Bootstrap Carousel Mobile
Introduction
Who doesn't appreciate shifting pics with a number of cool underlines and text message revealing things that they point to, far better delivering the message or why not actually indeed more desirable-- also coming with a handful of tabs around asking the visitor to take some action at the very start of the page because these kinds of are commonly positioned in the beginning. This stuff has been really looked after in the Bootstrap system with the integrateded carousel component that is totally supported and really convenient to acquire together with a plain and clean structure.
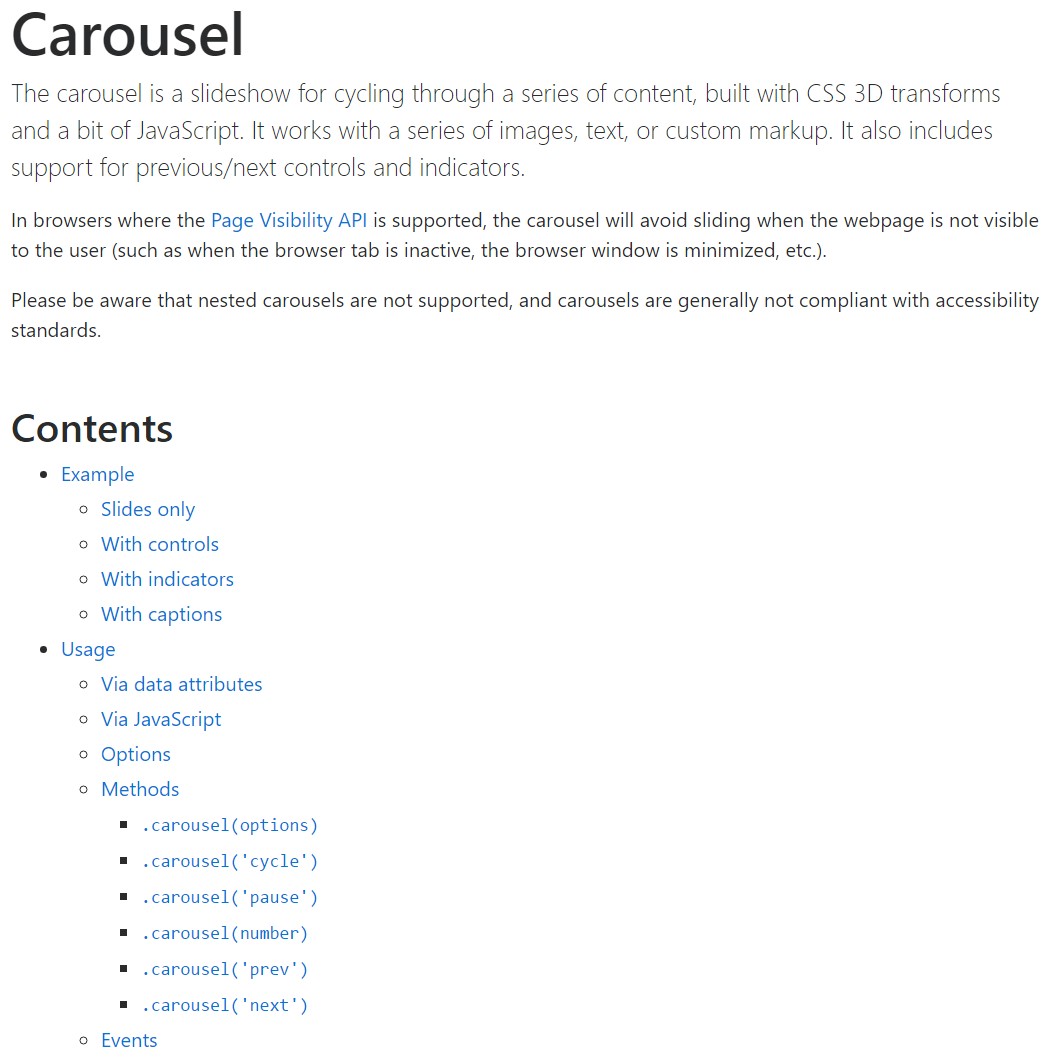
The Bootstrap Carousel Mobile is a slideshow for cycling throughout a set of material, developed with CSS 3D transforms and a little bit of JavaScript. It collaborates with a set of pics, text message, or else custom markup. It as well provides support for previous/next regulations and signs.
Effective ways to utilize the Bootstrap Carousel Responsive:
All you need is a wrapper feature along with an ID to provide the entire carousel component having the .carousel and additionally-- .slide classes (if the second one is omitted the images will definitely just shift without the nice sliding transformation) and a data-ride="carousel" property in the event that you wish the slideshow to automatically start off at page load. There should as well be one more component within it holding the carousel-inner class to contain the slides and finally-- wrap the images inside a .carousel-inner component.
