Bootstrap Input Group
Overview
Most of the components we utilize in documents to record user data are offered by the <input> tag.
You may freely prolong form directions by simply incorporating text message, tabs, or button groups on either side of textual <input>-s.
The separate sorts of Bootstrap Input Group are determined due to the value of their option attribute.
Next, we'll reveal the received varieties with regard to this specific tag.
Message
<Input type ="text" name ="username">
Probably the most common form of input, which has the attribute type ="text", is used anytime we wish the user to send a basic textual data, considering that this component does not enable the entry of line breaks.
Anytime launching the form, the info recorded by the user is accessible on the web server side through the "name" attribute, applied to detect each related information provided in the request specifications.
To get access to the information typed in if we treat the form together with some type of script, to verify the web content for example, it is important to have the materials of the value property of the object in the DOM.
Security password
<Input type="password" name="pswd">
Bootstrap Input Class that accepts the type="password" attribute is similar to the text type, with the exception of that it does not expose really the words recorded from the user, yet instead a series of symbols "*" otherwise another depending upon the web browser and operational system .
Classic Bootstrap Input File illustration
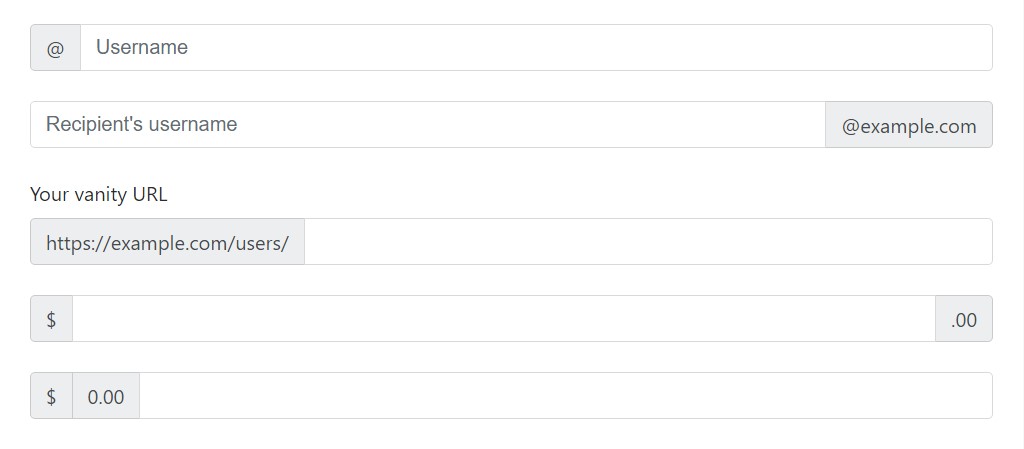
Place one add-on or button on either side of an input.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Sizes
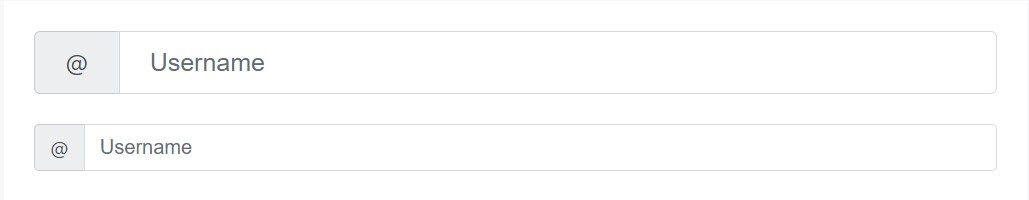
Put in the relative form sizing classes to the .input-group in itself and contents within will automatically resize-- no urgency for restarting the form control size classes on every single feature.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
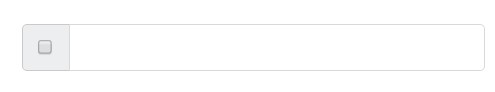
</div>Set any sort of checkbox or radio option inside of an input group’s addon in place of of text.
Checkbox button option
The input component of the checkbox selection is certainly regularly applied in the event that we have an option which can be registered as yes or no, for example "I accept the terms of the buyer contract", or even " Possess the active session" in documents Login.
Widely used with the value true, you can certify any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button opportunity
If we like the site visitor to select just one of a set of options, we can employ input features of the radio option.
In the event that there is over one feature of this one type through the identical value with the name attribute, only one can possibly be picked.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Several addons
Several additions are upheld and could be put together together with checkbox as well as radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: alternative buttons selections
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input element using the type="button" attribute provides a switch within the form, but this particular switch has no direct use within it and is often employed to produce activities regarding script performance.
The button text message is determined due to the value of the "value" attribute.
Add-ons of the buttons
Buttons in input groups must be covered in a .input-group-btn for suitable positioning along with proportions. This is demanded due to default web browser looks that can certainly not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
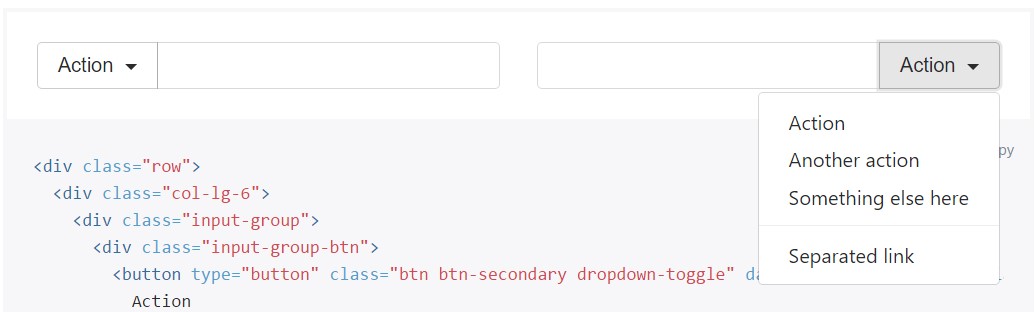
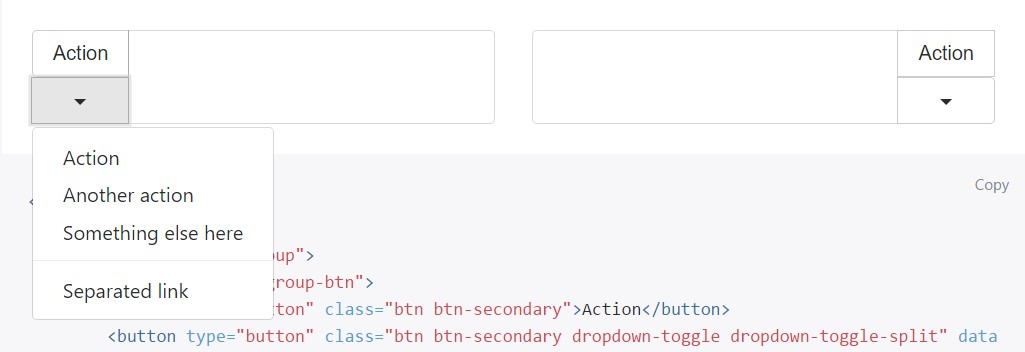
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Buttons can be segmented

