Wonderful Creative Bootstrap Multi Item Carousel Examples
When making a web page look like unexpectedly active and extremely present day, web makers can certainly choose certain methods just like an image or video carousel. But that's a confrontation to the majority of people to produce one themselves. This is the reason that numerous developers utilize a predefined Bootstrap Multi Item Carousel example in order to decorate as well as refine their websites. This particular post is there for you to help you get out of problems as to creating your personal web page using a mobile-ready Bootstrap Multi Item Carousel.
Below you will find the most interesting Bootstrap slider layouts presented to you on a silver platter and waiting for you to just put them on your web site with no hassle .
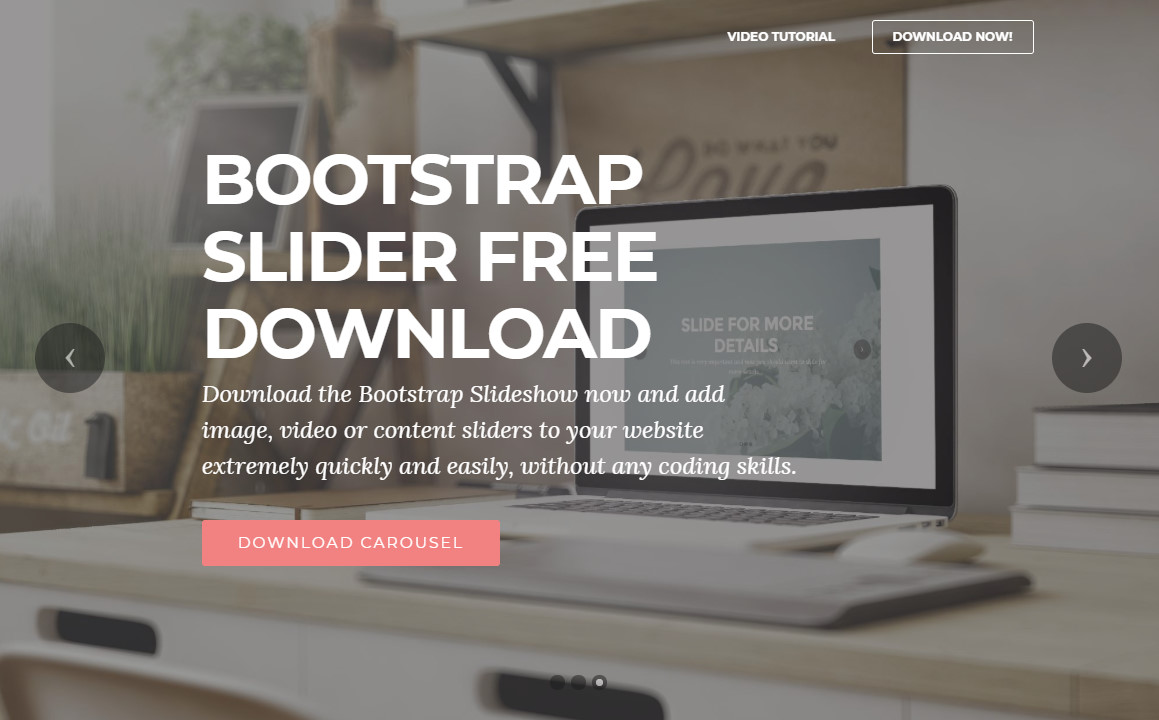
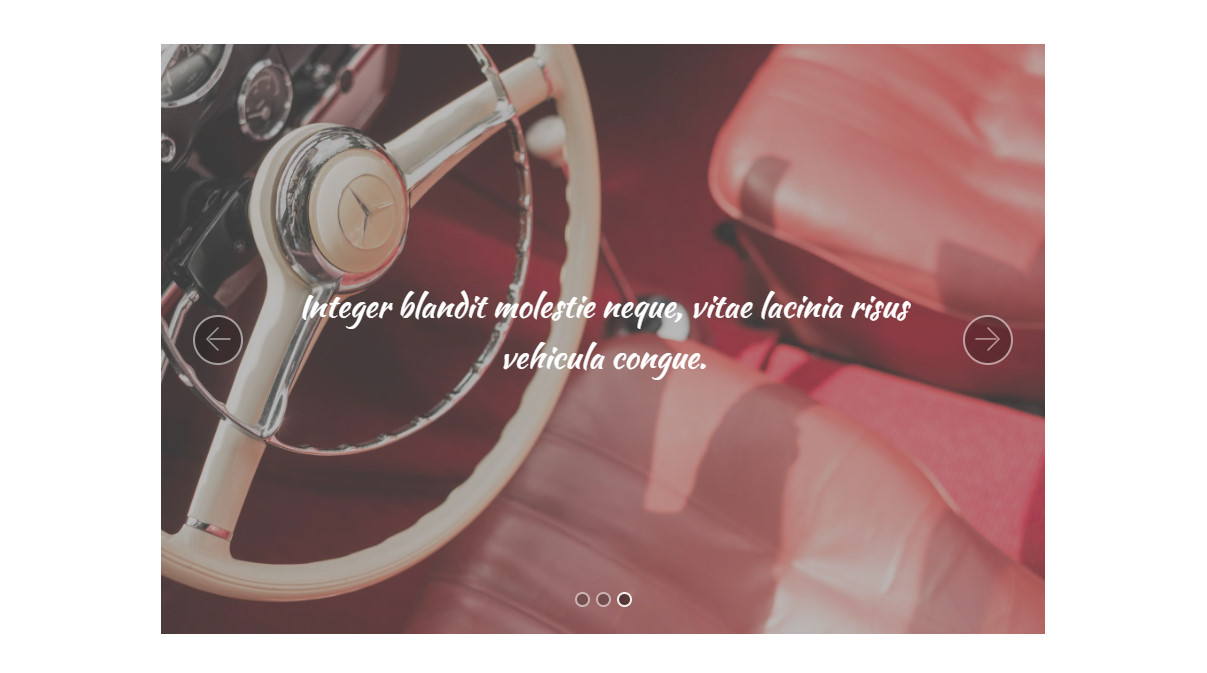
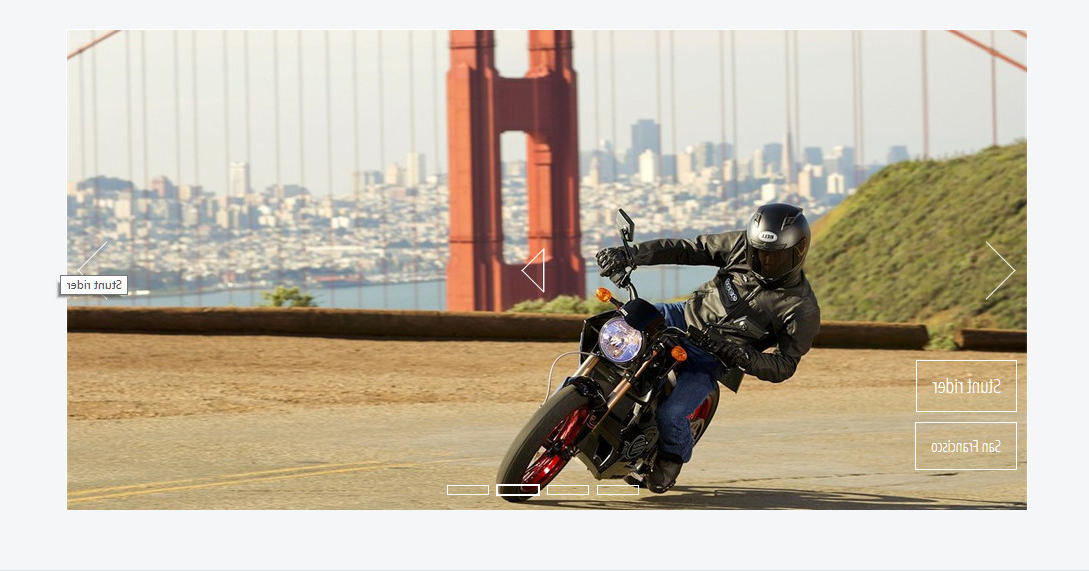
Mobile Bootstrap Image Slider Demo
With this carousel you can let your website page look not only even more fabulous and desirable, but also more powerful and lively. That's not gonna be challenging for anyone to follow a bit-by-bit manual and launch a creative and classy carousel text slider intuitively. That template is remarkably mobile-friendly and responsive and thus this gives a terrific smartphone user-experience.