For example
Carousels don't instantly change slide dimensions. As such, you may need to use added functions or custom made looks to effectively size web content. Though carousels support previous/next directions and signals, they are actually not clearly needed. Modify and add in as you see fit.
Make sure to put a special id on the .carousel for an option commands, most especially in case that you are actually applying multiple carousels on a single page.
Nothing but slides
Here's a Bootstrap Carousel Slide with slides solely . Consider the presence of the .d-block and .img-fluid on slide carousel pics to keep web browser default image positioning.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You can in addition set the time every slide becomes featured on web page via adding a data-interval=" ~ number in milliseconds ~" property to the primary . carousel wrapper in the event you would like your pictures being really watched for a various amount of time rather than the predefined by default 5 secs (5000 milliseconds) time.
Slide show using regulations
The navigating between the slides becomes handled through defining two link elements with the class .carousel-control and an additional .left together with .right classes for you to pace them accordingly. As goal of these should be set the ID of the main slide carousel feature itself plus certain properties like role=" button" and data-slide="prev" or next.
This so far comes to ensure the directions will do the job correctly but to also make sure the website visitor understands these are currently there and realizes precisely what they are performing. It additionally is a really good idea to insert a couple of <span> components within them-- one using the .icon-prev plus one-- using .icon-next class along with a .sr-only telling the display readers which one is prior and which one-- following.
Now for the important aspect-- inserting the actual pictures which should materialize inside the slider. Each and every image component must be wrapped in a .carousel-item which is a brand-new class for Bootstrap 4 Framework-- the previous version used to work with the .item class which wasn't as much intuitive-- we suppose that is really the reason why right now it's changed out .
Incorporating in the next and previous regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Applying signs
You may as well include the signs to the carousel, alongside the controls, too
In the primary .carousel element you could possibly in addition have an ordered selection for the slide carousel hints along with the class of .carousel-indicators with certain list objects each one carrying the data-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~" properties in which the primary slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
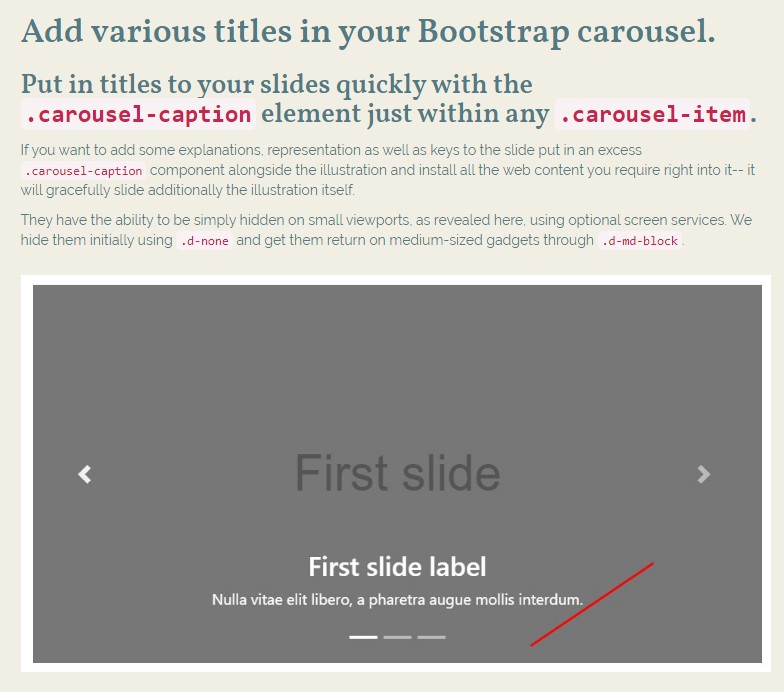
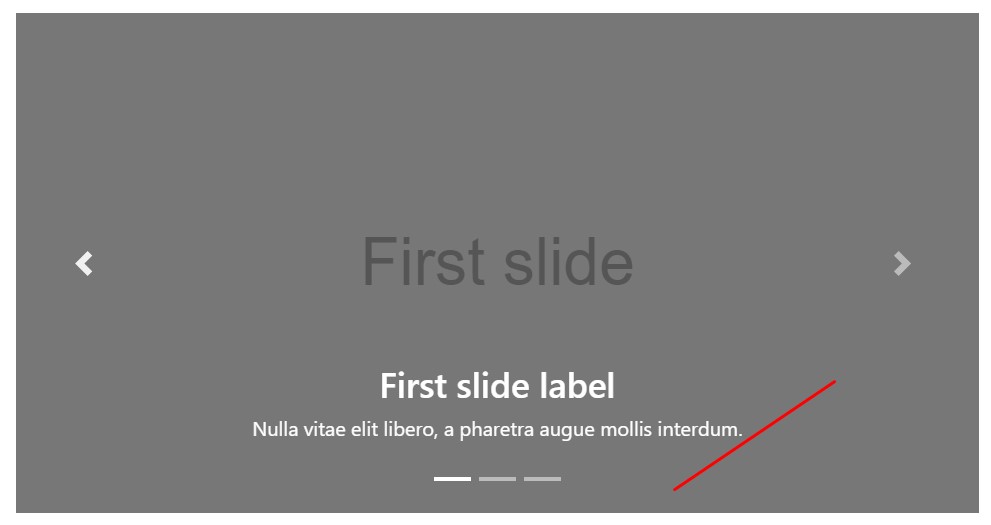
</div>Provide a few titles additionally.