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input feature with the form "submit" attribute is identical to the button, though as soon as generated this particular element initiates the call that delivers the form info to the location revealed in the action attribute of <form>.
Image
You can easily substitute the submit form tab by an image, keeping it possible to generate a even more eye-catching style to the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input using type="reset" takes away the values inserted before in the details of a form, allowing the site visitor to clean the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the switch, submit, and reset categories may possibly be replaced by the <button> tag.
In this situation, the content of the switch is currently signified as the information of the tag.
It is still needed to specify the value of the type attribute, despite the fact that it is a button.
File
<Input type ="file" name ="attachment">
It is needed to use the file type input when it is important for the site visitor to give a file to the application on the server side.
For the proper delivering of the files, it is quite often additionally required to incorporate the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Very often we really need to receive and send relevant information which is of no absolute usage to the user and that is why must not be shown on the form.
For this specific plan, there is the input of the hidden type, that just carries a value.
Handiness
If you fail to provide a label for every single input, display readers will definitely have problem with your forms. For such input groups, ensure that any type of added label or function is conveyed to assistive technologies.
The specific method to be employed (<label> components hidden applying the . sr-only class, or use the aria-label, aria-labelledby, aria-describedby, title or placeholder attribute) and what extra details will require to be conveyed will vary basing on the exact form of interface widget you're using. The examples within this area present a number of recommended, case-specific methods.
Check a number of video short training relating to Bootstrap Input
Related topics:
Bootstrap input:official records

Bootstrap input information

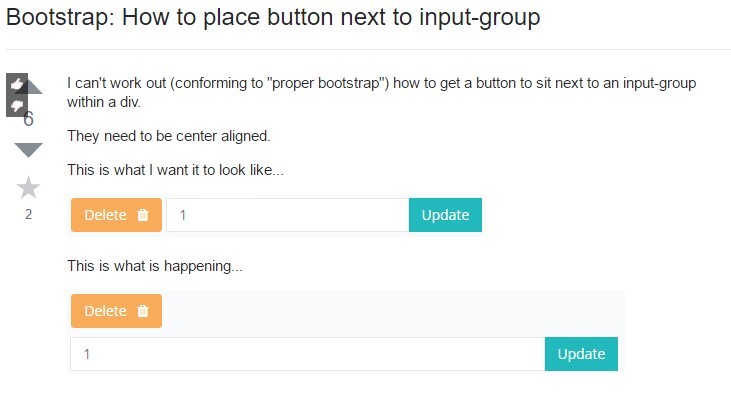
Bootstrap: The ways to apply button upon input-group