Bootstrap Textarea Working
Introduction
In the pages we generate we apply the form features to gather some information from the visitors and return it back to the web site owner completing numerous functions. To execute it correctly-- suggesting getting the proper answers, the proper questions must be asked so we architect out forms form with care, thinking about all the feasible situations and sorts of info really needed and possibly supplied.
Yet regardless exactly how accurate we have this, currently there always are some scenarios when the info we desire from the user is quite blurred just before it gets actually offered and has to extend over so much more than just the normal a single or else a couple of words usually written in the input fields. That is certainly where the # element arrives in-- it is certainly the only and irreplaceable component in which the website visitors may easily write back a few sentences delivering a reviews, providing a purpose for their actions or just a handful of ideas to perhaps support us producing the product or service the webpage is about much better.
How you can utilize the Bootstrap textarea:
Located in the latest version of probably the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Table feature is fully supported immediately readjusting to the size of the display screen webpage becomes presented on.
Producing it is pretty straightforward - everything you require is a parent wrapper <div> component holding the .form-group class used. Within it we require to place a label for the <textarea> element carrying the for = “ - the textarea ID - " and suitable subtitle in order to keep it easy for the site visitor to comprehend what sort of relevant information you would need written in.
Next we need to produce the <textarea> element in itself-- select it the .form-control class and an appropriate ID. Do note the ID you have designated in the for = "" attribute in case the past <label> should really fit the one to the <textarea> element. You must likewise bring in a rows=" ~ number ~ " attribute to establish the lines the <textarea> will originally spread when it gets showcased when the webpage initially loads-- 3 to 5 is a nice value for this one since if the text message gets too much the visitor has the ability to constantly resize this regulation by pulling or just use the inner scrollbar showing up whenever text message gets excessive.
Since this is certainly a responsive component by default it spreads out the whole size of its parent element.
Even more ideas
On the contrast-- there are really several instances you might desire to reduce the reviews presented inside a <textbox> to a certain length in characters-- if this is your problem you should as well include a maxlenght = " ~ some number here ~ " attribute setting the characters limit you want-- do think about carefully though if the limitation you set will suffice for the data you need to be written correctly and revealed enough-- bear in mind how annoyed you were when you were simply questioned something and during the response were incapable to write additionally-- this is definitely necessary considering that it it achievable reaching the limit might just possibly irritate the visitors and push them from submitting the form and even directly from the web page in itself.
Good examples
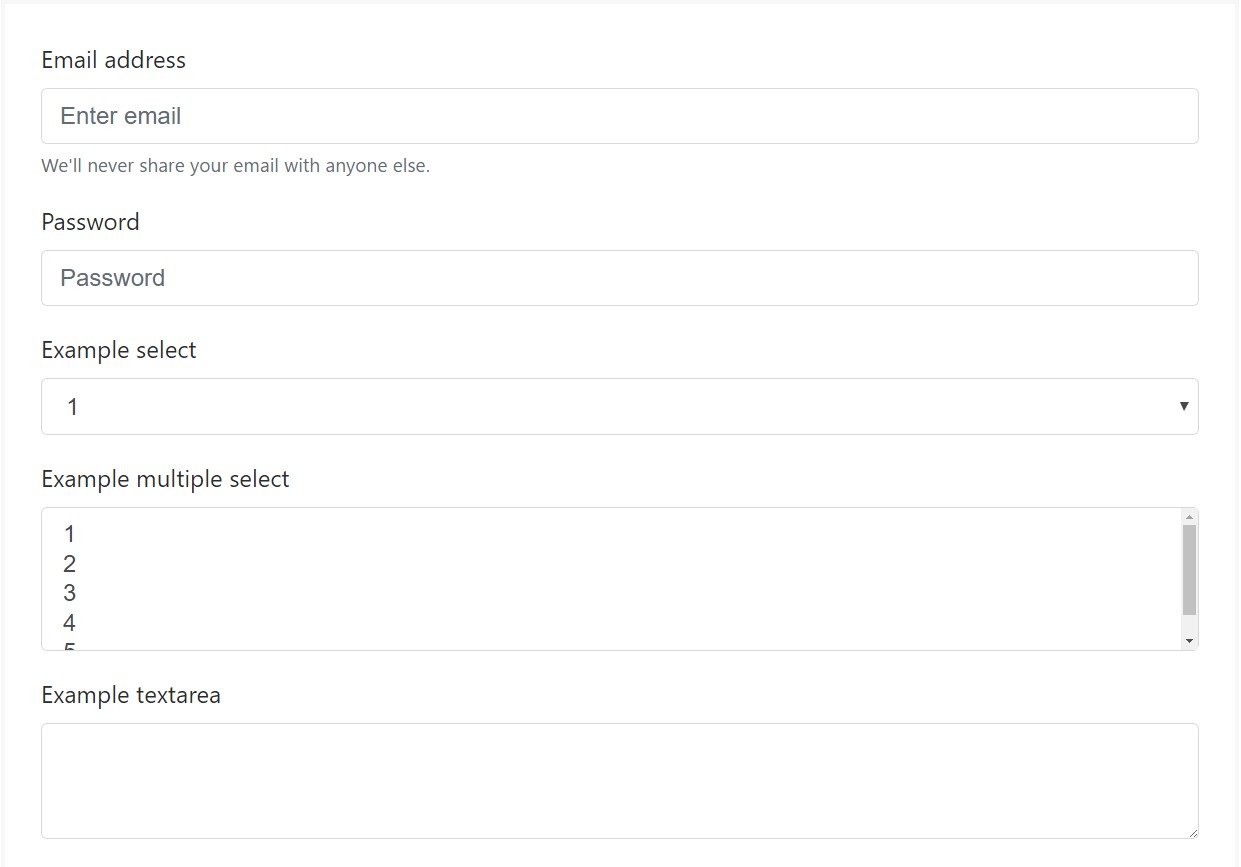
Bootstrap's form regulations increase on Rebooted form styles with classes. Employ these classes to opt within their customized displays for a even more regular rendering around browsers and gadgets . The example form below illustrates typical HTML form elements which receive up-dated designs from Bootstrap with supplementary classes.
Remember, considering that Bootstrap incorporates the HTML5 doctype, all of inputs ought to have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
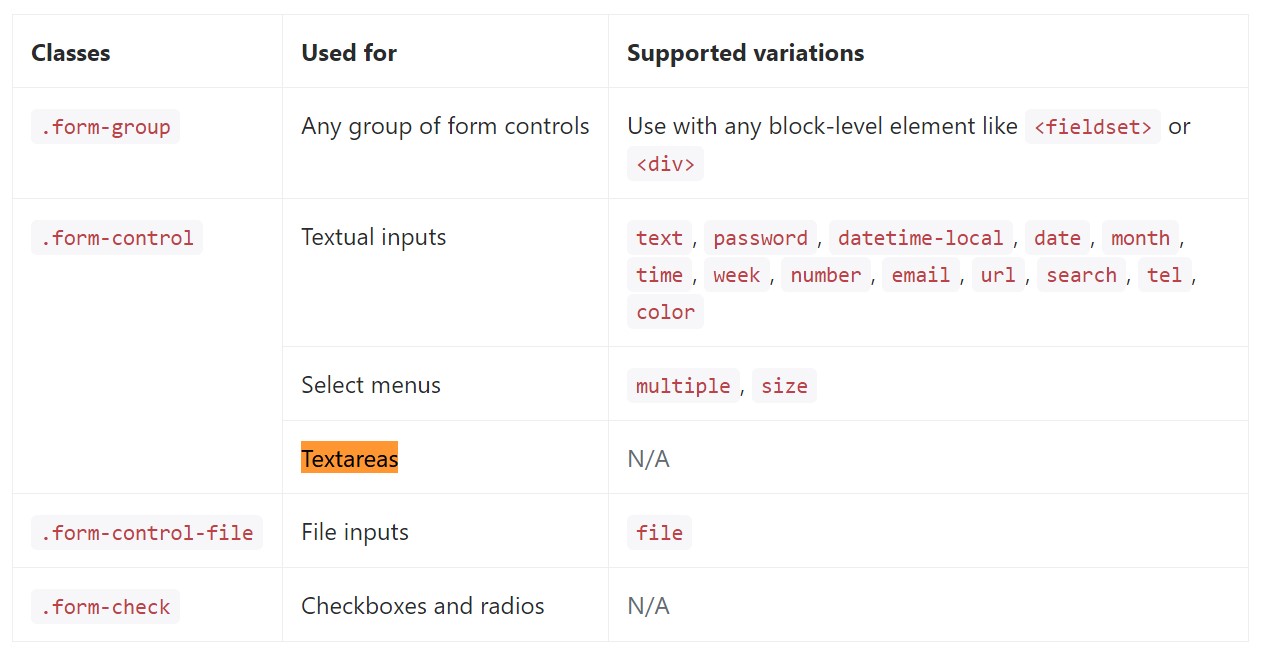
</form>Shown below is simply a full listing of the specific form controls maintained by Bootstrap plus the classes that customize them. Additional documentation is available for each and every group.

