Bootstrap Multiselect Modal
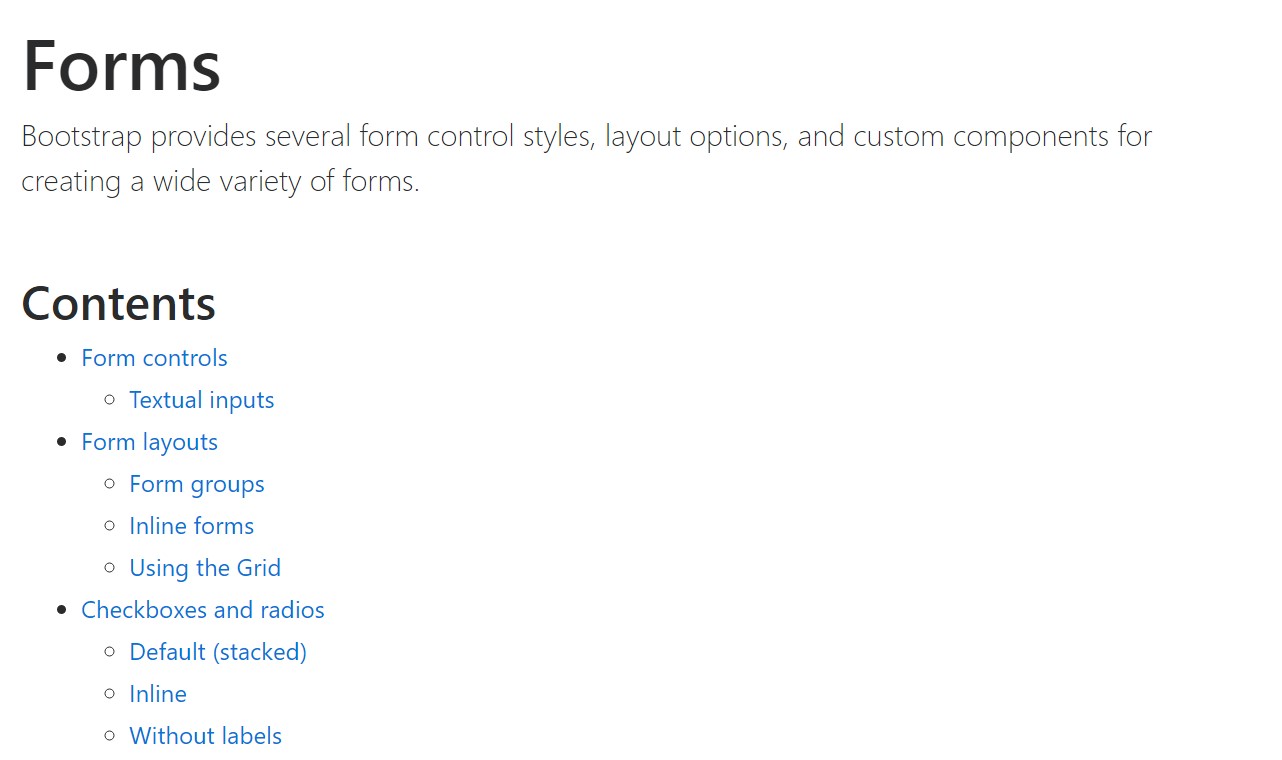
Overview
Forms are a important component of the webpages we design-- a valuable way we can absolutely get the visitors included inside of whatever we are exhibit and give them an simple and convenient approach sending back several words, files or even put an order in case we are simply employing the webpage as an internet store. Carefully designing the form's concept we are simply attempting to imagine precisely how the visitor would locate it more easy and exciting taking an activity on it because if it is certainly too basic it might be difficult to sum up the submissions however supposing that it's too complicated the site visitor can be actually get irritated and pressed away-- in this way the balance truly matters. Let's think of for example a basic product which in turn can be additionally equipped with multiple extras and the users gets asked to pick out which ones ought to materialize. Wouldn't it be simply wonderful if this could be completeded in a single element not helping make them endlessly scroll down and going to checkboxes or Yes/No dropdowns?
