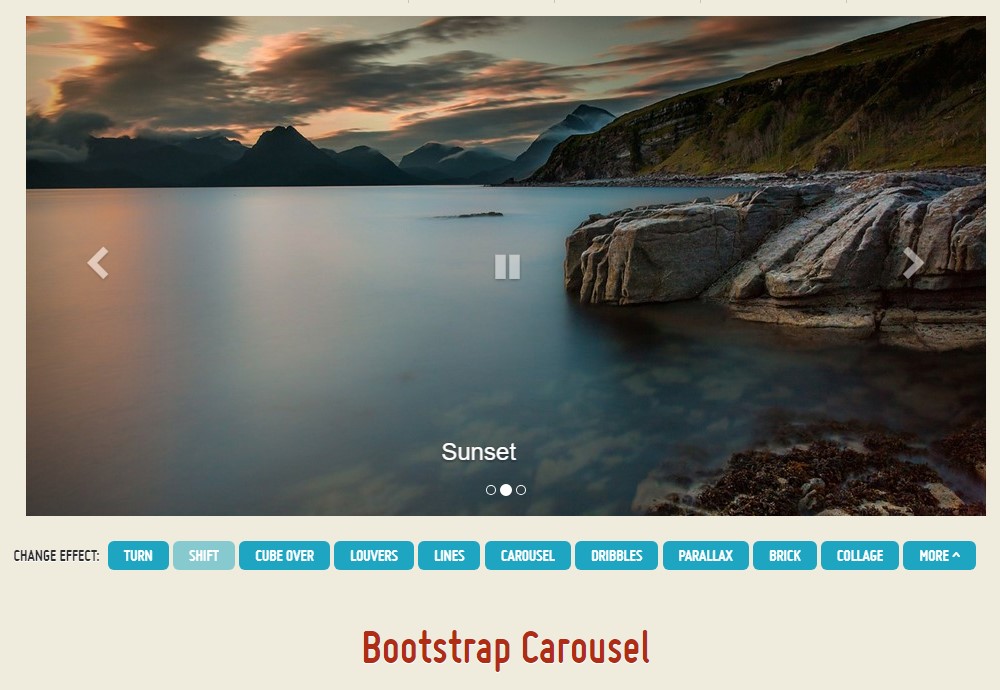
Each slideshow image 'decreases' in to spot vertically, along with a little bit of bounce at the end makings the motion feel extremely organic and organic. The moment each graphic remains on display screen is quick, but this can, certainly, be actually readjusted in cssSlider. The short periods suggest that visitors may see all the pictures available quite swiftly. A 'pause' switch in the top-left section makes it possible for the viewer and cease the slideshow from participating in and also center on a picture that records their attention.
Grafito Gallery Plug-in - HTML5 Slideshow
This picture has a modern sophistication and an unusual color pattern. The result is actually extremely one-of-a-kind and attractive!
There is no frame effect to the slides, enabling the pictures to take up the optimum amount from area. However, the images carry out possess a 'rounded edge' effect, that makes all of them resemble modern-day pictures from autos.
The font made use of is actually Averia Sans Libre, a special typeface that was actually generated from the average of many various other typefaces. This possesses an enjoyable and a little hand-drawn planning to this, which suits the wacky modern-day feel from the porch properly.
Gentle Simple Slider - HTML5 Image Carousel
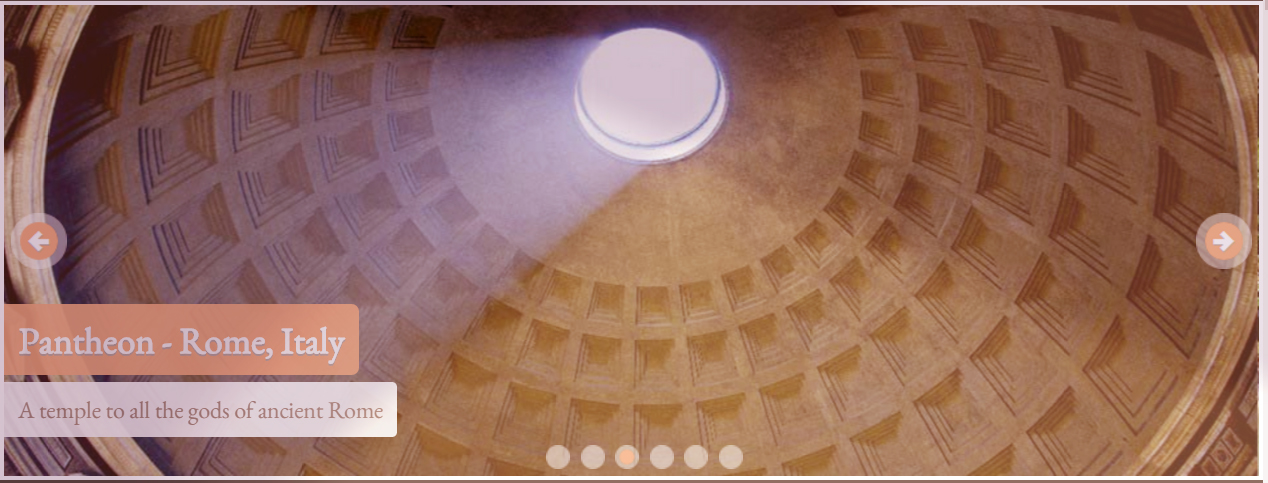
A picture carousel is an ideal device for only regarding any type of web page and may provide this a refined and also qualified look. Even one of the most simple website layout will seem fantastic with incorporating a graphic slide program.
The pictures present the historic construction, therefore this slide show may be used for any type of kind of presentation and feature early properties.
The slider thinks present day and pleasant and execute. The use off bullets makes this clear the way the navigation system operates, thus this carousel is actually simple and realize and administer.
Retina-friendly Chess Slideshow - jQuery Image Slideshow
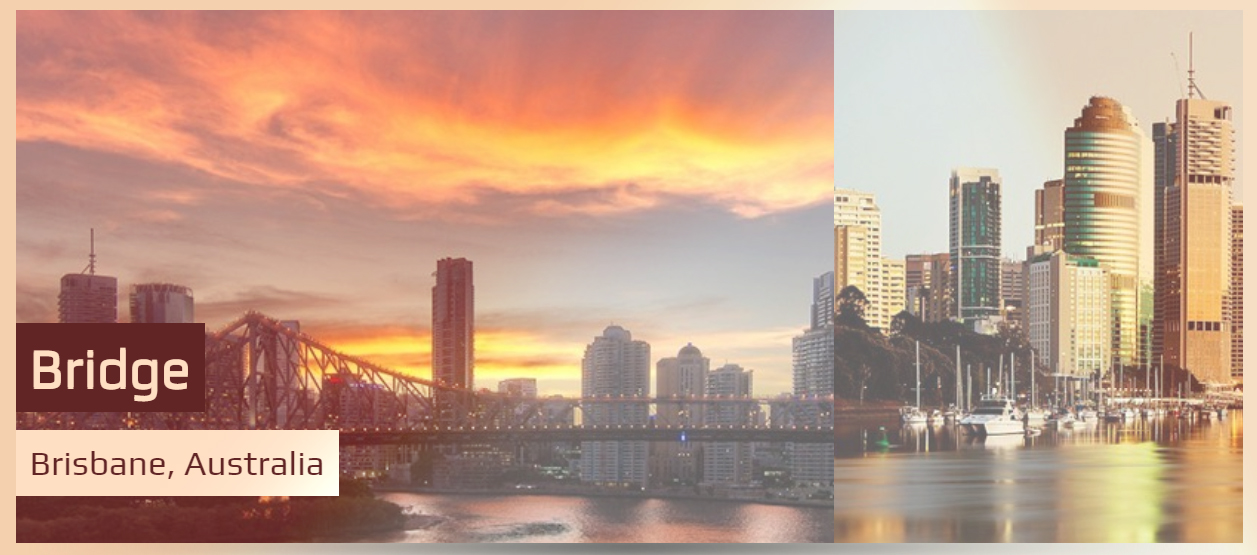
This slider has an easy, well-maintained as well as extremely modern style that uses monochrome.