Mobile-friendly Bootstrap Carousel Responsive Design
So as to have this slideshow, you never need to choose a internet designer or even other web professionals. This slideshow comes with a quick and easy slideshow editor developed particularly for novices and also persons who lack CSS experience. Everything you need to have are first class illustrations and little words for captions and your slider is ready to get published on line.
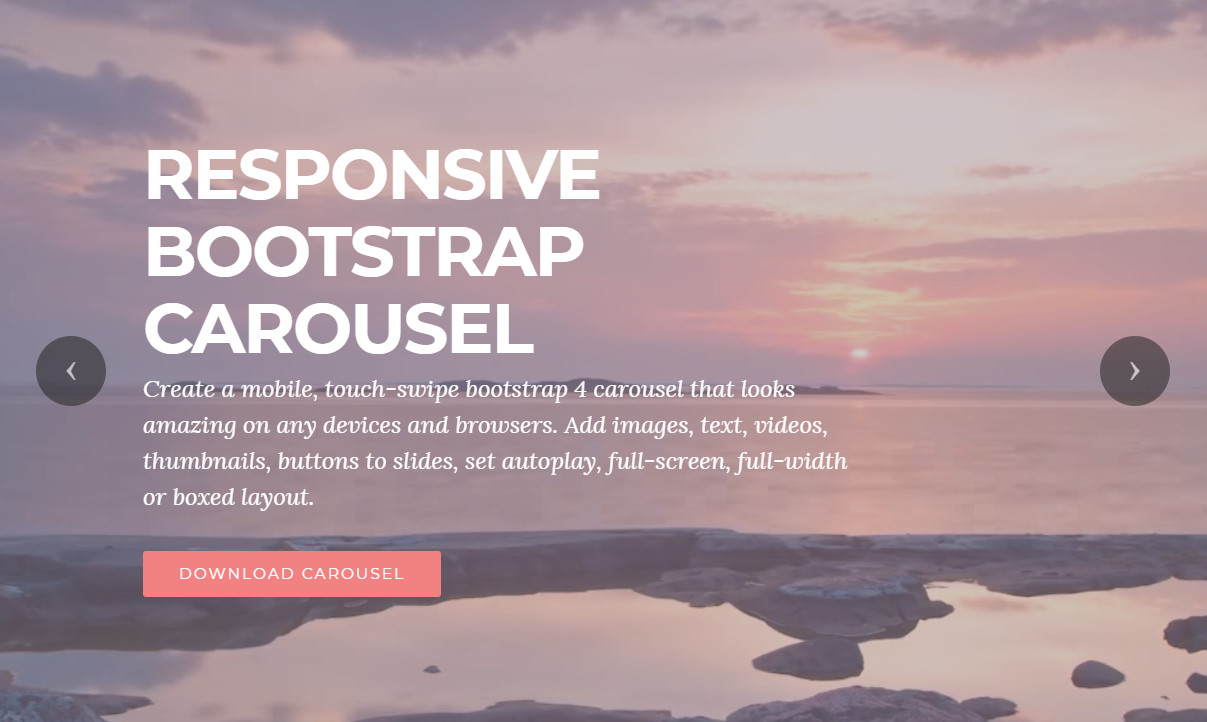
Responsive Bootstrap Carousel Fade Design
Assuming that you intend to achieve a Bootstrap carousel fade effect intended for your slider, just look at that right here. It makes it possible for people to use countless images in there and you don't have to program anything. Through this polished and impressive Bootstrap Multi Item Carousel you will certainly amaze everybody who lands on your web page.
Mobile-friendly Bootstrap Slider Design
This is a delicate and smooth Bootstrap slider along with lovely transition effects. You can conveniently navigate it utilizing arrows and bullets and moreover that delivers the touch-swipe features as soon as your web page reader watches this on their cell phones. Regarding mobile phones, that accommodates to fit in the display screen of any gadget. Furthermore the most essential aspect - that Bootstrap Multi Item Carousel layout is offered for free!
