Bootstrap Toggle Value
Overview
Regardless the eye-catching pictures great features and smashing effects near the bottom line the web-site pages we create purpose narrows to relaying certain material to the site visitor and for that reason we can call the web the new variety of document container given that a growing number of information gets released and accessed on the internet as an alternative as information on our local desktop computers or the classical approach-- published on a hard copy media.
It all shortens to content however in the situation where the visitor focus gets drawn from just about everywhere just publishing things that we ought to provide is definitely not far sufficient-- it must be structured and delivered in this manner that even a big numbers of completely dry helpful plain content discover a solution maintaining the website visitor's awareness and be really straightforward for searching and locating simply just the needed part simply and swiftly-- if not the visitor might get bored as well as disappointed and look away nonetheless somewhere around in the text message's body get disguised a number of precious jewels.
And so we desire an element which takes less space feasible-- long clear text places push the site visitor elsewhere-- and eventually several activity and interactivity would certainly be additionally greatly enjoyed due to the fact that the audience got very used to clicking on tabs all around.
Well the Bootstrap 4 framework has just exactly that-- useful collapsible control panels capable of maintaining large amount of data showing just a heading line in order to help us much better navigate and extending to present what's needed upon clicking on the header. These are actually the accordion and toggle control panels which in turn operate pretty much the exact same having a single variation-- as the name suggests in the accordion panel growing a particular collapsible item collapses all the rest while within the toggle element you can have just as numerous expanded locations just as you want to-- all of it accordings to the particular web content of the large text message covered in the collapsible control panels and the way you're picturing the customer will eventually apply it.
Tips on how to make use of the Bootstrap Toggle Button group:
The actual execution of a toggle block is quite simple in current version of the Bootstrap system-- it works with the newly offered .card element plus uncomplicated and very simple development. To make a toggle or an accordion panel we need to wrap the whole thing up in a parent component that may carry certain format styling-- just like in case you would wish to set a few of them alongside as well as an exceptional id = " ~element's unique name ~ " attribute that you'll get used if you would certainly desire just one panel extended-- in the case that you want more of them the IDENTIFICATION can actually be ignored except you don't have something else in mind -- such as associating a part of your page's navigation to the block we're about to create for example.
The real utilization of a Bootstrap Toggle Button group block is pretty easy in the current edition of the Bootstrap framework-- it implements the newly introduced .card component and direct and pretty practical structure. To generate a toggle or else an accordion section we ought to wrap all thing up in a parent feature which may bring certain design designing-- just like in the event you would wish to place a several of them side by side as well as an unique id = " ~element's unique name ~ " attribute which you'll receive made use of in the event you would want only one panel expanded-- supposing that you desire more of them the IDENTIFICATION can actually be overlooked except if you really don't have something else in thoughts -- such as connecting a component of your page's navigation to the block we're about to create for example.
Later it is simply time for generating the particular button feature-- we'll work with the brilliant brand new for Bootstrap 4 .card class and utilize it to this. Inside of it we'll require an .card-header element with some <h1>–<h6> wrapped around an <a> component with href = " ~ the collapsed element ID here ~ " attribute indicating the ID of the collapsed element holding the web content which in turn will get revealed once the visitor clicks the link. The variety in between the toggle and accordion panels shows up the attributes in this particular <a> component-- assuming that you want to have a single collapsible expanded at once you (accordion behavior) you need to likewise designate data-parent = " ~ the main wrapper ID ~ " attribute here-- through this supposing that another component becomes expanded within this parent feature this one will also collapse. However, we're building a Bootstrap Toggle Button here so this attribute should effectively be omitted.
Now once the trigger has been really established it's time for designing the collapsing element-- to begin generate a <div> element with the .collapsed class delegated and a special id = " ~should match trigger's from above href ~ " attribute and eventually-- the class .show in case you would certainly desire it initially increased upon web page load. This remaining one is a little bit difficult detail-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
And lastly within the collapsing element we have to put a container for our content possessing the .card-block class presenting us with several interesting paddings around the text in itself.