Hovering over the slider lets multiple navigating arrows look, one on each edge. The arrowhead comprises from a white arrowhead mind with a dark semi-transparent circle detailed with a slim white colored border. Hovering over the arrow creates the arrowhead attract attention more along with its own less openness. Clicking an arrow cycles you from the photos. As a result of this websites clean and also modern-day layout, this slider would certainly function well on innovation internet sites, software business as well as sites concerning present day style. It would certainly also be actually a great choice for science-fiction authors and any type of web site going deep space or even future reasoning.
Turquoise Picture Slider - CSS Slideshow
The blue-green design template will definitely impress your web site visitors along with its own original components. The arrows are ordinary circles with arrowhead indications inside that possess shadows falling apart. The description font has a desirable darkness as properly. That's what makes this slideshow spatial and interact the guests' interest. Given that pictures in the slide show have different dimensions, the transition impact permits all of them with complete confidence turn into one another.
If you float over the thumbnails, you'll view a cycle along with a loop in it on the grey semi-transparent background.
This slideshow would certainly be suitable in web sites for restaurants, cooking events and also various other and inveigle target market.
Parallax Image Gallery - HTML Image Slider
The existing reactive photo bootstrap gallery can create everyone pleasantly hungry. Checking out this slider, users will definitely cool down because of this green-colored design. On left as well as correct slide edges 2 arrow buttons are shown. They comprise off a rectangle tinted in greenish having a dual arrowhead inside. The switch shows a little preview photo while hovering the mouse. The content description lies in the bottom-left slide section. The font style 'Indie Flower' is created in an eco-friendly rectangular shape. You could comfortably go to any kind of slide by clicking on thumbnails.
Zippy Photo Gallery - JavaScript Slider
Active design template is actually not just like the others. The arrows are actually settled in the ideal top and also bottom sections, both in one edge. The arrowhead button is crafted from an orange circle and also a slim dark arrow. The explanation is actually additionally excellent. It is actually built along with a Garamond typeface. The explanation possesses no history so the writing searches modern-day.
On the reduced component of the slider one can easily discover stylish bullets - orange dots. The Turn effect possesses a sturdy effect on audiences getting their attention.
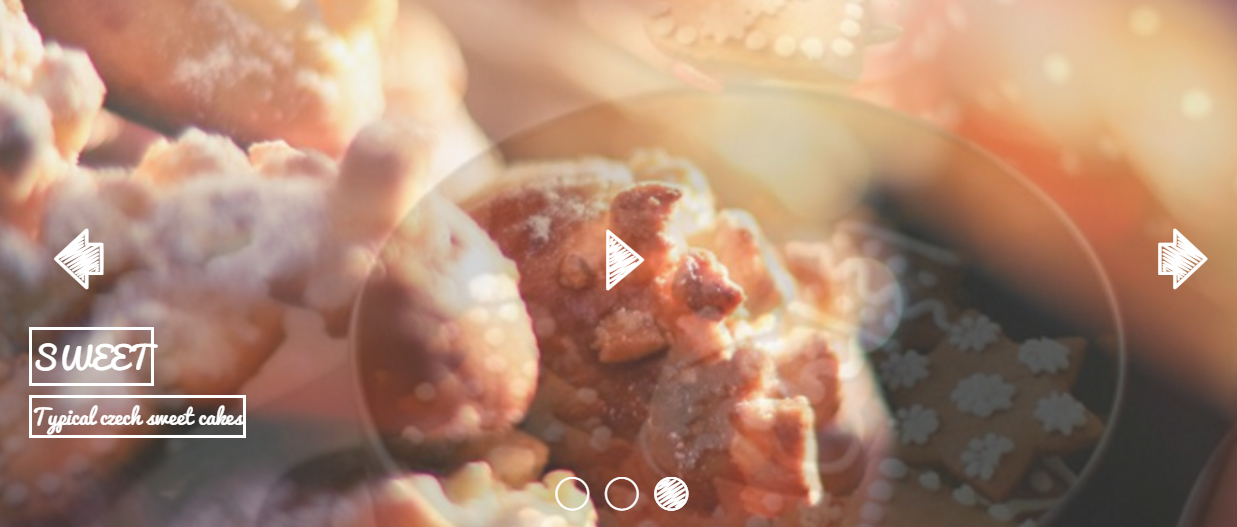
Cursive Image Slider - HTML5 Image Slideshow
This css-only carousel template is actually fun and also fun whilst retaining a present day convenience. It is quick and bunch, entirely responsive, as well as carries out not require javascript or JQuery and function.
The layout uses cursive typefaces and also a 'questionable' concept cosmetic that aids the slide show appeal handmade. Nonetheless, only a singular different colors is utilized, making this style excellent for web sites focused on imaginative grown-ups, such as cooking blogs, scrap-booking internet sites as well as other 'Mommy bloggers'.
Because the slide show makes use of only css and develop the user interface and shift effects the slider is incredibly swift to load as well as will certainly deal with any sort of tool with a contemporary web browser. Use this stunning slider to showcase your recipes, hand made arts-and-crafts, or smart items.
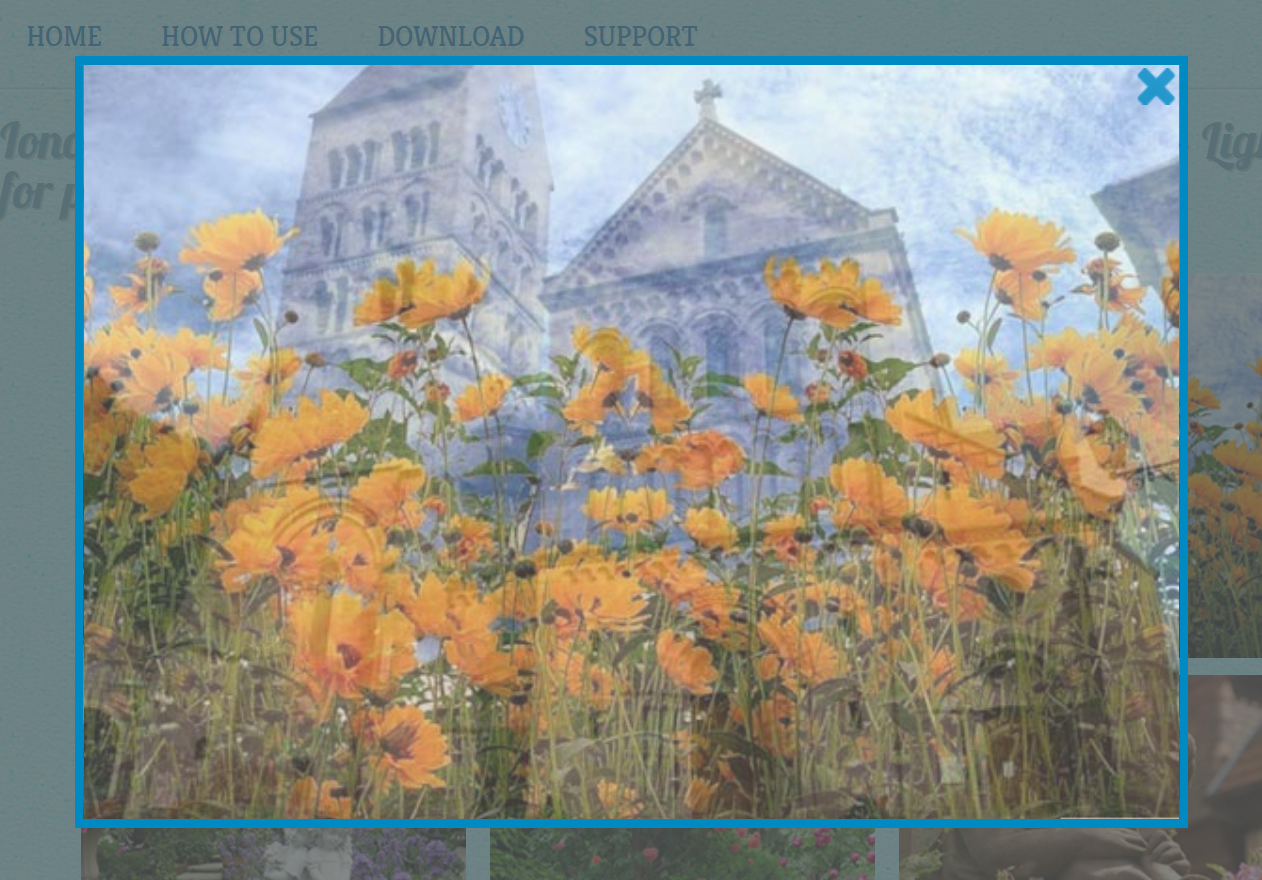
Ionosphere Style Gallery - jQuery Image Slider
Everyone will be actually impressed opening this scope and vibrant slideshow where our team can see french flowers as well as out-of-date residences. Extraing this slider will promise that visitors won't be actually able and maintain their eyes off of your internet site.