CSS Bootstrap Carousel Multiple Items Example
This is some other no-coding slideshow that can be chosen as a Bootstrap Multi Item Carousel having multiple items. You can easily place as many graphics therein as you prefer. This carousel example helps you to insert a horizontal photo and an affiliates carousels on your webpage. Craft that carousel in a comfortable Bootstrap editing software: swap pictures, hide/show arrows and bullets, add buttons and titles.
Javascript Bootstrap Carousel Slider Responsive Example
Use this rich Bootstrap carousel slider. Responsive, amazing and attractive. This slideshow is quite easy to deal with: change bootstrap 4 carousel fade height intuitively, enter your titles straight in your slideshow and publish it in order to charm your site visitors. Moreover, this is the great fit for digital photographers and designers.
Mobile Bootstrap Image Slider Demo
When it is important not only to find a reputable pretty Bootstrap image slider, but also to get to know the best ways to handle this conveniently, this page is surely a complete need for you. This delivers an innovative slider along with some guides and tutorials about how you can utilize slider in Bootstrap in your page.
HTML5 Bootstrap Carousel Autoplay Demo
That slideshow with a carousel text slider autoplay feature is implied to make your site customers remain on your web page for even longer. The full width slider enchants with classy images and sleek switches providing your web page a phenomenal look and feel. User friendly and mobile-friendly - that is all you really need.
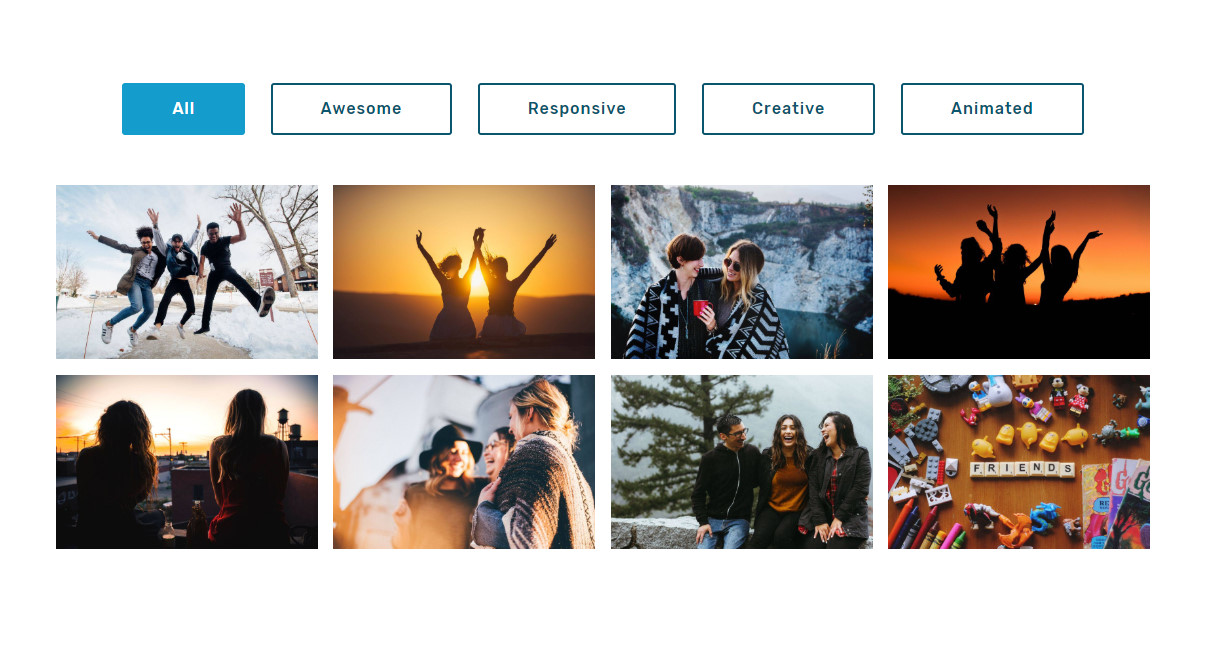
HTML Bootstrap Carousel Slider with Thumbnails Example
The design demonstrates us ways a Bootstrap carousel slider with thumbnails or even tabs is going to move on your site. That kind of Bootstrap Multi Item Carousel would make it easier to visitors to browse through your picture gallery as well as identify something they are seeking effortlessly.
jQuery Bootstrap Full Width Slider Example
In the case that you should establish your internet presenсe reliably and attract as much attention of web surfers as possible, you should look at that complete screen bootstrap 4 carousel fade. The feature is you can deal with the whole look of the slider along with just several simple parameters. And also, the slideshow seems certainly brand-new and engaging.
