Bootstrap Jumbotron Class
Introduction
Sometimes we need present a statement unmistakable and loud from the very start of the webpage-- like a marketing related information, upcoming party notification or anything. In order to produce this specific description loud and understandable it is actually likewise undoubtedly a pretty good idea positioning them even above the navbar like form of a fundamental explanation and description.
Utilizing these kinds of elements in an attractive and most importantly-- responsive approach has been thought of in Bootstrap 4. What current version of one of the most prominent responsive framework in its recent fourth version has to encounter the need of revealing something together with no doubt fight across the web page is the Bootstrap Jumbotron Class element. It gets styled with large size text and a number of heavy paddings to receive desirable and well-kept appearance.
Effective ways to put into action the Bootstrap Jumbotron Class:
In order to provide this sort of element in your web pages set up a <div> with the class .jumbotron applied and ultimately -- .jumbotron-fluid next to get your Bootstrap Jumbotron Form extended all of the viewport width in the event that you believe it will certainly look a lot better in this manner-- this is really a brand new feature introduced in Bootatrap 4-- the previous edition didn't have .jumbotron-fluid class.
And as easy as that you have created your Jumbotron element-- still empty yet. By default it gets styled utilizing slightly rounded corners for friendlier appeal and a light grey background color - right now everything you have to do is wrapping some web content just like an attractive <h1> heading and special significant content wrapped in a <p> paragraph. This is the most basic strategy feasible considering that there is actually no direct restriction to the jumbotron's material. Do have in your mind though if a statement is supposed to be truly strong a good thing to accomplish is creating additionally easy small and understandable web content-- putting a little bit more difficult material in a jumbotron might actually confuse your website visitors disturbing them as opposed to dragging their attention.
As an examples

