Bootstrap Switch Using
Introduction
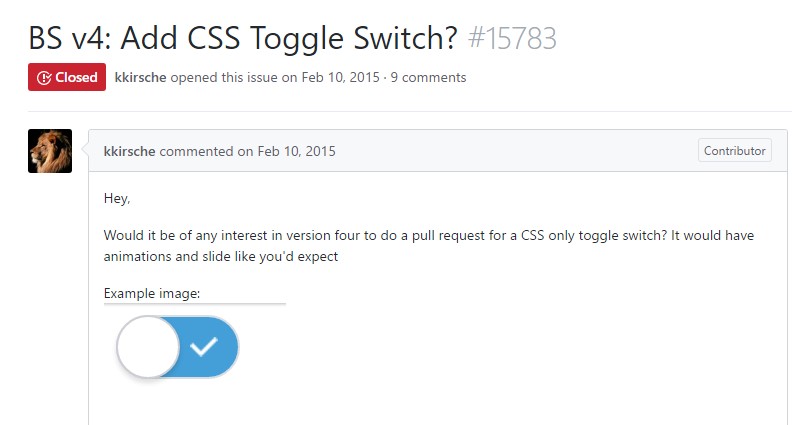
Every day| Every day} we spend almost identical time utilizing the Internet on our computers and mobile gadgets. We got so used to all of them so in fact, certain standard questions from the frequent talks get relocated to the phone and get their explanations since we keep on speaking with one more real life individual-- as if it is heading to rain today or maybe what exactly time the movie starts. So the phones with the convenience of having a bunch of information in your pocket certainly got a part of our life and in addition to this-- their system for providing easy touch navigating through the internet and regulating different configurations on the gadget in itself with much like the real life things graphical user interface like the hardware switches styled switch controls.
These are simply just plain checkboxes under the hood yet styling somehow closer to a real world hardware makes it far more natural and pleasant to apply because there actually might probably exist a person unknowning what the thick in a container indicates yet there is practically none which in turn have never changed the light flipping up the Bootstrap Switch Form.
Tips on how to use the Bootstrap Switch Class:
Given that the moment anything goes confirmed to be operating in a sphere it commonly gets likewise transferred to a identical one, it's kind of natural from a while the requirement of executing this sort of Bootstrap Switch Form appearance to the checkboxes in our standard HTML pages too-- of course inside basically minimal situations when the total form line comes along through this specific component.
If it concerns the most prominent framework for generating mobile friendly website page-- its fourth edition that is currently in alpha release will perhaps incorporate some natural classes and scripts for doing this job yet as far as knowned this particular is however in the to do checklist. Nevertheless there are actually some valuable 3rd party plugins which can really help you understand this look readily. Furthermore a lot of programmers have offered their methods as markup and designing examples over the web.