CSS3 Bootstrap Full Screen Slider Design
This particular carousel can get to the top of your web site as a main header. The full screen slider is suited regarding demonstrating various large background photos to site visitors, setting more presents to the top of the website. Additionally, slider switches make your online site seem vivid, hence it is a superb manner to promote or sell your services or products.
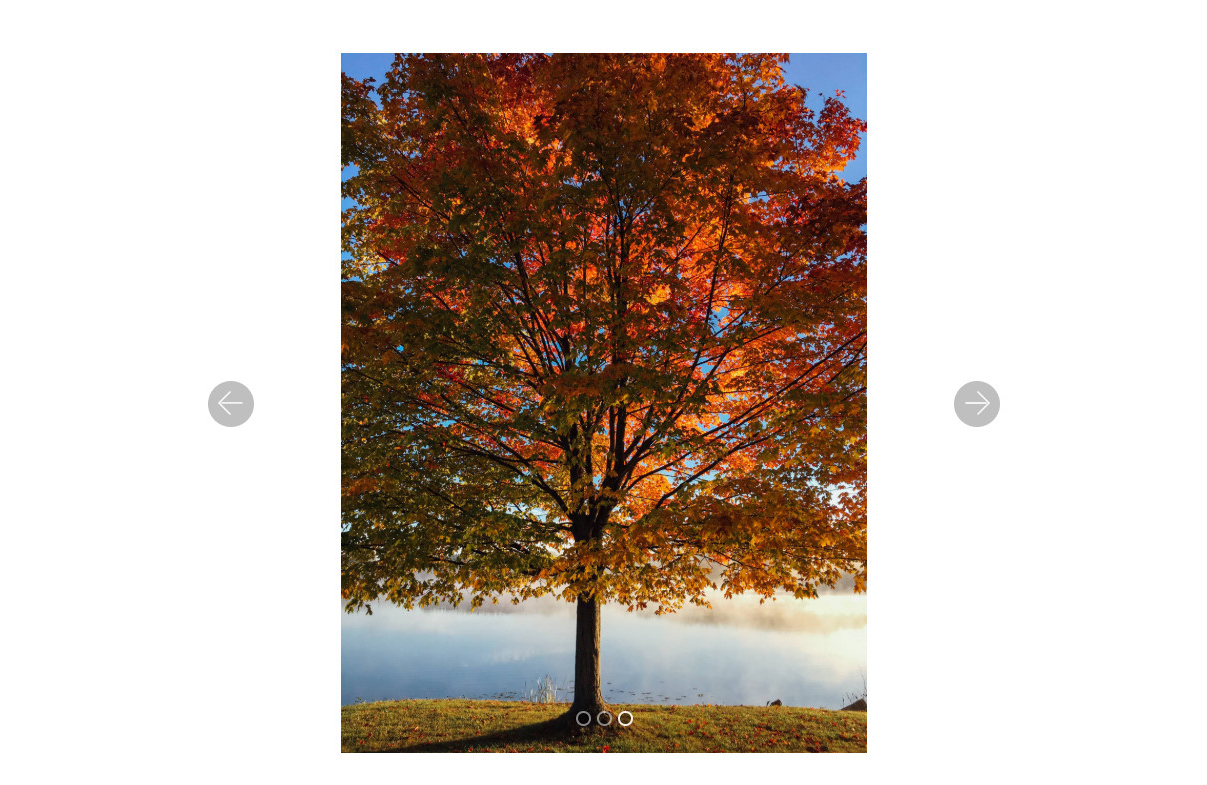
CSS Vertical Slider Bootstrap Template
Vertical sliders are definitely the most suitable solution when showing or perhaps demonstrating your images, photos and various other end products on phones. Make use of this in order to present a couple of phone screen shots, vertical images and phone-made pictures. The essential function of this slider is truly that you can build that yourself with no programming knowledge.
