Bootstrap Select Value
Introduction
Bootstrap is the most famous framework for making absolutely responsive internet sites for the certain few years presently and it becomes more powerful, user-friendly and well thought with every fresh edition trying to stay up to date with the website design courses and website developer's demands. The fresh Bootstrap 4 version is even speedier and simpler to apply than its forerunner that became the complete favorite when it comes down to mobile friendly. It is although still just a wonderful thought set of styling rules and classes and not a magic stick efficient in providing pretty much anything a website professional might probably visualise or a site visitor might possibly need-- no framework might ever carry out that.
That is certainly why eventually numerous plugins become established to fill in the mini spaces satisfying the goal of certain appeal and behavior within this uncommon cases when the main system can't complete the job. This certainly is a great strategy given that usually we simply feature the main framework documents for ideal appeal and functionality and the plugins come in and get loaded with browser only when wanted delivering the effective server load and speed for our pages.
Over here we're planning to have a quick look at some of those plugins-- the Bootstrap Select Style. It provides a notable growth to the default <select> component covering just about any way you might planning on employing it. It also comes with a wonderful documents, illustrations as well as a CDN hyperlink so adding and employing it is truly a breeze.
Efficient ways to apply the Bootstrap Select Placeholder Plugin:
The web page you are able to attain it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it simply a bot you are able to identify the CDN hyperlinks in the event that you decide not to self-host. Right after you have actually connected it inside your webpage you can easily have use of it selecting the class .selectpicker to a <select> element which gives the element a good and great Bootstrap 4 appearace. The feasible capability is fairly huge so we'll try covering up a number of the main functions like:
You can certainly separate the attainable opportunities located in the dropdown menu in a couple of groups-- simply cover the <option> features you need to have in a <optgroup> and specify an appropriate label= “ “ attribute which will show up as a title of the group;
A few opportunities could be marked additionally-- a thick pops in beside the ones you require within the web page-- in the event that you really need such activity just include the multiple property to the .selectpicker element; To restrict the quantity of feasible options in addition add in data-max-options = “ ~ number of selections ~ ” property as well as multiple so once the user goes over the allowed variety of selected options a information prompt will show up on every brand-new choose attempt.
Yet another awesome function is incorporating a helpful search box on the high point of the dropdown-- by doing this in cases of a really extensive listing of possibilities the site visitor can simply narrow the list down by simply just inputting a couple of letters of the name of the desired one-- the listing quickly gets filtrated. To get his features you need to specify the feature data-live-search=”true” to the .selectpicker. Or else you might really want to control the search to a predefined list of keywords for each choice-- to complete that make sure you've in addition included the data-tokens=”keyword1 keyword2 keyword3” attribute to each <option> element you want to.
Final thoughts
These are simply only a couple of easy cases to give you the complete impression just how you can surely get things completed-- normally, simply by just incorporating a handful of words for custom-made attributes to the .selectpicker element and making the heavy lifting for the plugin in itself. The good news is it's actually effectively documented featuring a finely detailed listing of the most popular utilizations and markup examples so it is definitely truly uncomplicated and swift to get around.
Take a look at a number of video clip tutorials regarding Bootstrap Select Box plugin:
Related topics:
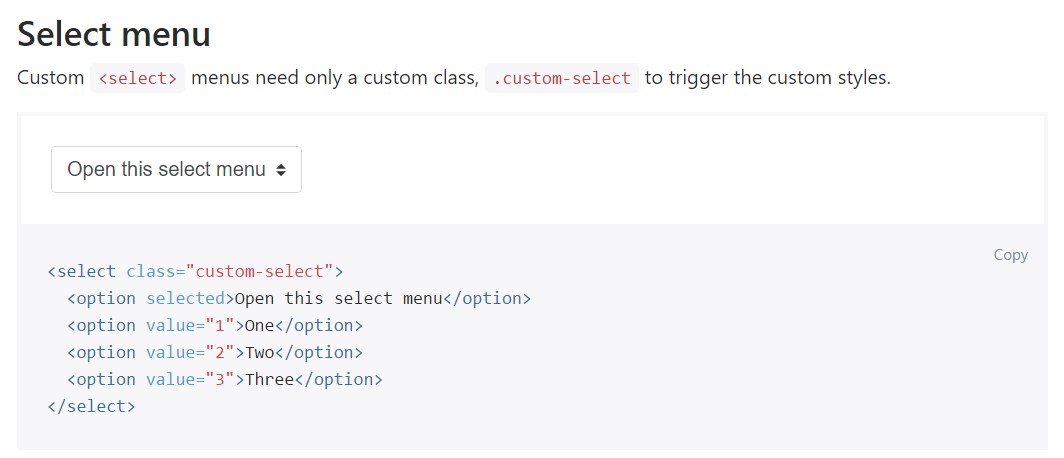
Some example of the select menu

Select plugin issue

Standard utilization of the select plugin