The positive lightbox has actually rounded advantages offering your website the best intimate appearance. Floating over the popped up graphics let blue navigating arrowheads appear and go with and also backwards through the slider.
At the imagine bottom you'll find the slide description along with dark background that shows up from under. The entire concept perfectly suits the idea from this discussion, so it may be put on make your internet site appear even more lovely.
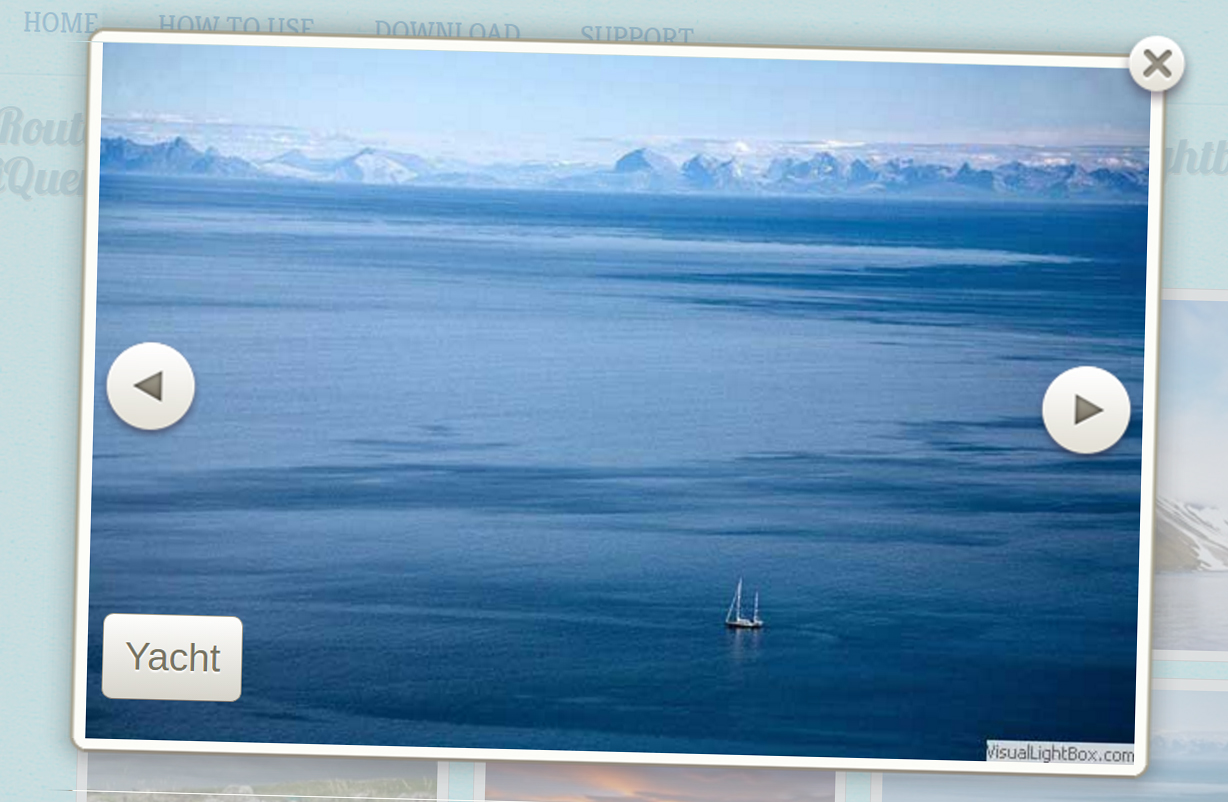
Route Content Slideshow - Bootstrap Image Carousel
This Route Slider includes excellent mother nature landscape graphics. It will perfectly match the idea of a travel bureau, environmental conservation association and also other firms. Hovering over the thumbnails from the chic lightbox darkens wonderfully prepared pictures a little to create them stand out. At the right and left sides our company can easily find navigating arrowheads appearing like stylish grey circles along with triangulars within them. They vanish with a fade result as well as turn up once more while shifting between slider pictures. Together with them brief explanations behave the very same thrilling audiences with its own center.
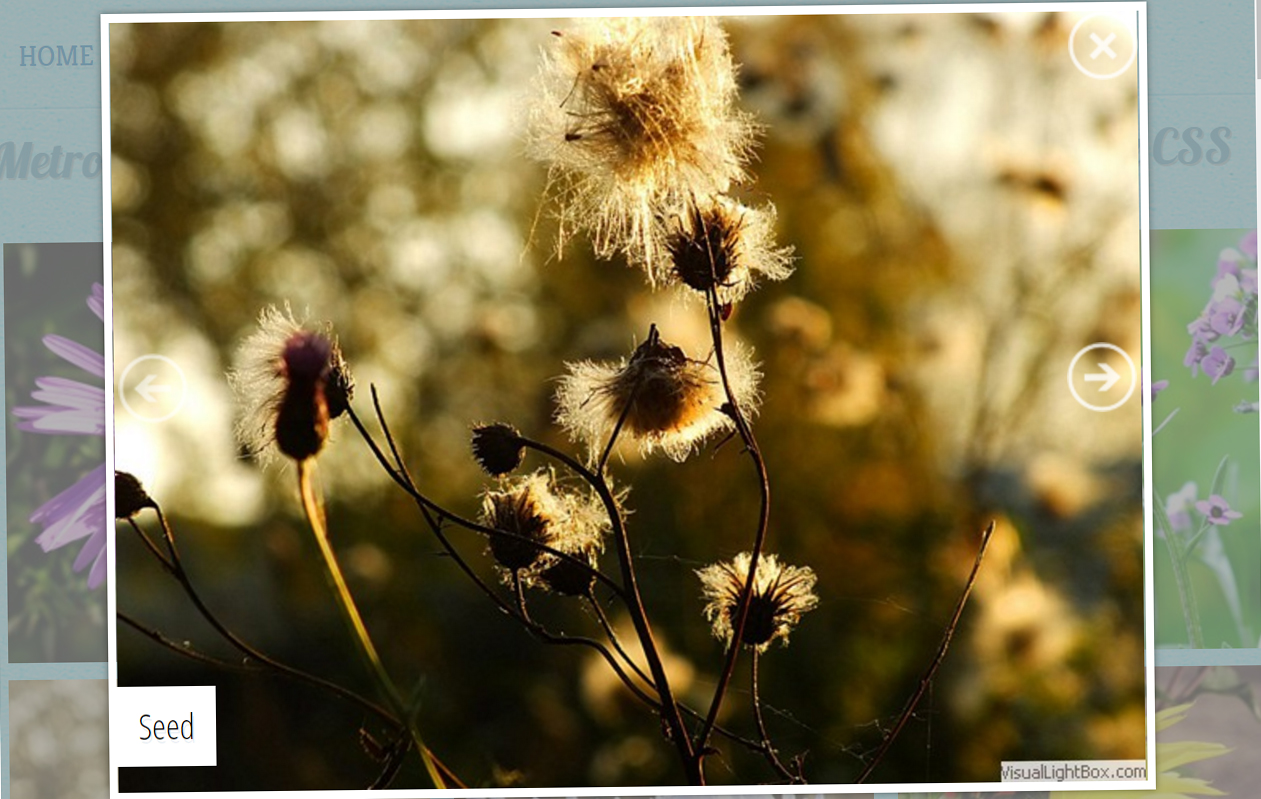
Metro Image Gallery - JavaScript Carousel
The best slideshow for a blossomy outlet as well as biologic areas is this Metro graphic gallery. If you direct your computer mouse arrow on a lightbox thumbnail, you'll see a description package seem from under. If you click that, the picture will definitely begin. Here you find encircled arrows as well as summary in white and gray different colors enabling individuals and switch pictures in a simple way. The porch framework resizes perfectly depending on to the image measurements.