The so beloved and highly preferred Bootstrap framework in its own recent 4th edition ( generally up to alpha 6) has you covered maintaining all of the native HTML5 form elements presenting amazing styling and layout possibilities for a real style freedom however considering that it is definitely not a magic wand solution there are really certain small-sized and fairly certain things such as the <select> component capable of holding a few attainable opportunities are not a part of the package however there is actually quite user-friendly and practical 3rd party plugin to complete the job-- it's named Bootstrap Multiselect Class and you can easily include it to your projects in numerous simple steps. The usage is quite simple too and you can certainly constantly look for examples and some inspiration on its own webpage considering that Bootstrap Multiselect Set is additionally quite well detailed.
Steps to work with the Bootstrap Multiselect Option:
Let's take a quick glance exactly how it performs:
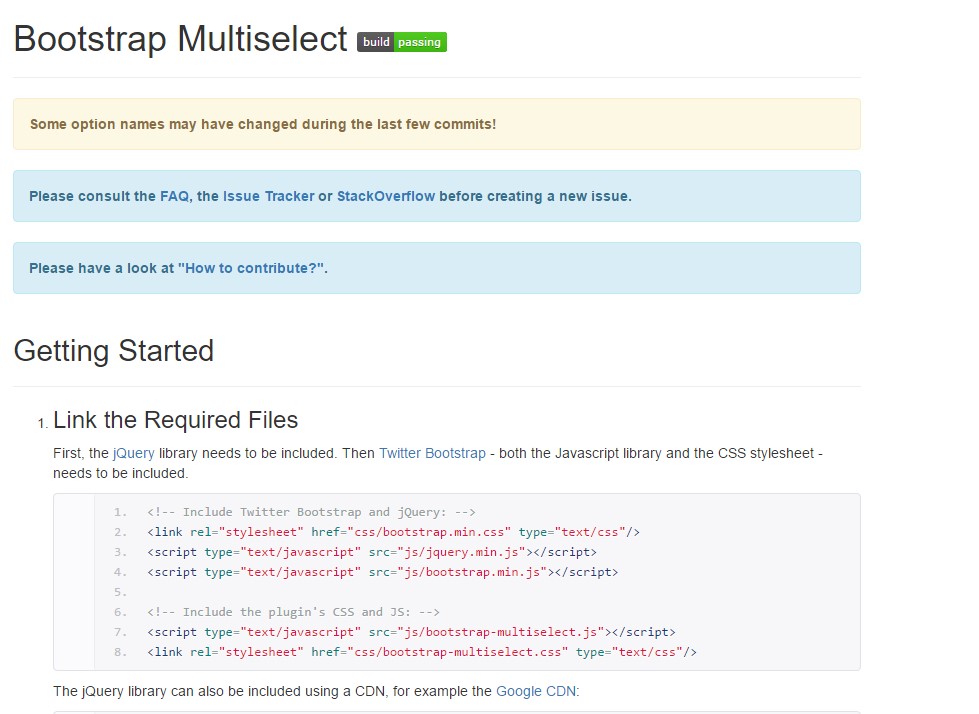
Adding in it: In turn the plugin to work you need to include the jQuery Javascript library and accomplish it prior to including the Bootstrap's basic Javascript file. Next the plugins CSS and JS files need to occur in your <head> you are able to as well install them from the web developer's GitHub web page over here https://github.com/davidstutz/bootstrap-multiselect or employ them by means of a CDN like this one https://cdnjs.com/libraries/bootstrap-multiselect by the way the plugin's documentation can be located over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN pages have several links to it as well.
Employing it: Like been mentioned-- fairly straightforward-- make a <select> element ensuring you have delegated and unique id="my-multiselect-1" attribute to it. You ought to also determine the attribute multiple="multiple". value="some-value". Certainly given that it's a list of opportunities we're talking about you ought to wrap within this component certain <option> components incorporating them the appropriate value="some-value" attributes and mading special small special message to get featured in the select inside.
