Bootstrap Tooltip Function
Introduction
In some scenarios, most especially on the desktop it is a smart idea to have a subtle callout together with a couple of advices emerging when the visitor places the mouse arrow over an element. This way we ensure the right info has been actually offered at the proper moment and eventually enhanced the user practical experience and comfort when working with our webpages. This specific behaviour is managed by the tooltip element that has a great and constant to the whole entire framework design appeal in the latest Bootstrap 4 version and it's truly easy to add in and configure them-- why don't we see precisely how this gets done .
Activities to realise while applying the Bootstrap Tooltip Function:
- Bootstrap Tooltips depend on the 3rd party library Tether for setting up . You ought to provide tether.min.js prior to bootstrap.js so as for tooltips to work !
- Tooltips are really opt-in for performance factors, in this way you have to initialize them yourself.
- Bootstrap Tooltip Modal along with zero-length titles are never presented.
- Indicate container: 'body' to stay away from rendering issues in extra complicated
components ( just like input groups, button groups, etc).
- Triggering tooltips on hidden components will certainly not do the job.
- Tooltips for .disabled or disabled features must be set off on a wrapper element.
- Once caused from website links that span various lines, tooltips will be focused. Utilize white-space: nowrap; on your <a>-s to stay clear of this activity.
Understood all of that? Fantastic, let's see just how they use certain good examples.
Steps to work with the Bootstrap Tooltips:
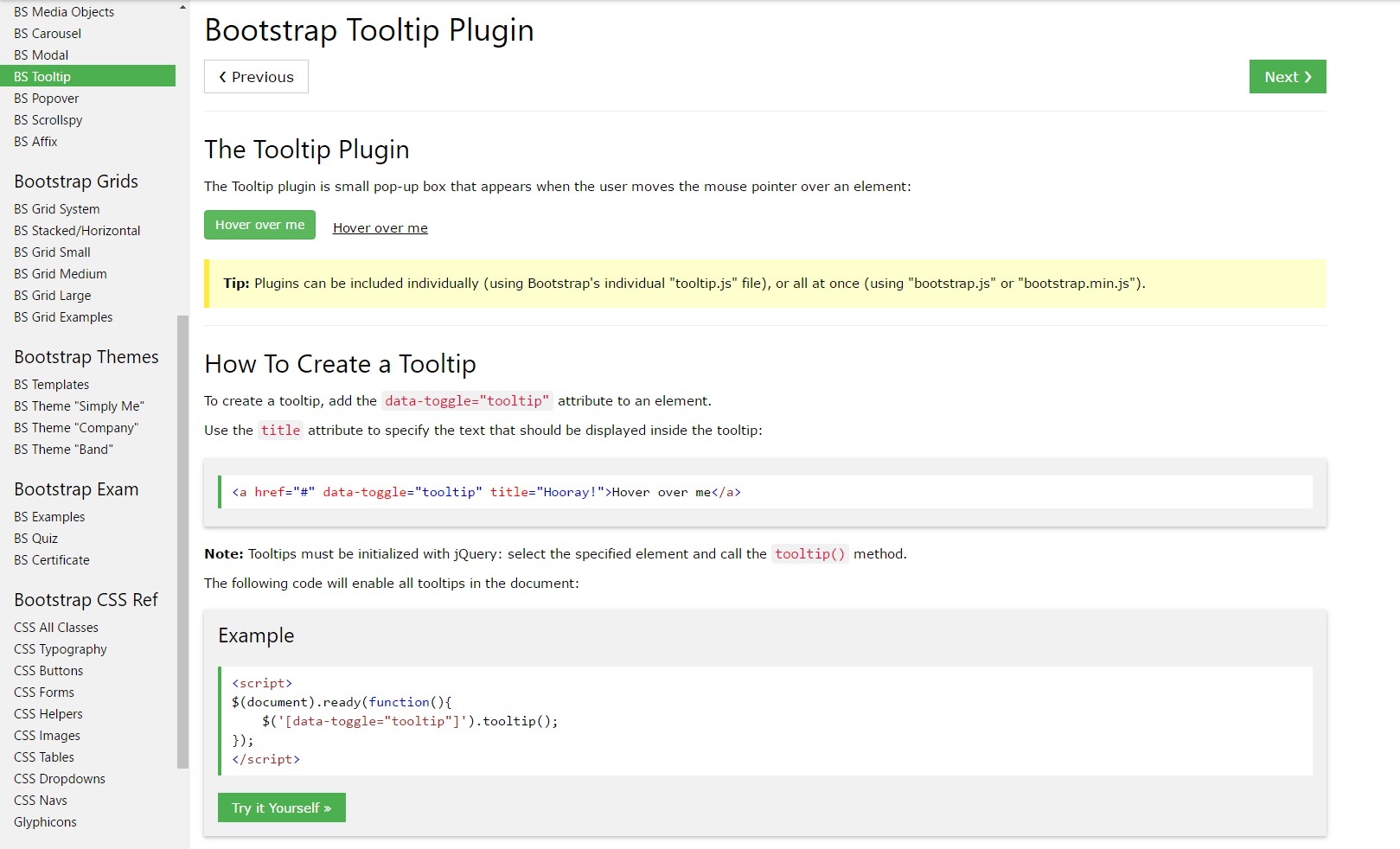
Firstly to get use the tooltips capability we ought to allow it considering that in Bootstrap these components are not allowed by default and demand an initialization. To perform this incorporate a practical <script> component somewhere at the end of the <body> tag making sure it has been set after the the call to JQuery library given that it employs it for the tooltip initialization. The <script> component should be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) which in turn will trigger the tooltips capability.