This memorable slideshow is entirely mobile-friendly, so that could be watched on units like tablet computers or phones in addition to personal computers with no problems.
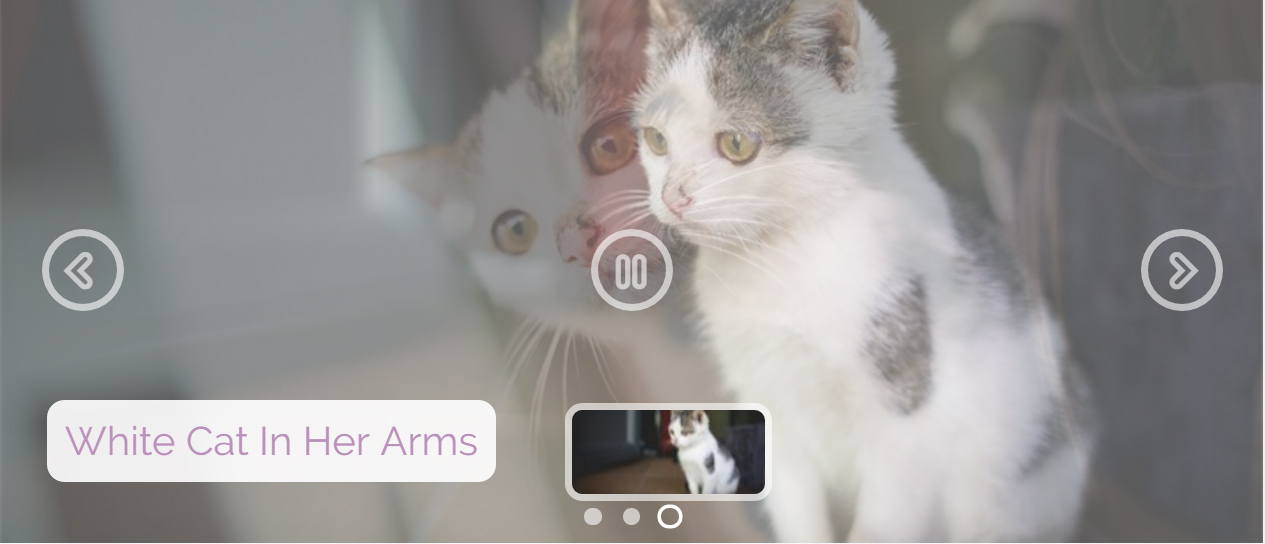
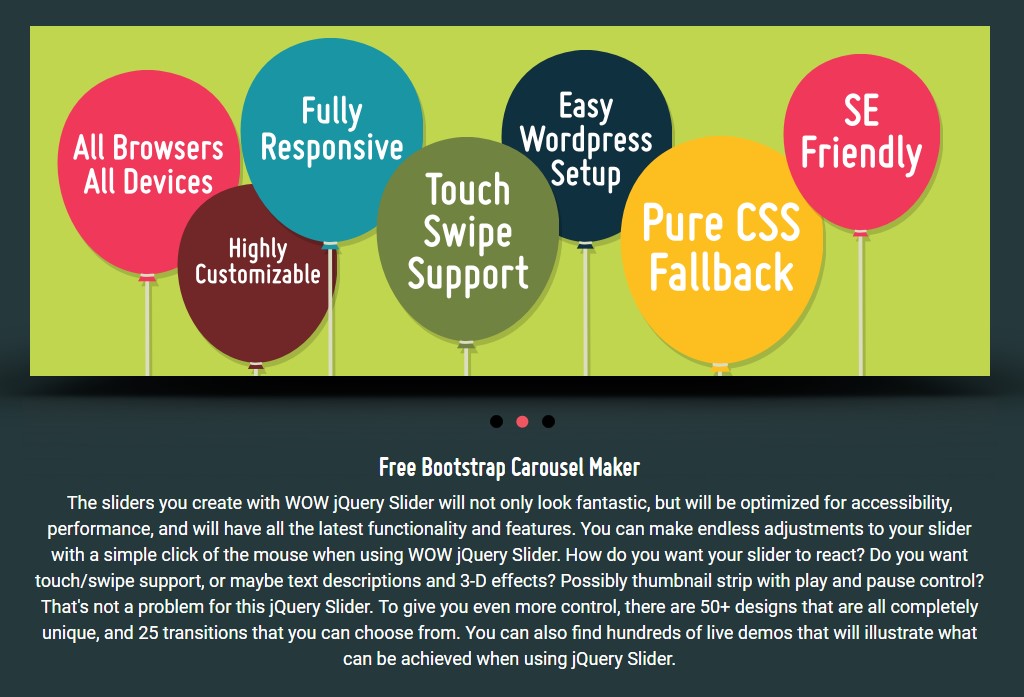
Mobile-friendly Bubbles Slider - jQuery Carousel
This slider is incredibly beneficial as well as simple. This plays regularly, and also since this gets to completion this checks backwards, comes in for the first photo, as well as immediately repeats the overall correct away. Customers may find out which photo they would love to look at through just clicking the succinct photo gallery found straight underneath the slide show whenever. Furthermore, hovering within the succinct display screens the look header. The photographes are actually huge as well as have the ability and reveal particulars that could or else escapes the human eye. As a result of this photos should be actually hi-res as well as high quality.
Kenburns Photo Gallery - jQuery Slider
The non-jQuery picture gallery is actually created utilizing only CSS and this offers a terrific means and exhibit your photos as well as to allow guests and your internet site observe the quite best of exactly what you need to supply. This possesses a lovely transition effect, along with a slow-moving and stable frying pan toward the facility off the images, therefore your target market will definitely possess an odds to view every detail that you prefer all of them to. Between its aesthetic look as well as its complete supplement from managements for the viewer, this jQuery-free gallery will definitely be a guaranteed hit along with anybody who stumbles upon your site.
Along with its rested pace and also extremely versatile appearance, this demo is actually the best CSS picture gallery for a performer's internet site, an online clothing retail store or even a site devoted to travel.
Dodgy Image Gallery - HTML Slideshow
A contemporary frameless style, this slider keeps management switches and the edges to make sure that the customer's concentration is actually on the photos. Easy, bold designing makes this slider best for present-day websites.
For navigating, the jquery picture gallery has extra-large arrow commands at each side. Through floating over these arrowheads, the customer may see a succinct examine off the following or even previous slide. The desired slide is advanced through selecting the necessary arrowhead. The dual arrowhead style on the navigation regulates includes in the present day appearance off this slider.
The essential layout of this particular slider is ideal for modern websites that market value instinctive concept as well as easy shows. Allow your photos speak for themselves.