Then everything you ought to complete is calling the plugin in a single line <script> tag pointing it to the just built <select> such as this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
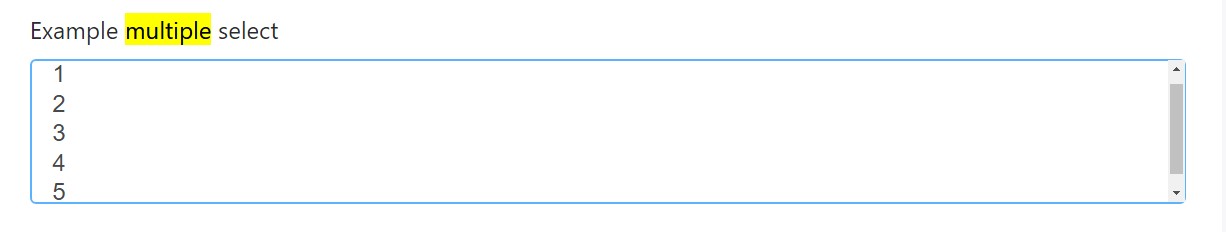
Some example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
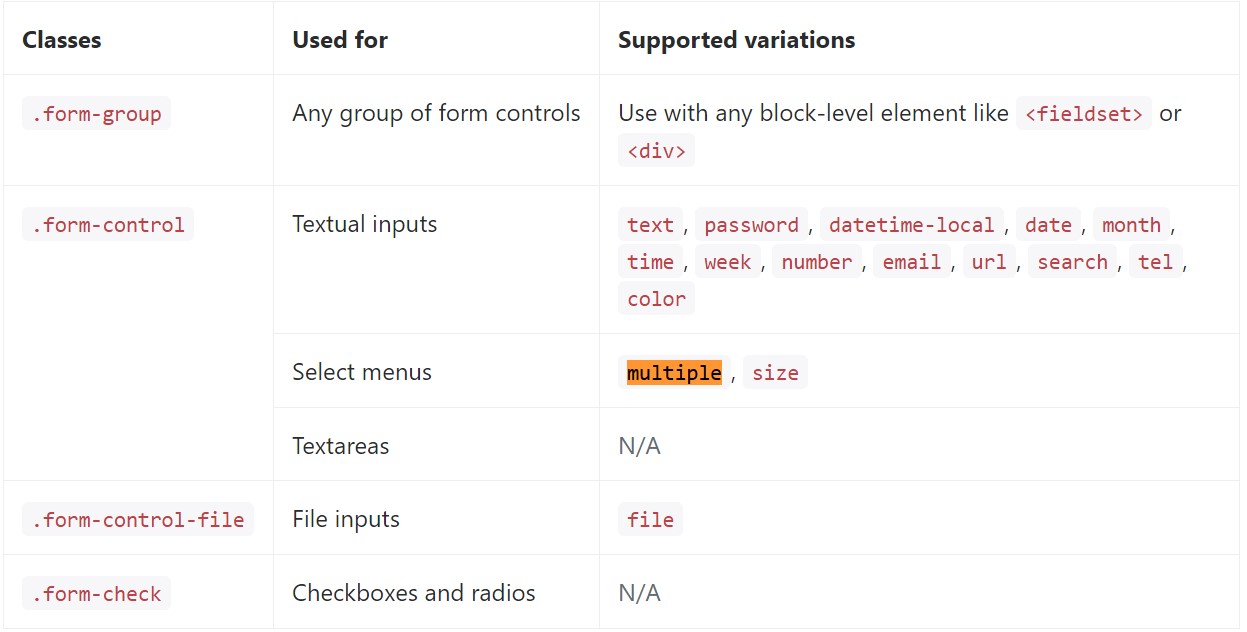
</div>Below is a full selection of the specific form controls maintained by Bootstrap plus the classes that customize them. Additional documentation is easily available for each group.

Final thoughts
And that's it-- you get a working and quite great looking dropdown along with a checkbox in front of every method-- all the site visitors ought to do now is clicking the ones they need. In case you want to ensure things even more intriguing-- take a look at the plugin's docs to observe exactly how adding several easy specifications can surely spice items up even further.
Inspect some on-line video short training about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not actually function with Bootstrap V4 alpha