Final thoughts
And so currently you learn the ways to create a <textarea> component in your Bootstrap 4 powered web pages-- presently all you require to find out are the proper questions to ask.
Check out a few video tutorials regarding Bootstrap Textarea Placeholder:
Connected topics:
Essentials of the textarea

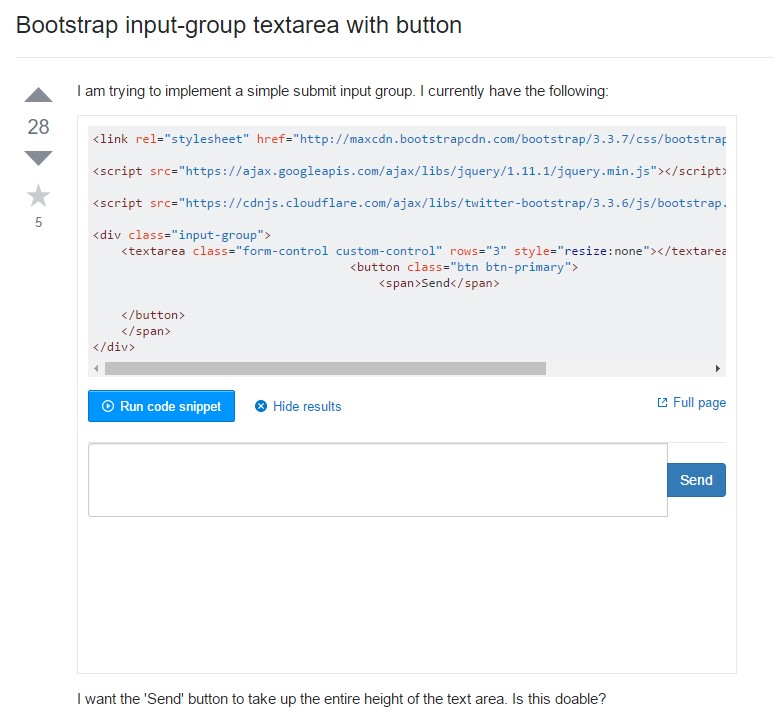
Bootstrap input-group Textarea button along with

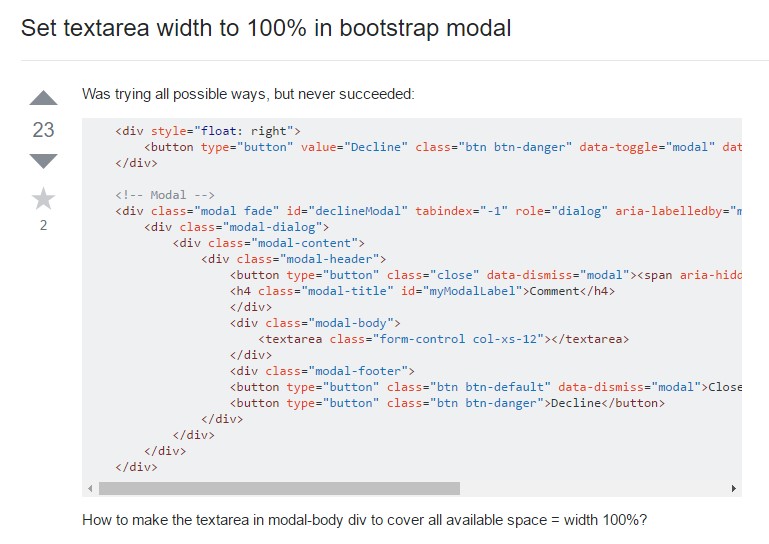
Install Textarea width to 100% in Bootstrap modal