Boundary Content Slider - Wordpress Image Slider
This somewhat unique slider theme is actually very modern as well as appealing. That is an even more 'square' condition compared to a lot of web site sliders, which allows is and work with graphics that typically aren't landscape. This can be actually a great add-on for a collection website, or even to feature portraitures off folks and also animals.
The slider uses a rich burgundy color pattern, made up for with white colored. This is actually an unusual and also striking color that suggests high-end as well as class.
Each graphic in the slider zooms in as well as out, gradually fading at the same time and expose the next picture.
Brick Content Slider - Angular Carousel
The change impact is what produces this carousel genuinely fantastic. Each slides participates in for as long as 3 few seconds before an additional image changes it.
This example offers the slide show in the course of a large exceptional beautiful screen that makes certain to astound everyone that observes that. This example features little mess as you possibly could to guarantee the pictures are shown without obstacle generally parts disappearing when not being actually made use of. The typical animation effect is actually Brick, which glides graphics in from the right. Once again, the change is certainly not difficult however sleek. The overall result is actually a slideshow that has actually been actually contemporary and also exquisite however basic.
Mobile-optimized Showy Carousel - HTML Carousel
The animation effect is just what creates this carousel actually bewitching. Each slides bets regarding 3 secs just before another picture substitutes this. In the celebration the graphic is starting to change, the upcoming photo's darkness gets there in the left, and also on the surface the boundary. Once image has actually replaced the found one, customers could see the shadow in the leaving image outwardly right in the frame. This impact really highlights the appearance and also brings in the individual's interest, which is the explanation it will look nice for digital photography or even trip web sites, generally since attracts people.
The usage of bullets will definitely create that crystal clear just what sort of navigation unit functions, which means this slide show is actually understandable as well as hire.
Dominion Slideshow - Wordpress Slideshow
Within this porch each thumbnail possesses a moderate frame with description and also plus keys appearing fantastic on any kind of unit. The theme of the slider may appear like a Summer Breakfast. Releasing the principal porch reveals a darken frame instead which ideal distinguishes along with the first one. To highlight the photo in the facility there is the gray semi-transparent background. The black arrowheads seem once you float over the image. This slide show is going to suit on the food selection webpage for a lunch counter or dining establishment and show available desserts.
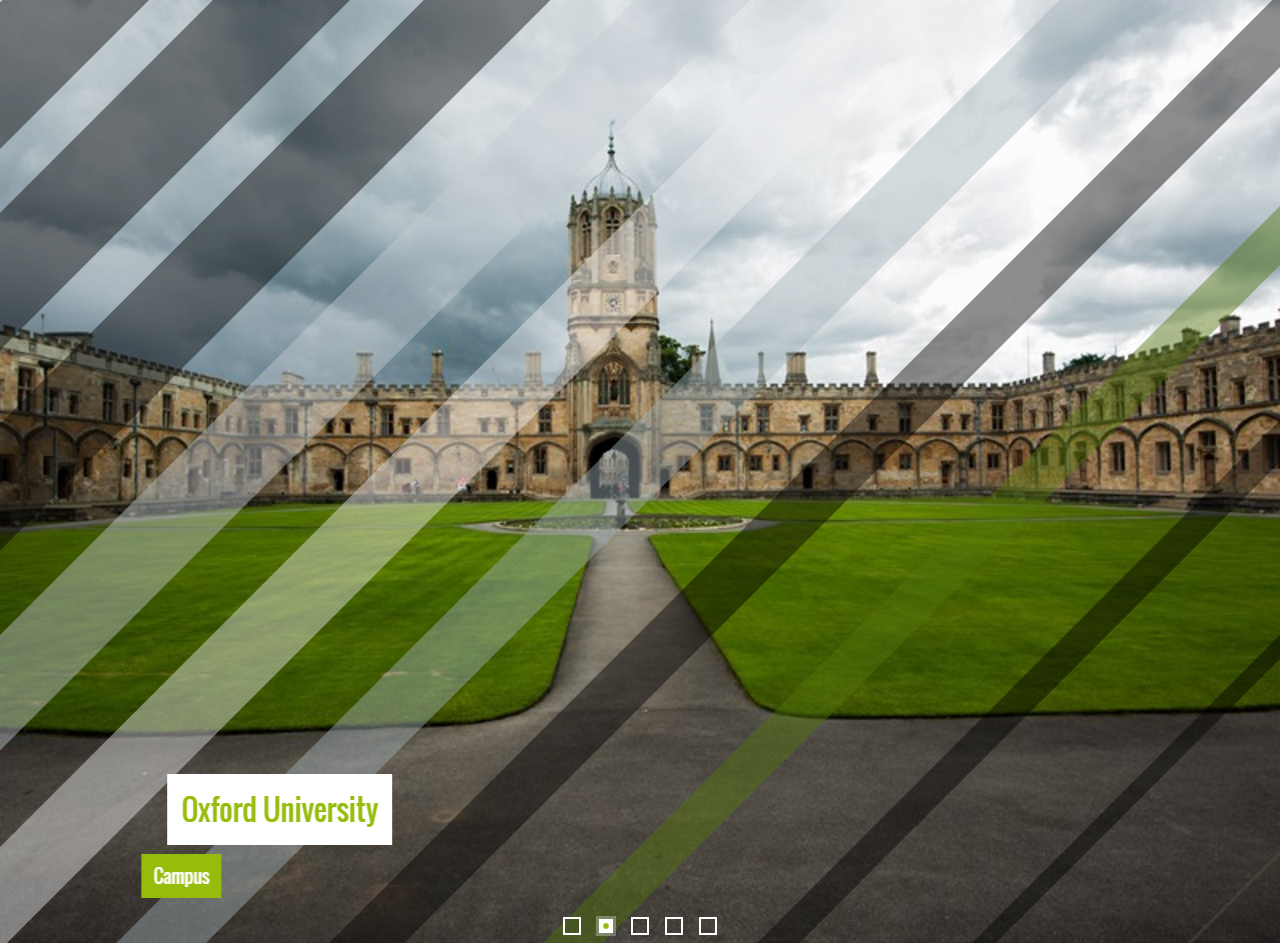
Showy Slideshow - JavaScript Image Carousel
A deceptively as well as luring basic layout along with stunning hassle-free impacts, these are the highlights off this demonstration slideshow made utilizing the exceptional Wowslider. The pictures turn easily in as well as out making a striking and eye-catching effect.
Each picture of the terrific Oxford University is featured for a delightful duration. And also just in case you wish to go with or in reverse a little, you can locate an arrowhead each on right as well as left slideshow ends.
Every arrow immediately highlights when you relocate the arrow over it and goes away perfectly. The layout is actually straightforward environment-friendly on a clear white background. The angled sides deliver a feeling from modernity to the arrows.
Fade Slideshow - JavaScript Carousel
This is actually an unwinded, charming and playful slider style along with a slightly womanly feel and look. That will be actually perfect for internet sites with an arts-and-crafts concentration, for blog owners, or even for fantasy and also chick-lit writers.
The concept uses a violet and also white colored color design, pivoted edges, as well as transparency and generate a delicate, slightly informal appeal. Off program, every little thing could be fine-tuned as well as customized in cssSlider to make sure that the resulting slider blends flawlessly with your website.
This slider is actually an excellent choice for anyone which wants an unwinded slider concept that still has strong performance and a reputable framework.
Ionosphere Slider - Free Image Carousel
This slider demo utilizes the popular 'pile' result for slide changes. Within this result, each brand-new slide just wipes in from the ideal side to the left. No expensive popping and distracting magic techniques, a straightforward wipe. This method, the audience really isn't distracted and also centers straight on the picture ahead.
The slider demo has stinging, angular oblong boxes for text, put in the lesser remaining section. Each carton is actually a transparent black with white colored nontransparent writing.
The bullet points are actually put in the lesser middle in the design from plain gray circles. Easy blue arrows for navigating appear in right and left side.
