Bootstrap Clearfix Class
Intro
Strength in our look suggests and much better flexibility-- that is actually what's certainly never enough whenever we're developing the very coming layout for our new project since there regularly is a stunning visual aspect plan or even couple of them we keep behind to make an effort employing next time. However the sense something isn't quite done still keeps until we search for a method effectively utilizing this great thought we had although the project was currently being actually designed on a notepad.That is simply the way in which several clever workarounds such as the Bootstrap Clearfix Working get to life just to deliver possibly not the most ideal at all times but still working services and assist us execute what we originally were wanted.
Ways to use the Bootstrap Clearfix Grid:
Basically precisely what Clearfix does is resisting the zero height container problem when it involves containing floated elements-- for instance-- in case you possess only two elements within a container one floated left and the other one - right and you wish to style the component containing them with a specific background colour free from the help of the clearfix plugin the whole workaround will end up with a thin line in the required background color occurring over the floated components nonetheless the background colored element is really the parent of a couple of floated ones.
To deal with this the Bootstrap framework has the clearfix plugin incorporated therefore to attain the required result coming from the aforementioned instance all you really need is just utilizing the class .clearfix to the parent element keeping it extended behind its floated content as it intuitive seems it should be-- as simple as that-- the Bootstrap Clearfix Form doesn't have any flexible possibilities or maybe added classes for various behavior-- it does a single thing however completes it properly every single time.
Good examples
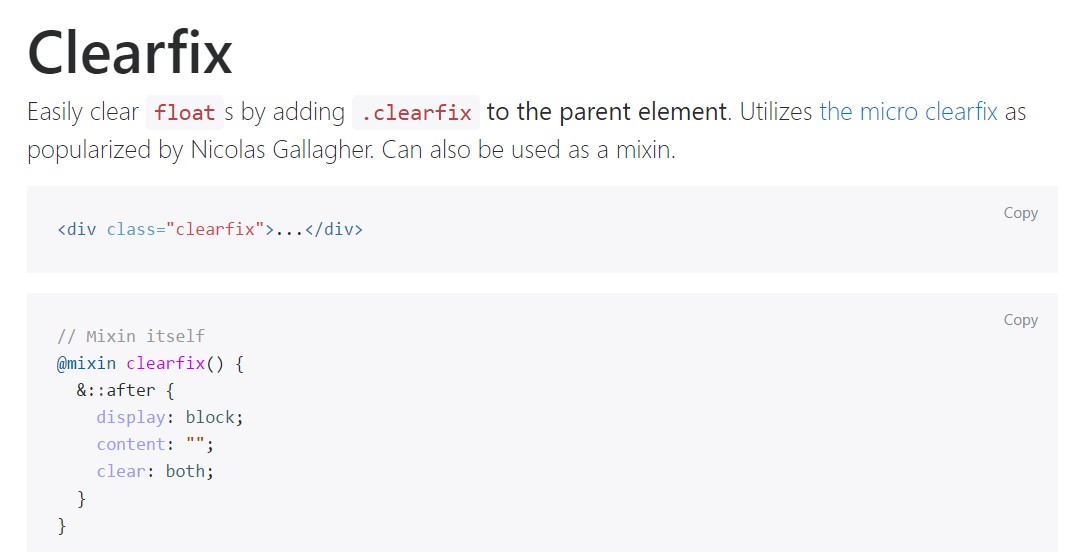
Efficiently clear float- s by adding in .clearfix to the parent feature. Uses the micro clearfix as popularized by Nicolas Gallagher. Can likewise be utilized as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
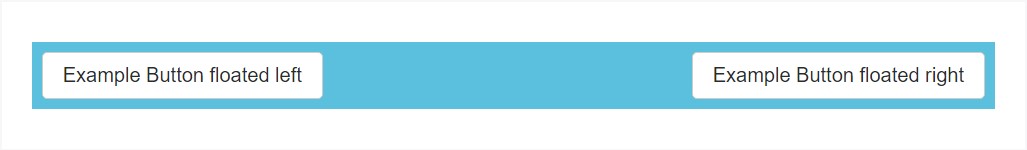
@include clearfix;The following instance presents exactly how the clearfix can be utilized. Without having the clearfix the wrapping div would certainly not span around the switches which in turn would cause a defective format.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Opportunities
In the latest edition of the most well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely assisted however sooner or later will probably get less and much less utilized and quite possibly -- even left considering that the dev team has made a decision embodying the flexbox style for a number of the standard page items-- it is actually a so much more contemporary and powerful approach for sizing, setting and delivering a particular element's children without having the need of floats and as a result-- the .clearfix class obtained helping make the parent elements act correctly.
This concept is bright new for the latest alpha 6 of Bootstrap 4 and might possibly be considered fairly a bold measure because it likewise signifies releasing the IE9 assistance for and greatest presentation of the web pages generated on modern-day browsers only however as the modern technology progression moves this doesn't feel like a possible problem at all. Obviously there still be various instances when we are going to also need to have the excellent classic float solutions so that if we accomplish that-- we in addition have the .clearfix class to assist us develop our elements present best.
Final thoughts
So now you realize just what the # inside Bootstrap 4 means-- do have it in thoughts when you run into unplanned visual appeal of certain wrappers incorporating floated elements but the most suitable thing to execute is really using com time looking at the way the new star in town-- flexbox makes the things handled because it presents a variety of convenient and pretty neat layout sollutions to make our pages to the very next level.
Look at several on-line video short training about Bootstrap Clearfix
Connected topics:
Bootstrap clearfix formal records

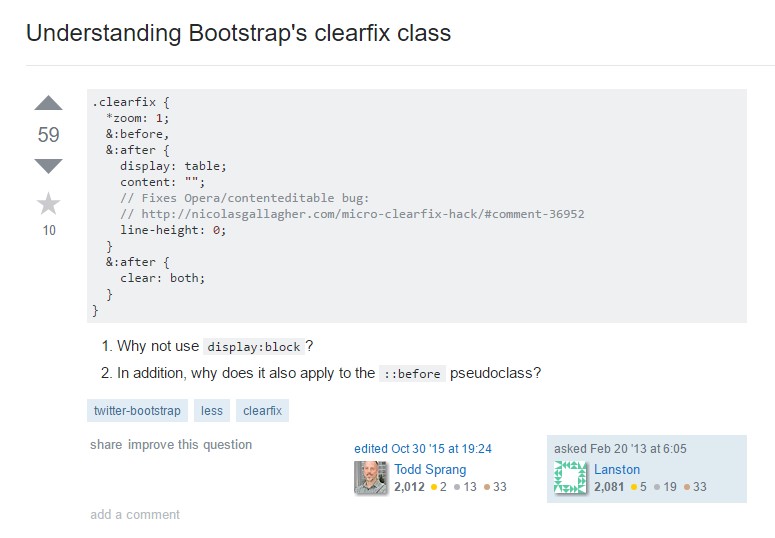
Realizing Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes