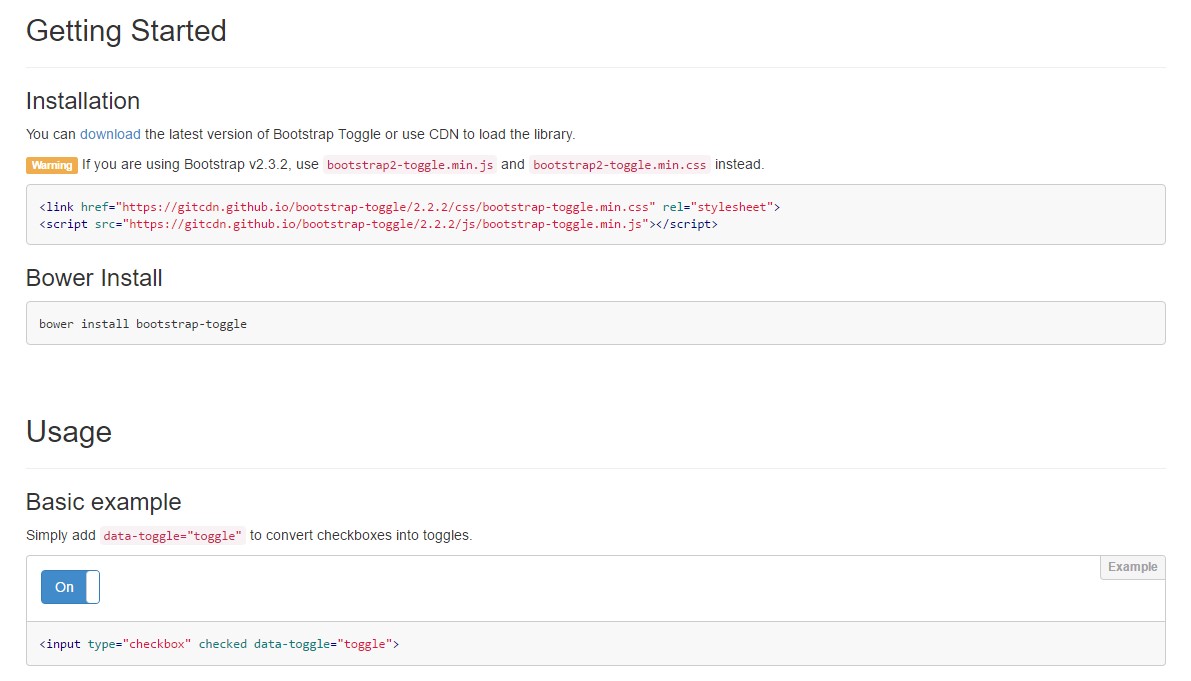
Over here we'll look at a third party plugin having straightforward style sheet as well as a script file which in turn is really adjustable, user-friendly and very importantly-- very correctly documented and its page-- packed with obvious good example snippets you can certainly work with serving as a initiating place for getting familiar with the plugin better and subsequently-- obtaining exactly the things you desired for designating your form controls primarily. Yet like typically-- it's a take and give scheme-- like the Bootstrap 4 framework itself you'll have to pay time learning more about the thing, uncovering its own approaches just before you definitely choose of it is definitely the one for you and the way exactly to execute things that you require with its assistance.
The plugin is named Bootstrap Toggle and dates back form the initial versions of the Bootstrap framework developing together with them so in the main page http://www.bootstraptoggle.com you will certainly also find some the past Bootstrap versions standards together with a download link to the styles heet and the script file desired for featuring the plugin in your projects. Such files are simply as well presented on GitHub's CDN so if you choose you can easily likewise use the CDN links that are actually in addition given.
Toggle states supplied by Bootstrap buttons
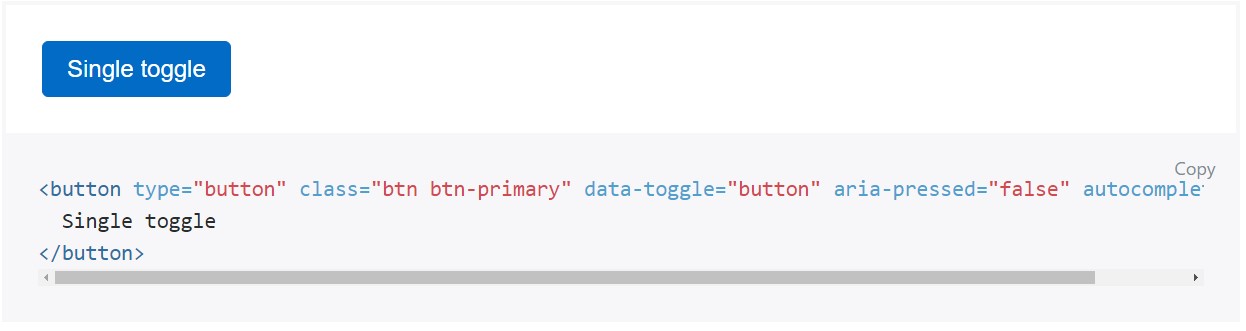
Provide data-toggle="button" to toggle a button's active form. If you are actually pre-toggling a button, you should by hand include the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Usually it is definitely a great idea providing the style sheet link in your webpages # tag plus the # - at the end of webpage's # to make them load exactly when the entire page has read and displayed.