Epsilon Slider - HTML Image Slider
The slideshow possesses extremely marginal attributes to keep its own simplicity and orderly look. That has a really thin white colored framework that will function wonderful as a header slideshow for smooth and also contemporary web sites that intend to depict a nice and also expert hope to its own visitors, like wedding celebration digital photography internet sites, or even a workshop item photography internet site.
Above the slideshow, there are actually tiny packages that feature little sneak peeks off the pictures that remain in the slideshow. This creates easy changing of the slides. Each package of sneak peek is highlighted along with a purple perimeter. The sneak peeks are somewhat dulled so that each sneak peek on mouseover could fill in darkness comparison and the others.
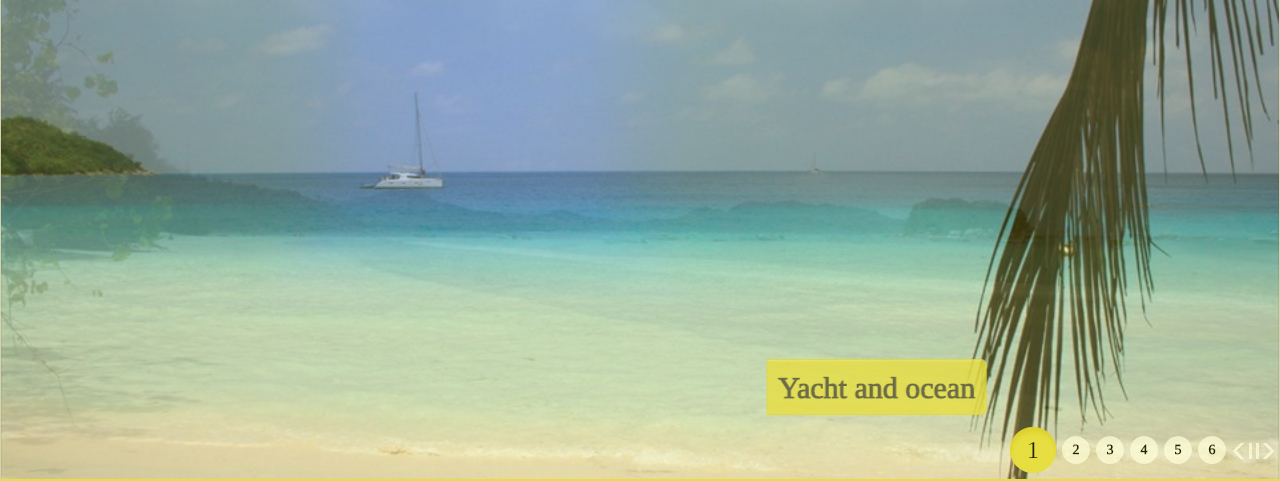
Mobile Sunny Slider - HTML5 Image Slider
This Sunny Fade slider template provides a gentle as well as incredibly chill switch from slide to slide, permitting your web site consumers and appreciate a relaxing slider off each of your greatest pictures. With an integrated examine door and also an audio function that they could control, both the eyes as well as ears from your families will certainly be accommodated while they look at your images at their personal rate. As regularly, you'll possess the very best slideshow modern technology at your company, enabling glitch-free as well as continuous shows that ensure to keep in the minds off your consumers for times ahead. WOW Slider's templates work every bit as properly whether your viewers is utilizing it on a personal computer or even cell phone, so this will never ever restrict your potential to record the creativity from site visitors to your web site, despite exactly how they are accessing this.
Slim Slider - Bootstrap Image Carousel
If you want an exquisite slider concept with an old-fashioned refinement after that this is the one for you.
The design makes use of a smooth and also discolored brown, similar to sun-bleached leather-made, and white. By making using of merely multiple colors, the style handles to remain straightforward as well as classy yet additional twists in the typography and also UI aspects stop this coming from really feeling as well stark and clean.
This style is actually a perfect choice for various web sites. It would certainly function especially properly for antiquarians, any person selling vintage products, as well as clothing designers that carry an outdated beauty and class. This will likewise function properly for historic love writers.
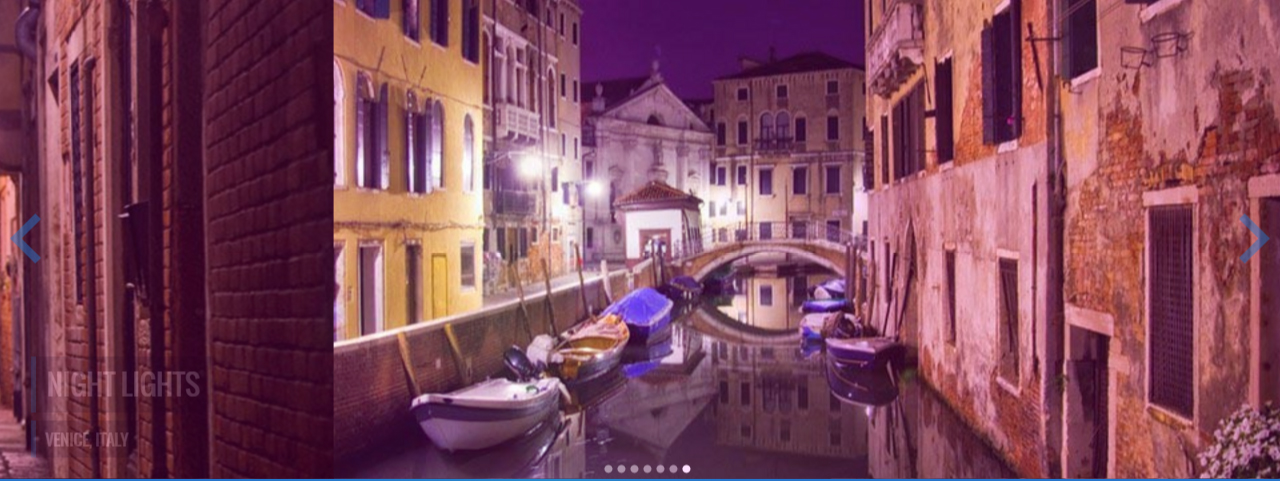
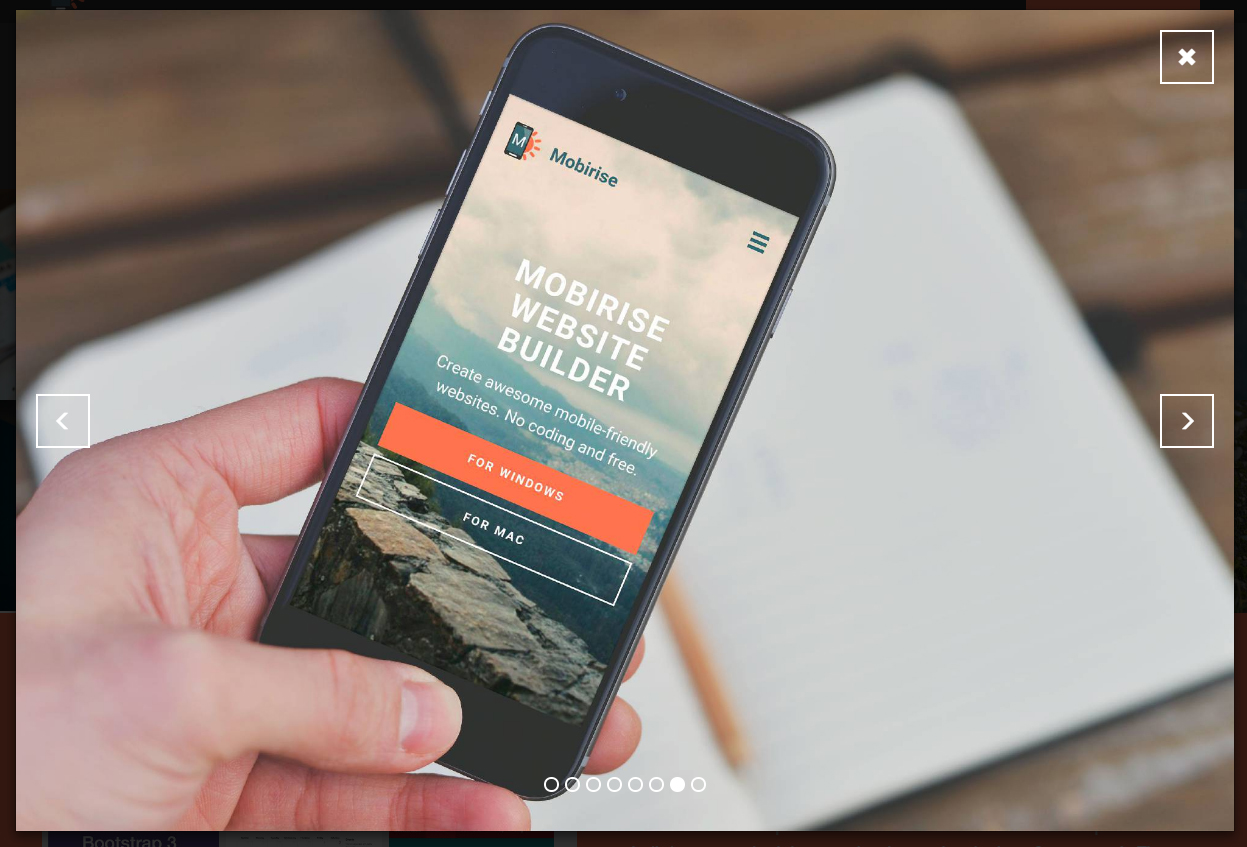
Non-Javascript Material Slider - HTML Image Slideshow
This demo displays your photos in an impressive slide show that is actually all about discussion! Arrows as well as titles are refused sideways and edges to steer clear of cluttering the monitor while consistently being actually readily offered for easy command and accessibility. You may continue and in reverse by hitting on the previously mentioned arrowheads at the left as well as right-hand man off the display screen which are encased in easy blue cycles that match the photo title's square history and the ones below the demonstration that promptly allow you and bypass and whichever photo you might want to find anytime. You could also scroll by means of them through clicking on as well as dragging the mouse over the photographes if you prefer.