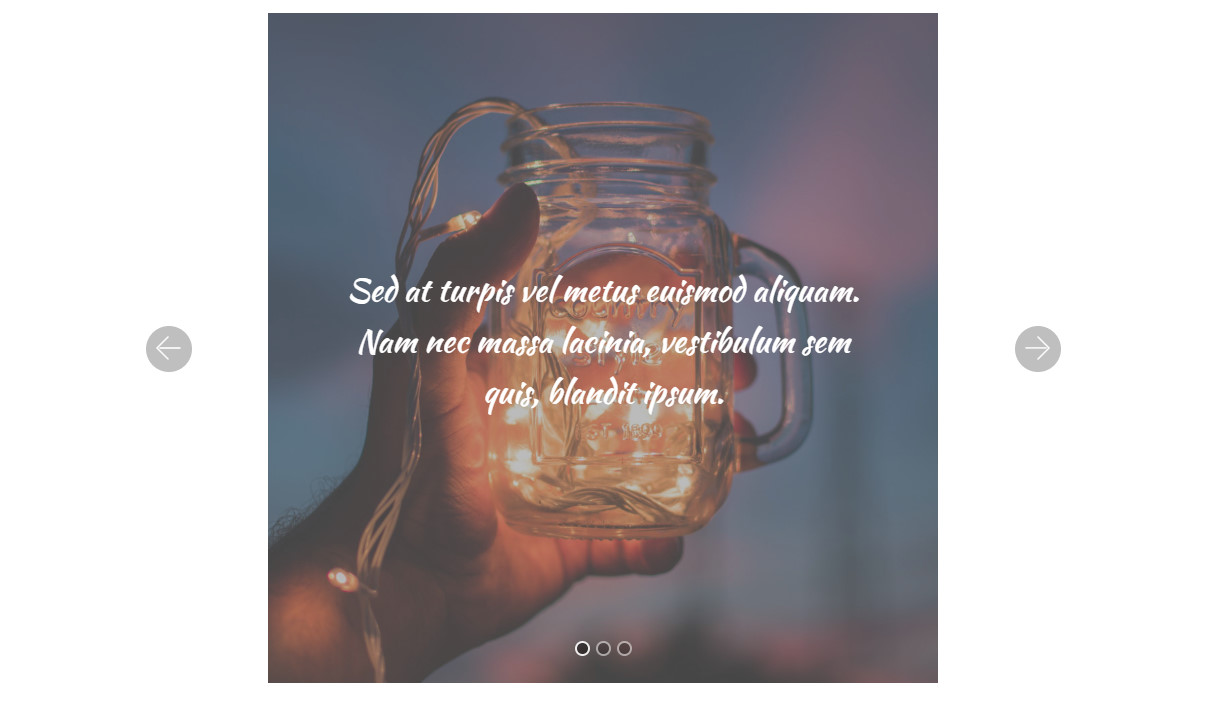
Responsive Bootstrap Image Center Template
This is a medium-sized slider that may be set right in the middle of the web page. There's zero need to build this kind of slideshow from the ground up: carousel text slider makes you create your slideshow just by swapping images, writing your descriptions as well as adding buttons. You get a stable control in reference to exactly how your slider looks what ever device you have.
HTML Video Slider Bootstrap Example
All of us are aware of picture sliders and galleries, however what about video sliders? This particular template shows the ways to utilize a video slider on your page productively. A successfully created Bootstrap video carousel should have an incredibly awesome effect on your website users, increase your conversion since they wouldn't wish to click away any longer.
CSS Bootstrap Responsive Slider Design
An appealing and also easy-to-use slideshow that is really a necessity when establishing a web page when it comes to smartphone surfers. This Bootstrap responsive slider features a touch-swipe function if your patrons will look at that via phones what is important in today's market. Despite the fact that the slider uses Javascript, it appears as fast as possible.