Take a look at a few video clip short training about Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

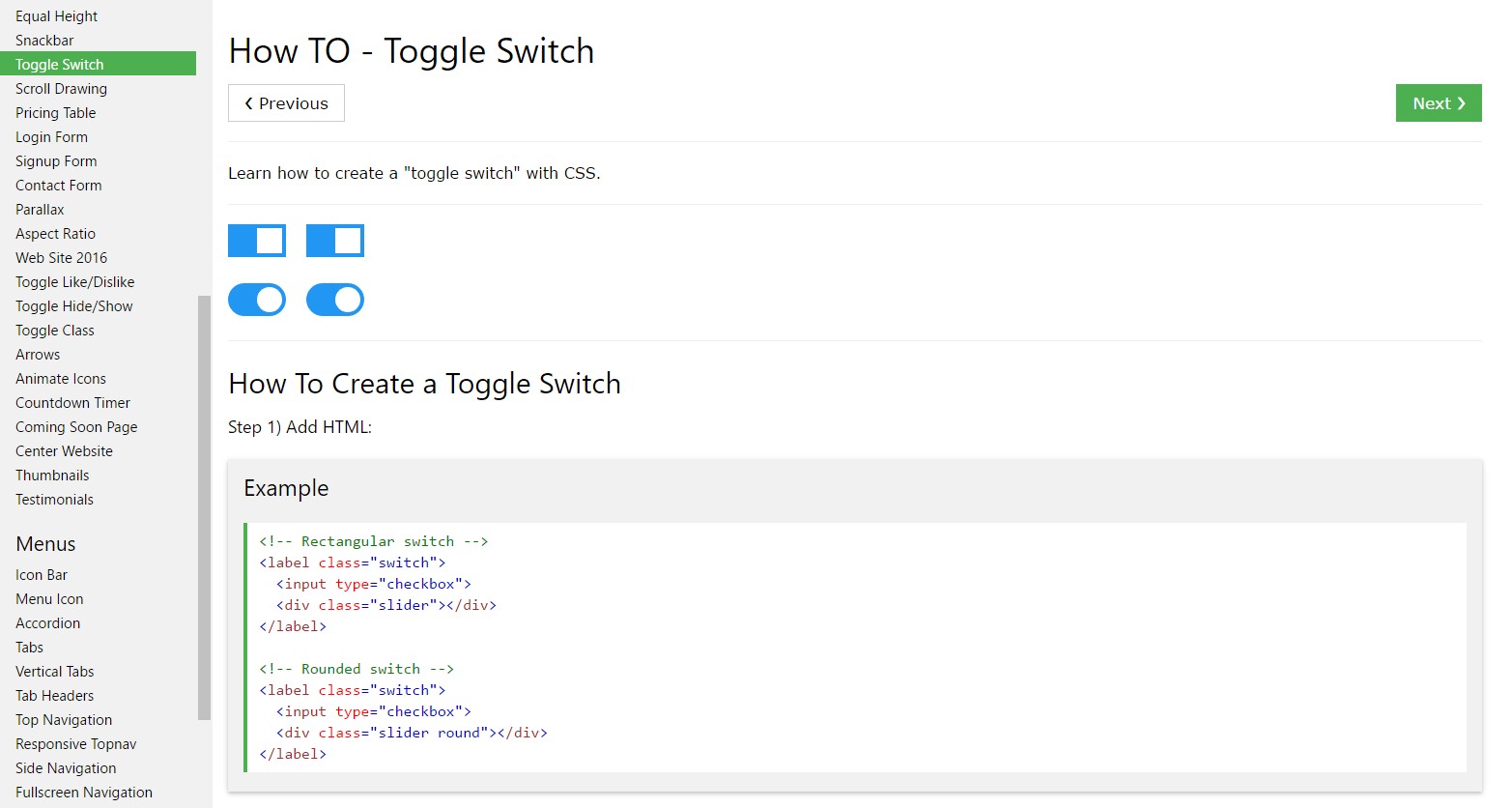
How to make Toggle Switch

Providing CSS toggle switch inside Bootstrap 4