Bootstrap Gallery - jQuery Image Slideshow
Bootstrap offers a succinct part that is created and display connected images in a network with thumbnails. Selecting the thumbnails of the wonderful gallery raises a total display slider window along with brand new phone pictures. This slider is reactive just what implies that resizes to fit the screen it is being actually displayed on.
Internet site visitor may reach any sort of photo using white colored bullets at the slideshow bottom. The simple however smooth change effect gives a proper method from revealing the website information.
Adding a css picture gallery to your internet site does not must be complicated or time-consuming. That is actually obviously the most ideal way to perk up your internet site.
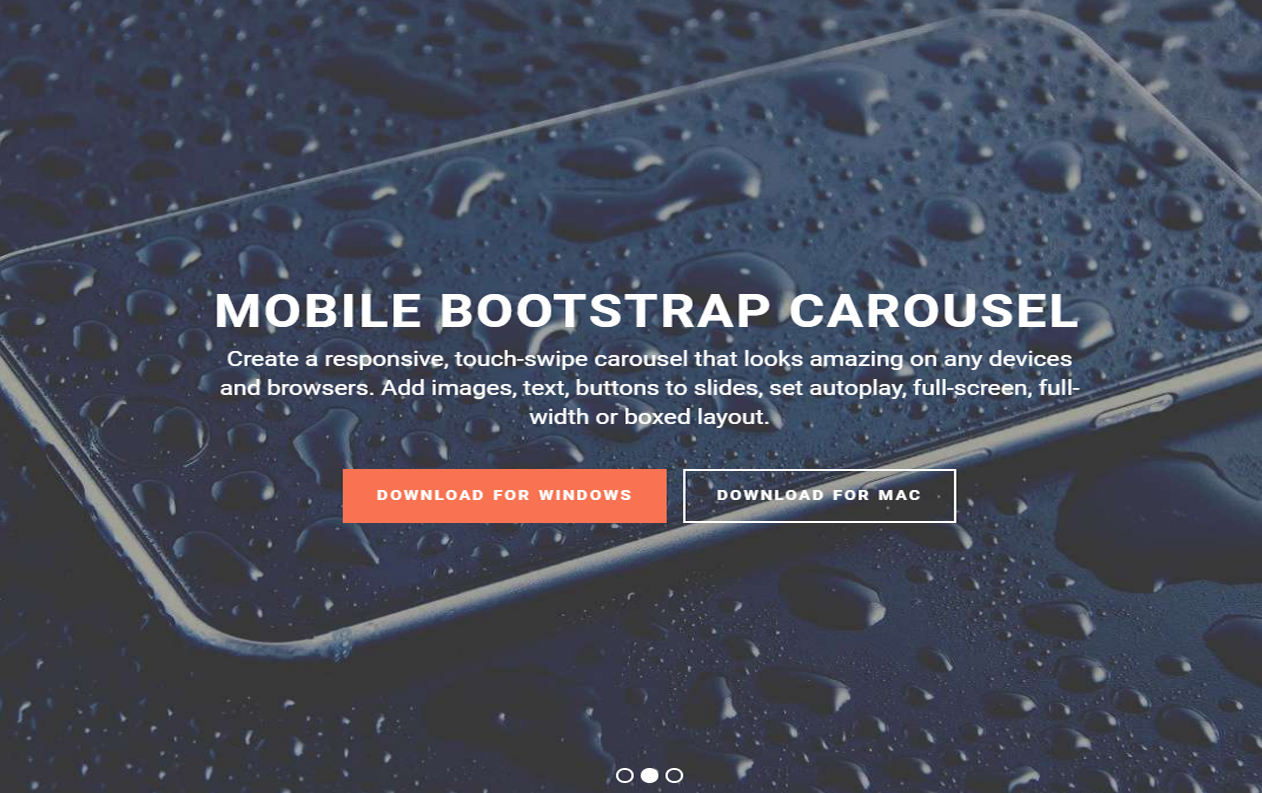
Bootstrap Carousel - Bootstrap Slider
To install a sensational photo slide carousel that is actually really modern-day off its own web attributes, you may use this slideshow based upon Bootstrap-- one of the most powerful as well as reliable framework. It will suit the screen off any sort of tool delivering a polished appeal as well as feel charming your site families and also making them remain on your page.
The Slider is complete display screen sized providing a background sensation excellent for offering items and also solutions. The square white colored arrows are positioned on the right and left behind graphic ends. The white modern bullets let customer quickly navigate with the entire slider.