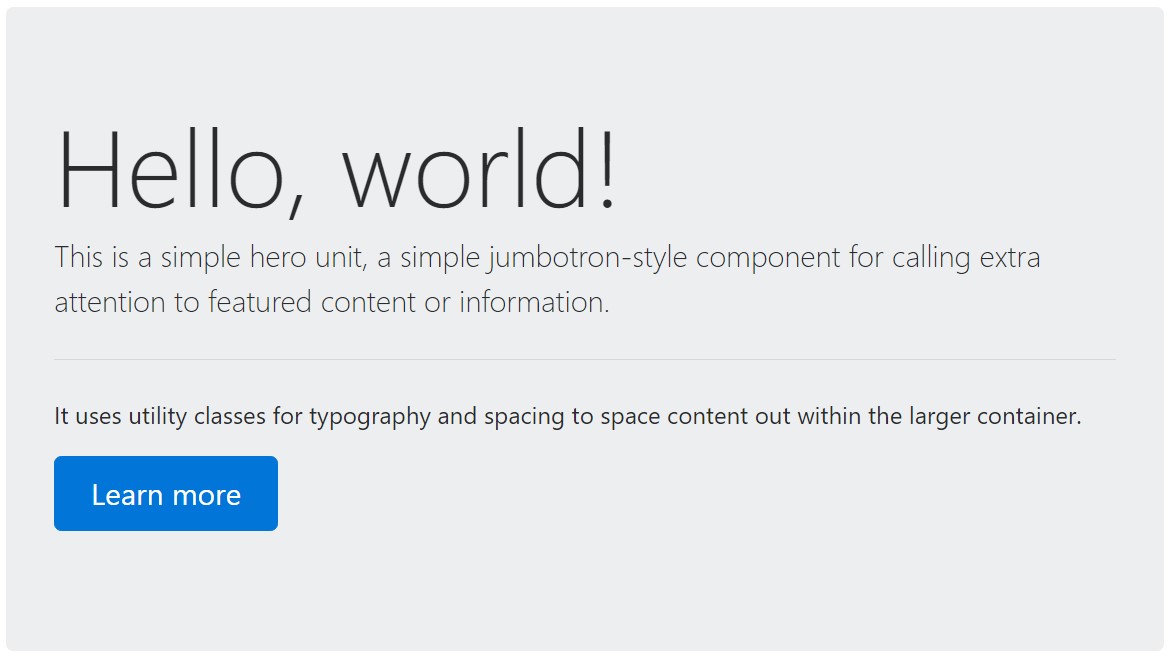
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
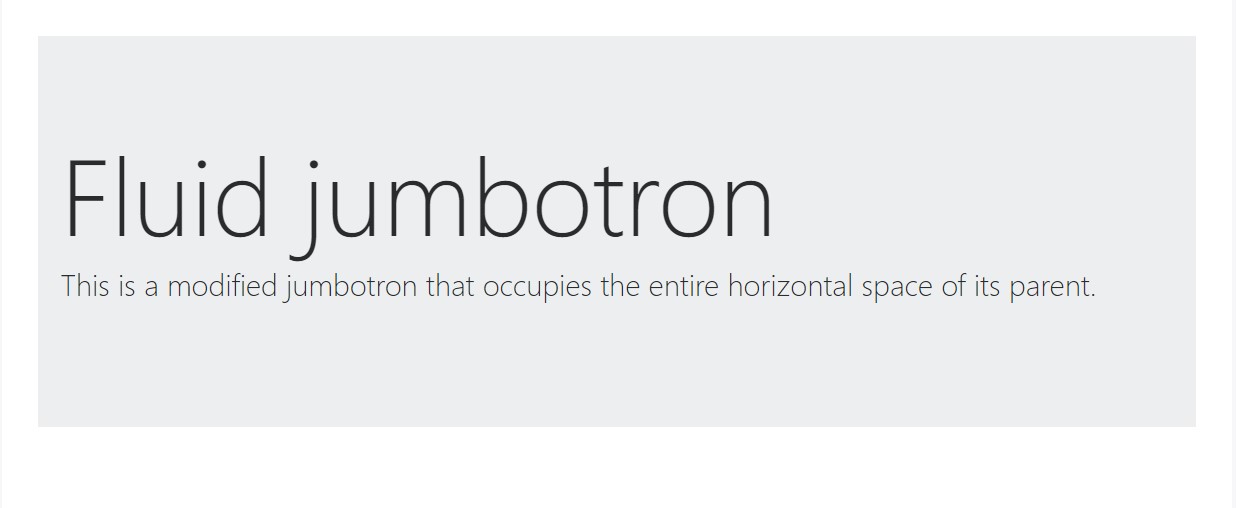
</div>To produce the jumbotron full size, and also without having rounded corners , put in the .jumbotron-fluid modifier class and incorporate a .container or .container-fluid inside.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another detail to keep in mind
This is really the simplest approach delivering your visitor a loud and clear text message utilizing Bootstrap 4's Jumbotron component. It needs to be properly utilized once more taking into consideration all the feasible widths the web page might perform on and most especially-- the smallest ones. Here is why-- as we discussed above generally certain <h1> as well as <p> tags are going to take place there pushing down the page's certain material.
This mixed with the a little bit wider paddings and a few more lined of message content might actually cause the elements completing a mobile phone's entire display height and eve stretch below it which might at some point disorient and even irritate the website visitor-- specifically in a rush one. So once again we get back to the unwritten condition - the Jumbotron notifications need to be short and clear so they grab the visitors instead of pushing them away by being very shouting and aggressive.
Final thoughts
And so currently you realize in what way to set up a Jumbotron with Bootstrap 4 and all the available ways it can absolutely affect your audience -- currently everything that's left for you is thoroughly considering its own web content.
Check a few video information relating to Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron official documentation

Bootstrap Jumbotron guide

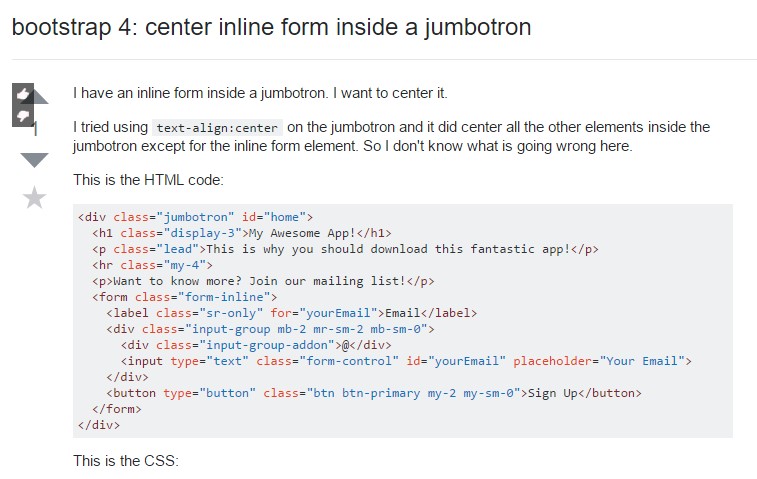
Bootstrap 4: focus inline form inside a jumbotron