Include captions to your slides with ease through the .carousel-caption element within any .carousel-item.
In order to add in various titles, representation and also buttons to the slide provide an additional .carousel-caption element close to the pic and set all of the content you really need directly in it-- it will gracefully slide coupled with the pic itself.
They can surely be conveniently concealed on compact viewports, just as revealed below, together with extra screen services. We conceal them initially by using .d-none and take them back on medium-sized devices by using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more tips
A nice secret is anytime you really want a web link or maybe a tab on your web page to guide to the carousel but additionally a particular slide within it for being exposed at the time. You can really doing so through appointing onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );" property to it. But ensure you have certainly looked at the slides numeration really begins with 0.
Treatment
Via information attributes
Utilize data attributes in order to conveniently control the placement of the carousel .data-slide approves the keywords prev or next, which transforms the slide position about its existing position. Additionally, utilize data-slide-to to complete a raw slide index to the slide carousel data-slide-to="2", that shifts the slide placement to a particular index beginning with 0.
The data-ride="carousel" attribute is put to use to mark a carousel as animating starting with web page load. It can not be utilized in mixture with ( unnecessary and redundant ) particular JavaScript initialization of the identical carousel.
By JavaScript
Call carousel manually utilizing:
$('.carousel').carousel()Opportunities
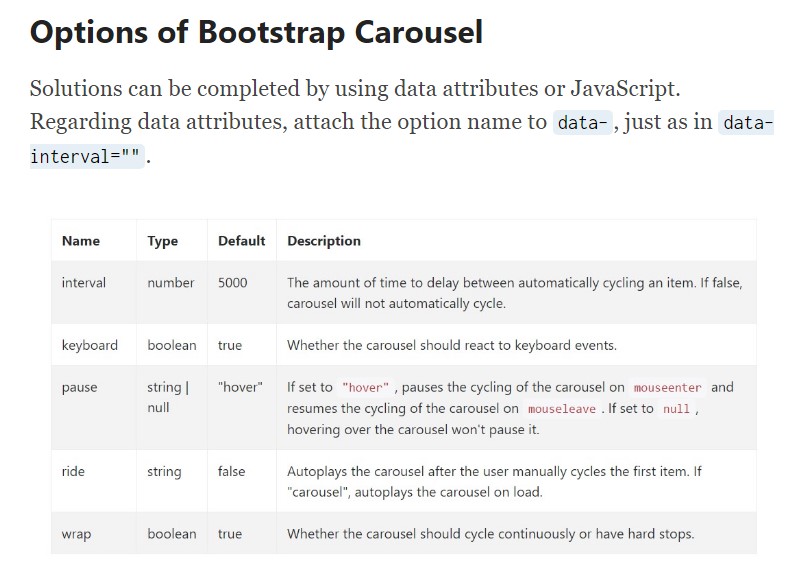
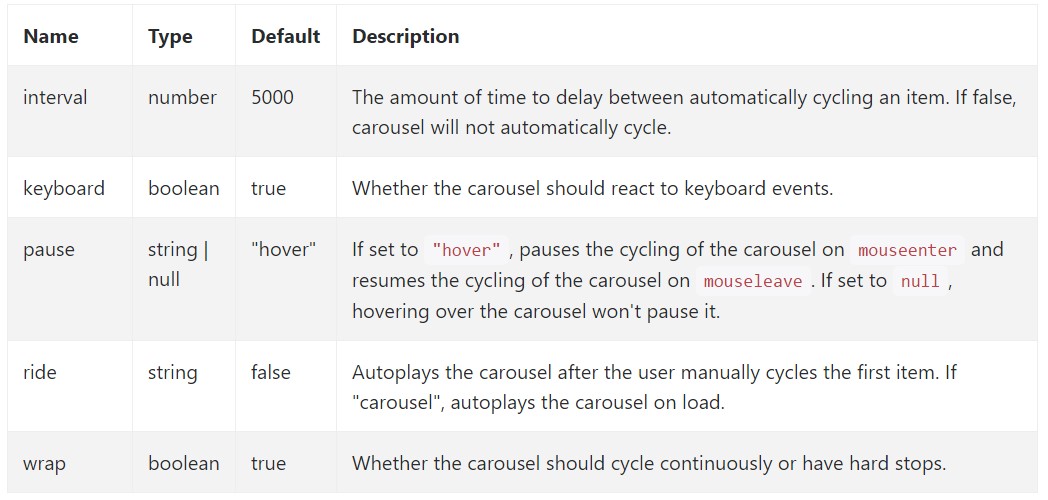
Options may be completed via data attributes or JavaScript. To data attributes, attach the option title to data-, just as in data-interval="".

