Bootstrap Image Responsive
Overview
Opt your pics in responsive form (so they certainly never get larger sized than their parent components) and also add lightweight formats to them-- all by using classes.
It doesn't matter how effective is the text showcased within our webpages undoubtedly we want a number of as effective pictures to back it up getting the material really shine. And considering that we are definitely in the mobile devices generation we in addition need those images acting correctly in order to show finest at any display screen scale because no one enjoys pinching and panning around to become capable to really discover exactly what a Bootstrap Image Placeholder stands up to show.
The people behind the Bootstrap framework are completely conscious of that and directly from its opening the most famous responsive framework has been delivering convenient and highly effective instruments for greatest appearance and also responsive behavior of our picture elements. Here is ways in which it work out in the current version.
Differences and changes
As opposed to its forerunner Bootstrap 3 the fourth edition implements the class .img-fluid in place of .img-responsive when it used to be. The things this class represents is the Bootstrap Image Example will fill the entire width of its own container proportioning upward or else downward correctly to take care of its own proportions. So for beginners-- ensure that you include .img-fluid to your <div class="img"><img></div> features whenever incorporating all of them into Bootstrap 4 powered site webpages.
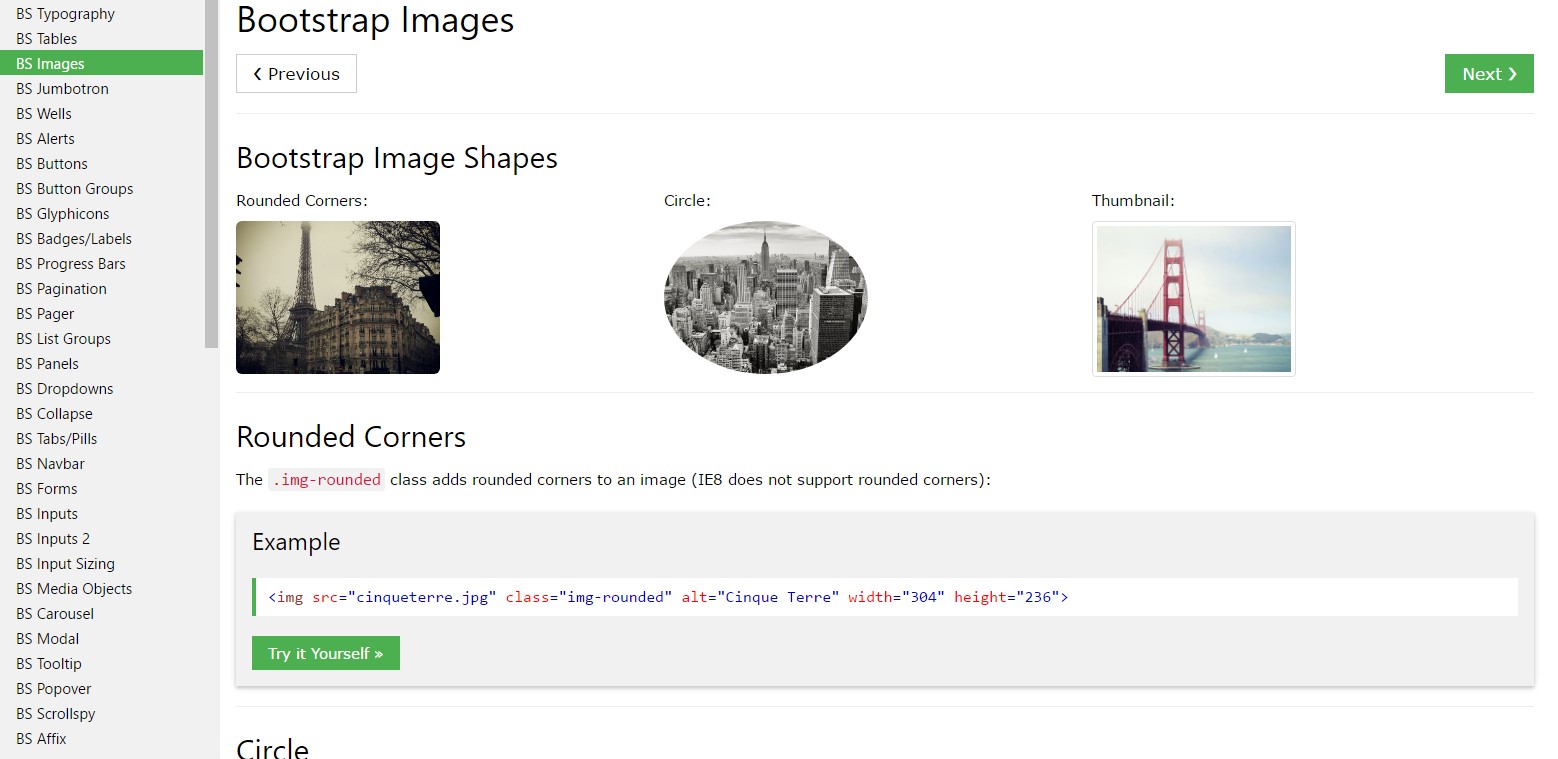
{ You are able to also exploit the predefined styling classes making a particular image oval using the .img-cicrle class, display with a refined rounded border using a delicate offset offered by the definite web content utilizing the .img-thumbnail class or exactly a little round the sharp edges with the .img-rounded class to obtain a bit friendlier appearance.
Responsive images
Pictures in Bootstrap are actually produced responsive by using .img-fluid. max-width: 100%; plus height: auto; are utilized to the pic to make sure that it scales using the parent component.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG illustrations using .img-fluid are really disproportionately sized. To resolve this, include width: 100% \ 9; where required. This solution improperly sizes other image forms, in this way Bootstrap doesn't use it instantly .
Image thumbnails
Besides our border-radius utilities , you are able to employ .img-thumbnail to deliver an image a curved 1px borderline appearance.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
Whenever it goes to arrangement you can take advantage of a handful of really highly effective methods just like the responsive float assistants, content positioning utilities and the .m-x. auto class as follows :
The responsive float tools might be applied to put an responsive pic floating left or right and change this arrangement baseding upon the sizes of the current viewport.
This specific classes have operated a few transformations-- from .pull-left and .pull-right at the former Bootstrap 3 edition to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right within Bootstrap 4 up to alpha 5 and lastly at the sixth alpha-- to .float-left as well as .float-right changing the .float-xs-left and also .float-xs-right classes by having the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they were in Bootstrap 4 alpha 5.
Centering the pictures within Bootstrap 3 used to take place using the .center-block class. Located in the newest edition of the framework this right now proceeds with the .m-x. auto class in addition to .d-block if you want to establish the illustration to show just as a block.
Align pics by having the helper float classes as well as text message positioning classes. block -level images can be focused applying the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the message positioning utilities might be chosen applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right and .text- ~ screen size ~ - center to the parent component in which the actual <div class="img"><img></div> component has been wrapped. A fresh feature in existing alpha 6 build of the Bootstrap 4 once again is connected with the dismissing of the -xs- position-- and so in case you wish to as an example focus an image globally-- for each of sizes along with the text utilities simply apply the .text-center class.
Final thoughts
Commonly that is actually the solution you have the ability to provide simply just a handful of easy classes to get from regular images a responsive ones along with the latest build of probably the most famous framework for generating mobile friendly website page. Right now all that is actually left for you is discovering the fit ones.
Check out several youtube video short training relating to Bootstrap Images:
Connected topics:
Bootstrap images official documentation

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.