Things that the tooltips actually work on is obtaining what is generally inside an element's title = ”” attribute and featuring it within a stylises pop-up element. Tooltips may be used for a variety of components though are ordinarily very ideal for <a> and <button> components since these particular are employed for the visitor's interaction with the webpage and are a lot more likely to be really needing some clarifications relating to what they actually handle when hovered by using the computer mouse-- right prior to the ultimate selecting them.
After you have triggered the tooltips capability to assign a tooltip to an element you require to incorporate two vital and just one alternative attributes to it. A "tool-tipped" elements really should have title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are certainly quite enough for the tooltip to work out appearing over the intended component. In the case that nonetheless you want to specify the arrangement of the hint text relating to the component it concerns-- you can certainly in addition perform that in the Bootstrap 4 framework with the extra data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which values just as very obvious. The data-placement default value is top and in the event that this attribute is omitted the tooltips appear over the indicated element.
The tooltips appeal as well as activity has stayed almost the identical in both the Bootstrap 3 and 4 versions since these really perform function pretty well-- practically nothing much more to become required from them.
For examples
One way to boot up all of the tooltips on a web page would be to select them by their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Fixed Demo
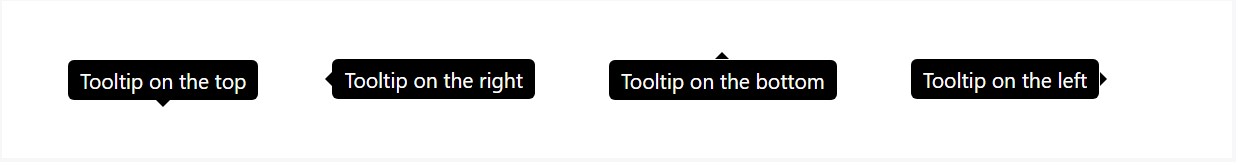
Four approaches are provided: top, right, bottom, and left aligned.

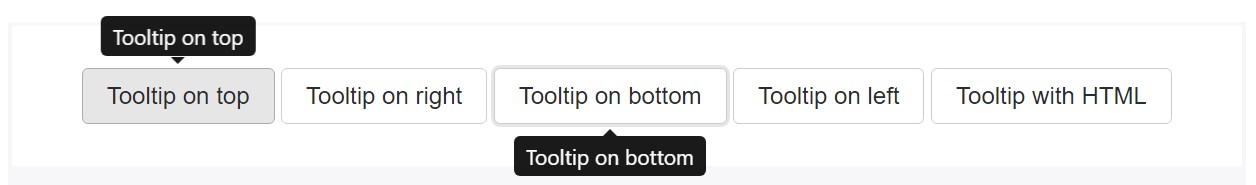
Interactive
Hover over the tabs below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin produces material and markup as needed, and by default places tooltips after their trigger element.