Representation of toggle states
Add data-toggle=" button" to toggle a button's active state. In case you're pre-toggling a button, you must by hand add the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Essentially that is generally the way a particular collapsible component becomes produced in Bootstrap 4. To generate the entire panel you ought to repeat the procedures directly from above setting up as many .card components as required for offering your strategy. In case you're considering the visitor to be matching up some elements from the texts it also might be a smart idea having advantage of bootstrap's grid system setting two toggle control panels side-by-side on larger viewports to hopefully making the process easier-- that is really totally to you to make a choice.
Review a few on-line video information about Bootstrap toggle:
Connected topics:
Bootstrap toggle official documentation

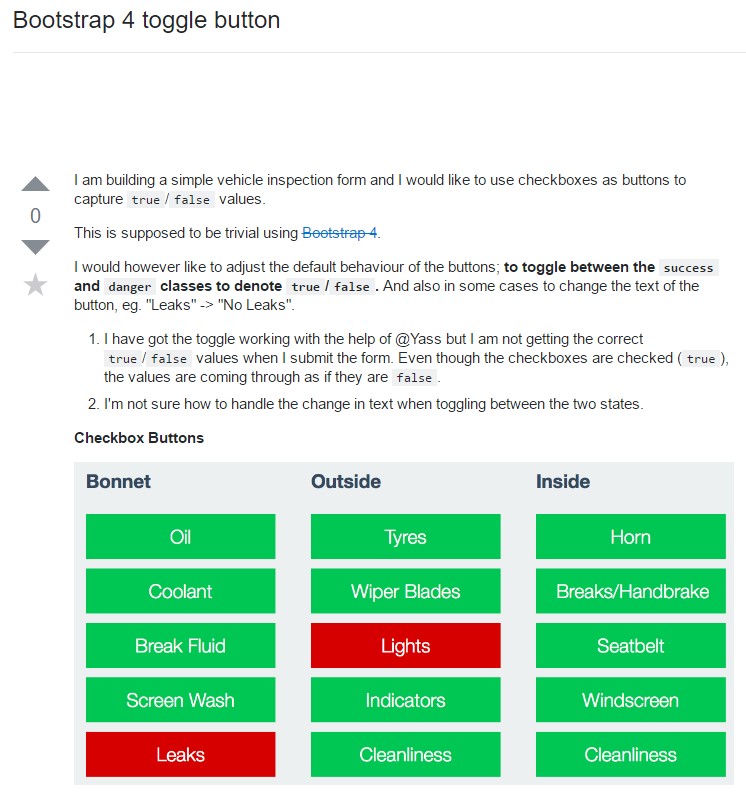
Bootstrap toogle issue

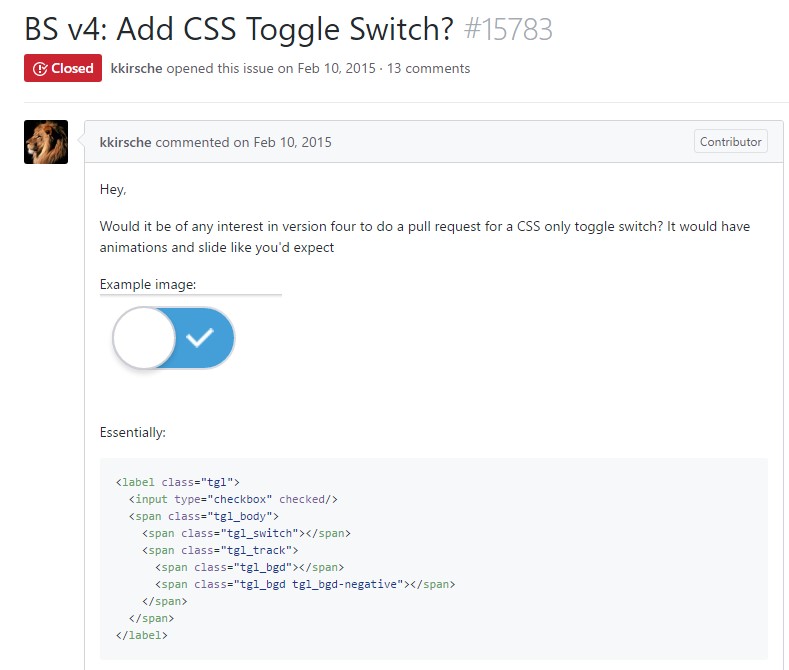
Tips on how to incorporate CSS toggle switch?