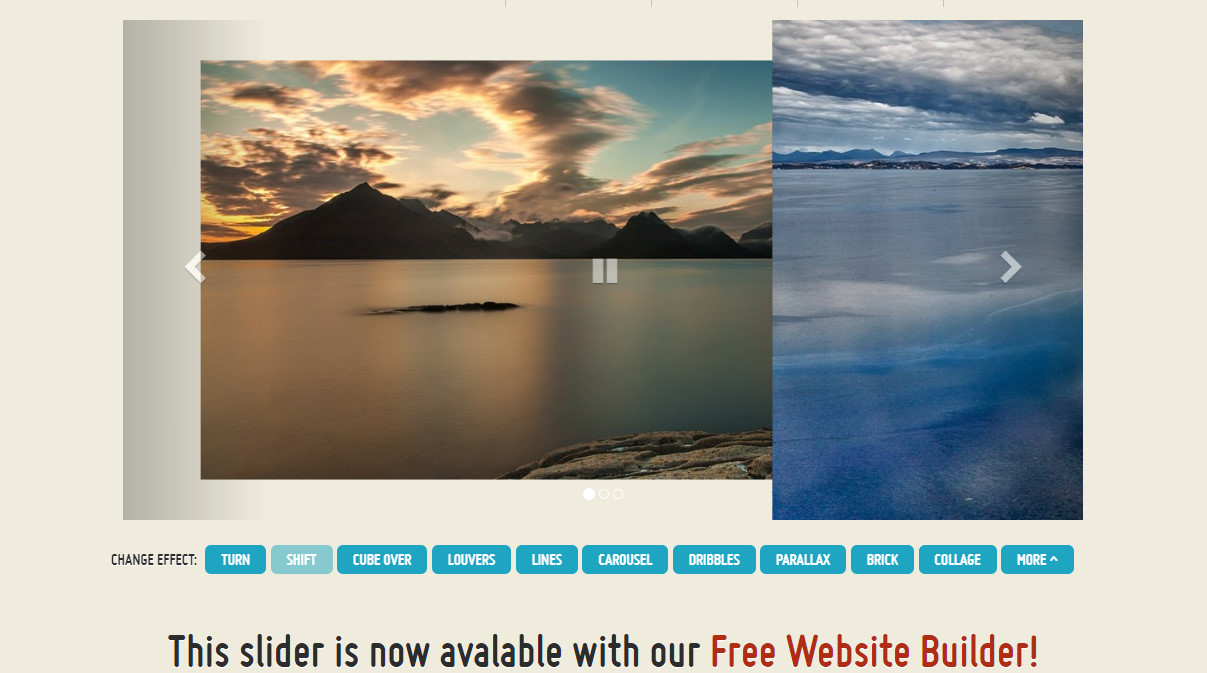
CSS3 Bootstrap Slider Design
This Bootstrap Multi Item Carousel design can certainly impress anyone with the variety of switch effects transforming your web site's visit right into an excitement. The carousel is based on a simple-to-use HTML builder that lets you design a responsive easily accessible carousel without coding all by yourself. Read some easy-to-understand tutorials in the bootstrap 4 carousel fade web page to be able to generate a carousel fast.
jQuery Bootstrap Carousel Generator Template
It is really a Bootstrap Multi Item Carousel generator which permits you to construct any form of Bootstrap slider carousel within minutes. Choose from plenties of transitions, slider styles, bullets and arrows designs and so much more. This is simple to create a design you really want your carousel to have using that convenient and no cost tool.
Responsive Bootstrap Carousel Slider Example Example
This slider could be applied by programmers and web newbies as a typical Bootstrap slider. It makes it easy for you conveniently to add images and captions and include a basic yet effective transition effect. You can certainly set it somewhere in your website, no matter which purpose you have: in the post, in your e-store website, in your enterprise page and so much more.
Free Bootstrap Carousel Autoplay Design
An uncomplicated and also excellent Bootstrap Multi Item Carousel with bullets, thumbnails, back and forth arrows, a stop button and titles. The example is produced in Bootstrap 4 which makes things fully mobile-optimized. As a matter of fact, the Bootstrap slider creation is restricted simply by your creativity.
CSS Bootstrap Carousel Example
To encourage and enthuse your web page audience, you certainly have to have that Bootstrap Multi Item Carousel example. That is definitely free and easy to install and utilize. Add more pictures, replace photos, add details to photos and videos, pick a matching design - that all with no coding anyway. When you put it on your website, you would see that this enhancement is really worth it.