Set off the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is just a data attribute and title on the HTML feature you desire to have a tooltip. The generated markup of a tooltip is quite easy, though it does demand a placement (by default, adjusted to top with plugin).
Making tooltips do the job for key board as well as assistive technology users.
You must only include tooltips to HTML elements that are really interactive and commonly keyboard-focusable ( just like web links or form controls). Though arbitrary HTML elements (such as <span>-s) can be produced focusable by providing the tabindex="0" attribute, this are going to add often times bothersome and difficult to understand tab stops on non-interactive elements for key pad site visitors. Additionally, a lot of assistive technologies actually do not actually announce the tooltip in this particular scenario.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Solutions
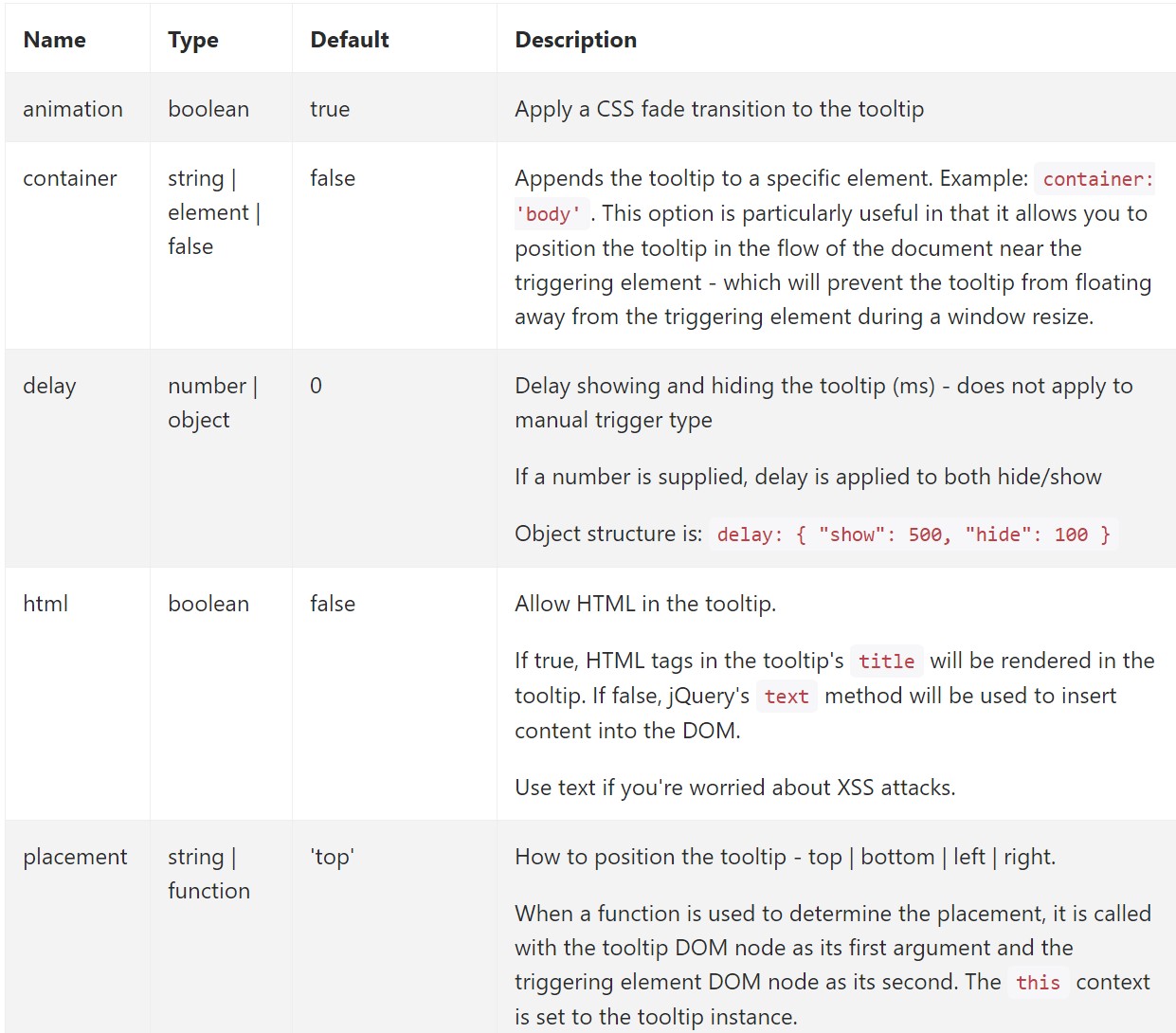
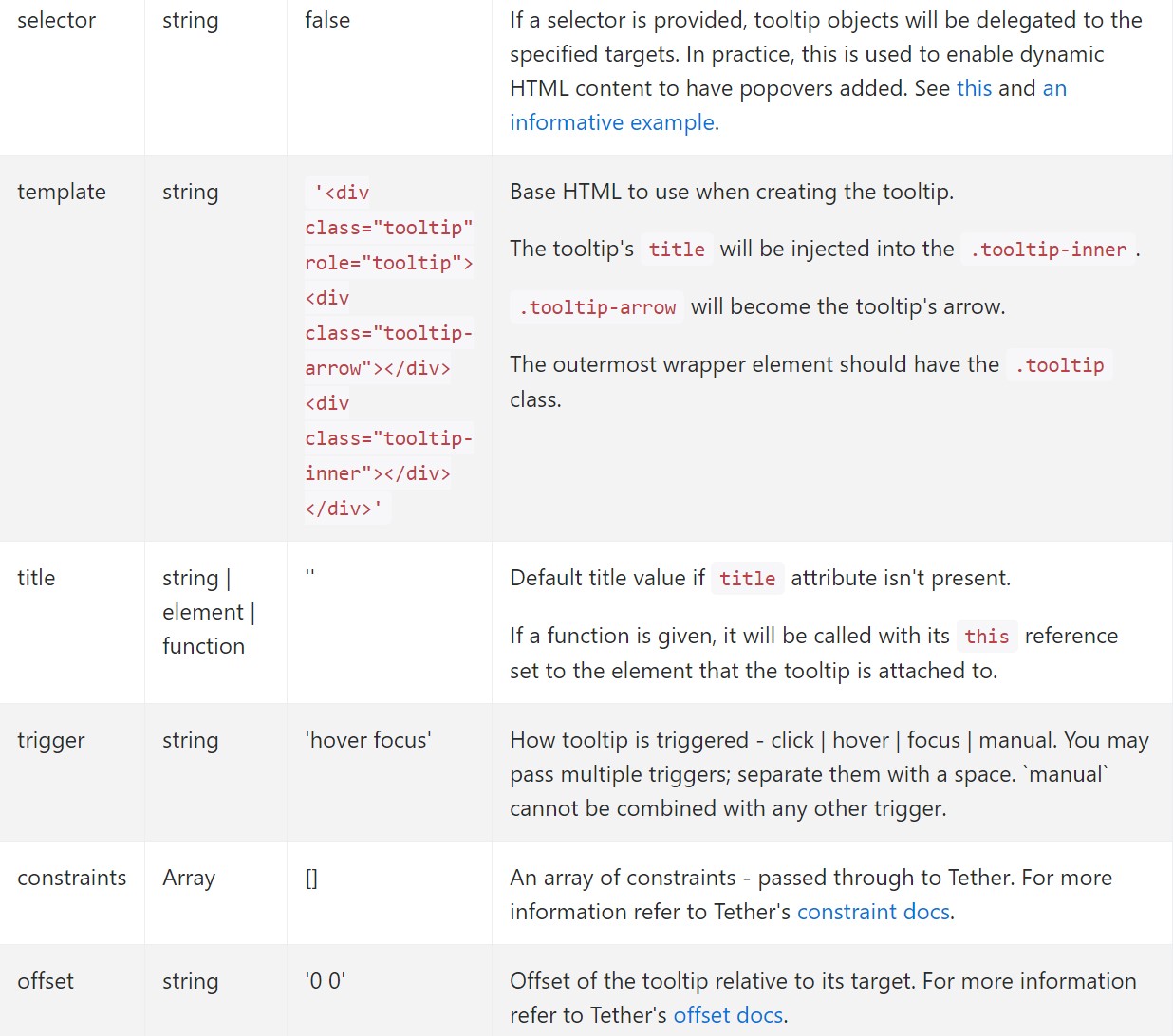
Alternatives may be pass on through data attributes or else JavaScript. For data attributes, append the option name to data-, just as inside data-animation="".