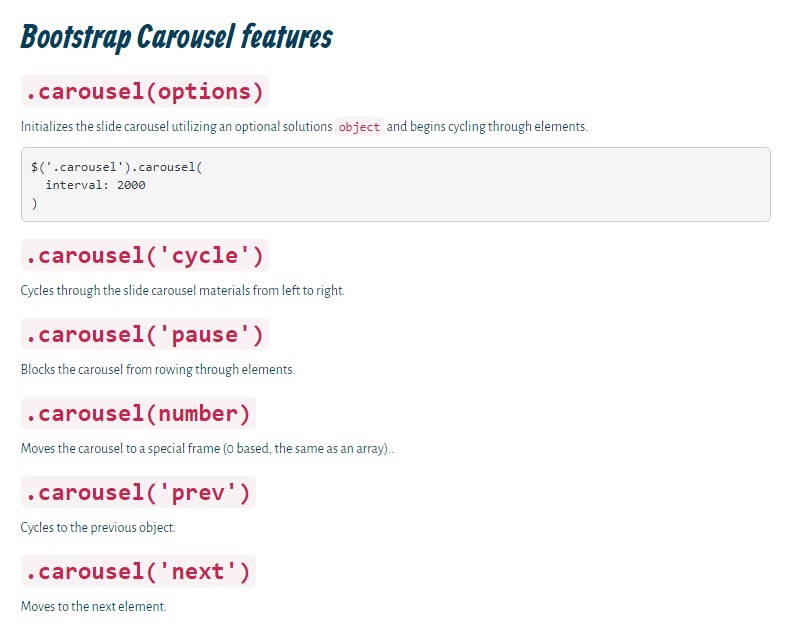
Methods
.carousel(options)
Initializes the slide carousel having an alternative solutions object and begins cycling through items.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the carousel things coming from left to right.
.carousel('pause')
Blocks the slide carousel from rowing through stuffs.
.carousel(number)
Cycles the slide carousel to a special frame (0 based, like an array)..
.carousel('prev')
Moves to the prior thing.
.carousel('next')
Moves to the next element.
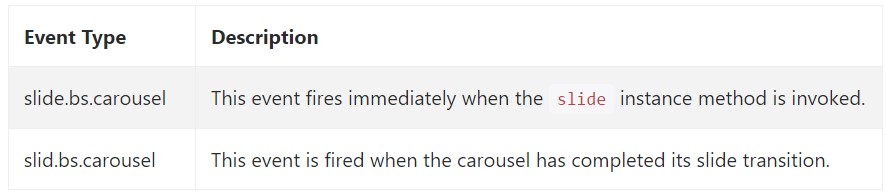
Activities
Bootstrap's carousel class presents two occurrences for hooking into carousel capability. Both of these activities have the following extra properties:
- direction: The direction in which the carousel is moving (either "left" as well as "right").
- relatedTarget: The DOM element that is being actually slid in to place as the active object.
All carousel occasions are fired at the carousel itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so basically this is the technique the slide carousel element is structured in the Bootstrap 4 framework. It's really simple as well as uncomplicated . Nevertheless it is fairly an eye-catching and handy manner of presenting a a lot of information in less area the carousel element really should however be utilized thoroughly thinking about the legibility of { the information and the website visitor's satisfaction.
A lot of images might be failed to see to get observed with scrolling downward the web page and when they flow way too quick it might end up being hard actually seeing them or read through the texts that might just sooner or later confuse or irritate the webpage viewers or perhaps an important call to motion could be skipped out-- we sure do not want this particular to develop.
Check out a few youtube video short training regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel official information

Bootstrap 4 Сarousel issue