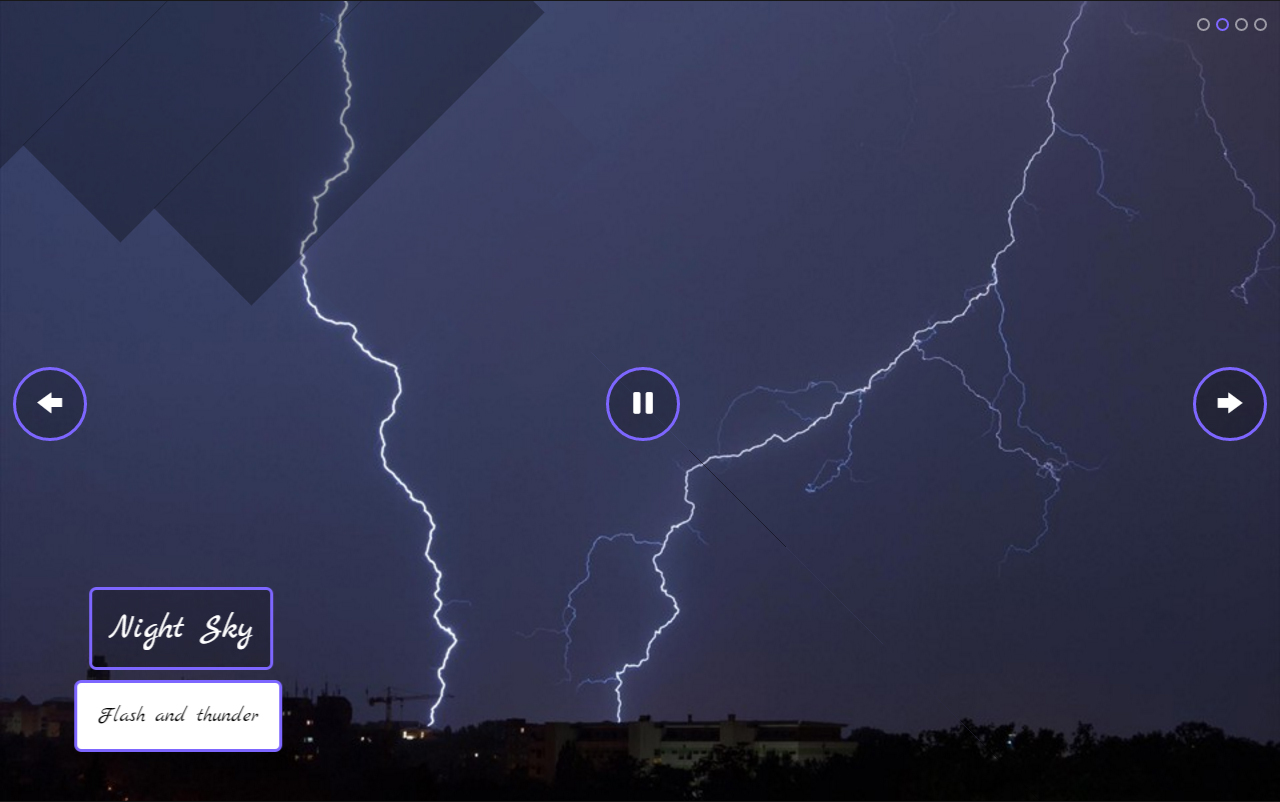
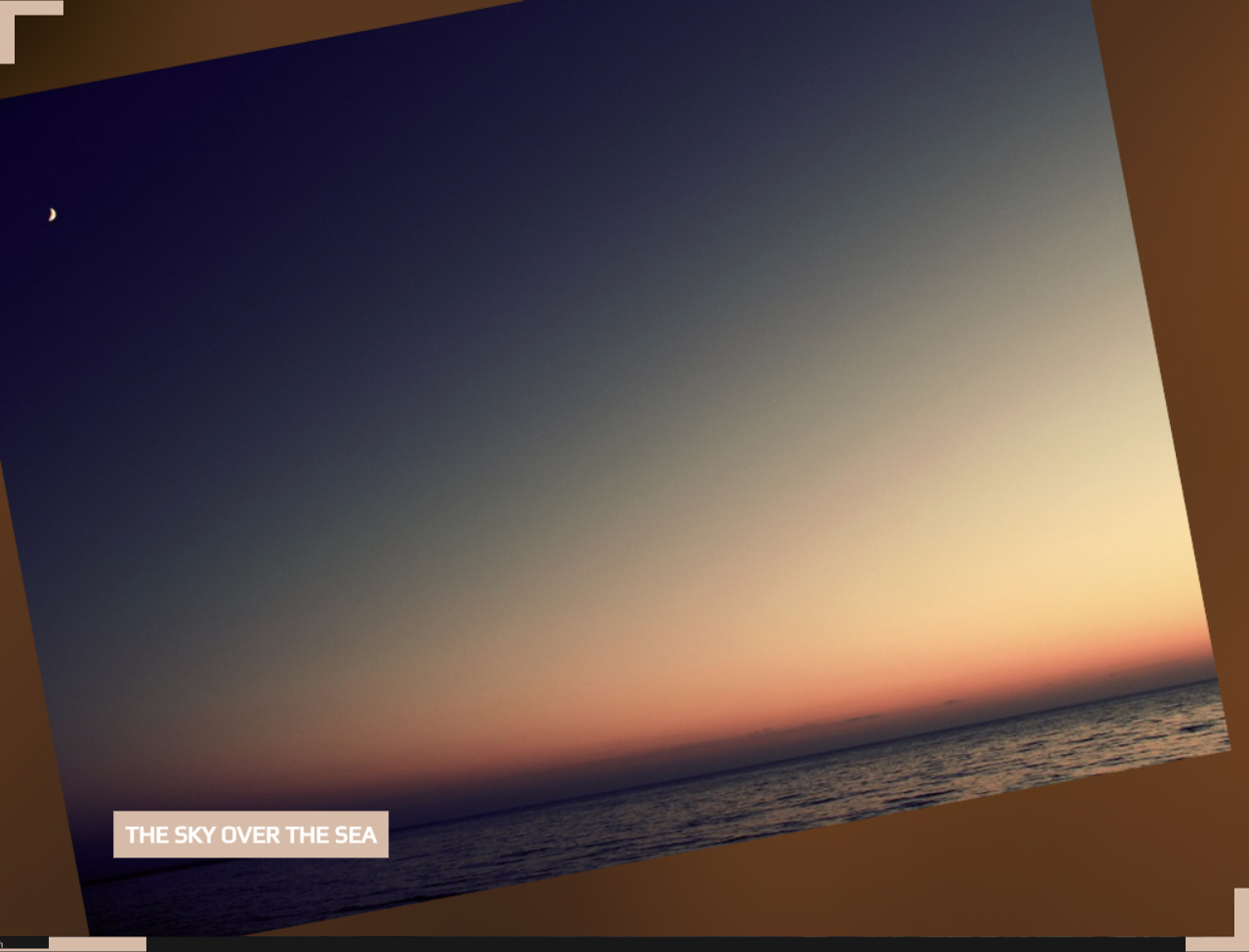
Responsive Angular Slider - Responsive Image Slideshow
This Demo Slideshow will definitely captivate very everyone along with its user-centricity and reactive style. That shows a vibrant night nature soothing any individual that considers its own sundown graphics. User may move on for or even in reverse clicking on the bottom-right or even top-left arrowheads like angles in addition to on preview keys basically. As a result this slider template is called Angular. There you'll see tiny photos for skipping slides and also heading to the slide consumer wish to look at. This Collage impact along with its throwing images into the background and getting these off no place will certainly delight your web site target market offering unforgettable user-experience.
Carousel Slider - HTML Image Slider
Several slider layouts seem very comparable, and also this is difficult to find one that stands apart as well as is remarkable. This theme coming from cssSlider avoids that problem through being exceptionally distinct in every part, whilst still seeming expert and contemporary.
This slider would certainly be perfect for sites that intend to be unforgettable but still seem qualified as well as trustworthy. Financial internet sites would certainly gain from its clean as well as authoritative appearance. On the whole this slider layout is actually full-grown, respected and also remarkable-- functioning for any type of web site that possesses an adult audience and also discusses major topics.
Like all cssSlider designs, the theme is entirely responsive, fast-loading and reputable. There are actually no photos utilized in the interface, which helps make sure the slider consistently works perfectly.
Utter Image Gallery - Wordpress Image Carousel
The Push Stack slide show layout offers up a sharp presentation for your graphics, with a remarkable transition coming from one slide to the next as well as lots of convenient commands for viewers. Guests and your site will be petrified by hassle-free switch from picture and picture and they'll no uncertainty cherish the capability and quit on graphics that capture their focus, in addition to sneak peek the remainder of the slides and go directly and any kind of some of them with nothing additional compared to a click on off the mouse.
You can easily expect the same great performance coming from this Utter layout that you will off all WOWSlider slideshows. They are actually all made to work properly on any gadget and also they've been actually continuously examined to guarantee that they are devoid of flaws, delivering internet developers with an amazing variety of tried and tested victors for their sites.