Data attributes for individual tooltips
Possibilities for special tooltips can alternatively be specificed with making use of data attributes, as clarified aforementioned.
Practices
$().tooltip(options)
Connects a tooltip handler to an element collection.
.tooltip('show')
Exposes an element's tooltip. Comes back to the customer before the tooltip has in fact been revealed ( such as before the shown.bs.tooltip activity takes place). This is regarded as a "manual" triggering of the tooltip. Tooltips with zero-length titles are never presented.
$('#element').tooltip('show').tooltip('hide')
Disguises an element's tooltip. Goes back to the caller right before the tooltip has in fact been concealed ( such as before the hidden.bs.tooltip event takes place). This is regarded as a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Returns to the caller right before the tooltip has actually been shown or else disguised ( such as before the shown.bs.tooltip or else hidden.bs.tooltip event happens). This is taken into account a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and gets rid of an element's tooltip. Tooltips that utilize delegation ( that are generated using the selector solution) can not be independently eliminated on descendant trigger components.
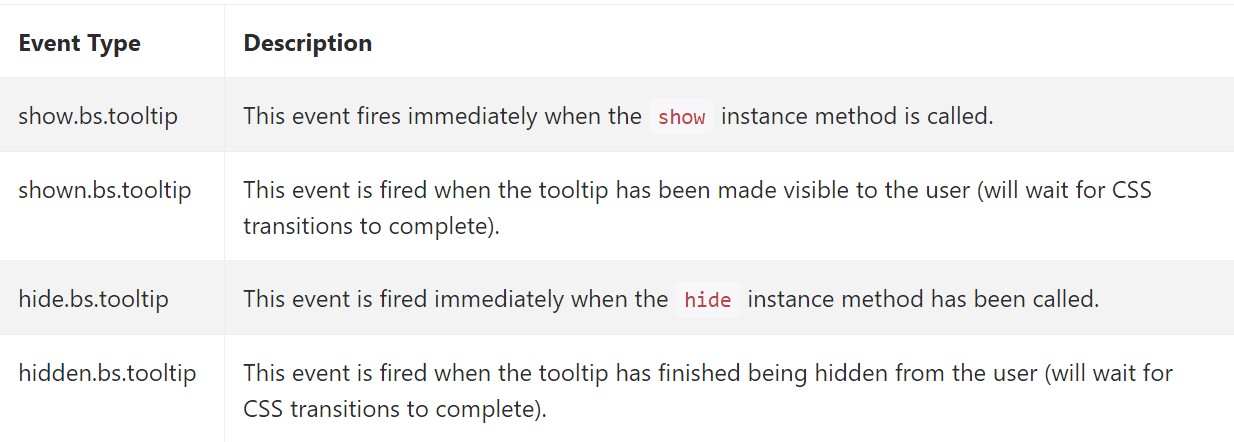
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to think about right here is the quantity of info which happens to be positioned into the # attribute and eventually-- the location of the tooltip depending on the location of the main component on a screen. The tooltips need to be exactly this-- short meaningful suggestions-- mading far too much information might just even confuse the visitor instead help navigating.
In addition in the event that the main feature is extremely near an edge of the viewport placing the tooltip beside this very edge might possibly create the pop-up message to flow out of the viewport and the info inside it to become almost unfunctional. So when it comes to tooltips the balance in using them is vital.
Examine several on-line video tutorials relating to Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips formal records

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh