Bootstrap Button groups set
Overview
In the webpages we make we frequently have a number of feasible alternatives to show as well as a couple of actions which may possibly be eventually taken involving a certain item or a topic so it would be pretty useful if they had an convenient and simple way styling the controls responsible for the site visitor taking one course or another inside a small group with commonly used visual appeal and designing.
To care for this type of cases the latest version of the Bootstrap framework-- Bootstrap 4 has complete assistance to the so knowned as Bootstrap Button groups set which in turn generally are just exactly what the full name specify-- groups of buttons enclosed as a one element together with all the elements in looking basically the same so it is definitely convenient for the visitor to pick out the right one and it's a lot less worrieding for the sight due to the fact that there is no free area between the some elements in the group-- it appears as a single button bar with many different alternatives.
Effective ways to put into action the Bootstrap Button groups form:
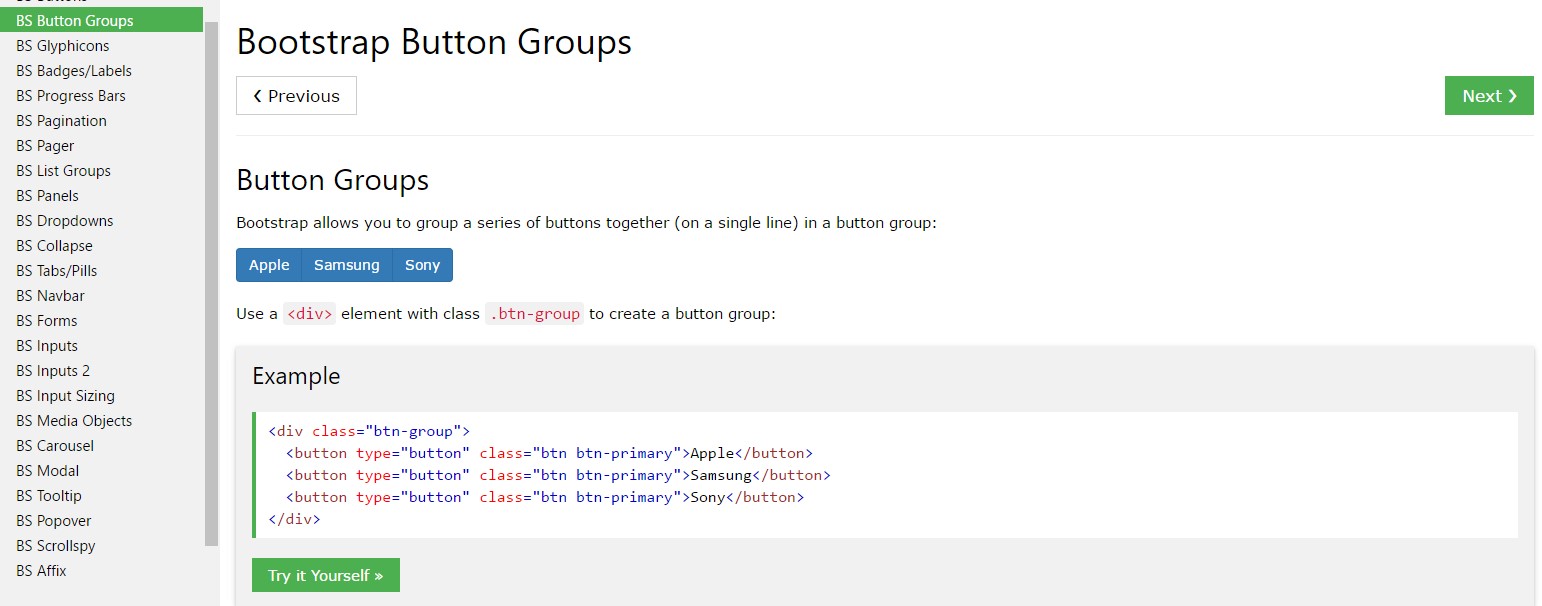
Designing a button group is really easy-- everything you need is an element with the class .btn-group to wrap in your buttons. This specific creates a horizontally straightened group of buttons-- just in case you want a up and down loaded group use the .btn-group-vertical class as an alternative.
The overal size of the buttons inside of a group can possibly be widely controlled so with selecting a single class to the whole group you can easily get either large or small buttons within it-- just include .btn-group-sm for small or .btn-group-lg class to the .btn-group element and all the buttons inside will get the defined sizing. Unlike the former version you can not tell the buttons in the group to expose extra small given that the .btn-group-xs class in no longer supported by Bootstrap 4 framework. You can eventually incorporate a handful of button groups in a toolbar just enclosing them in a .btn-toolbar element or nest a group in another to put in a dropdown component into the child button group.
Typical illustration
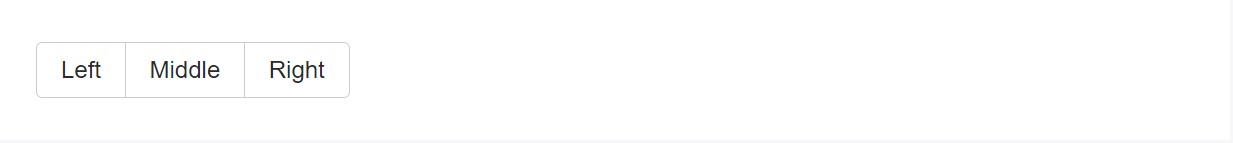
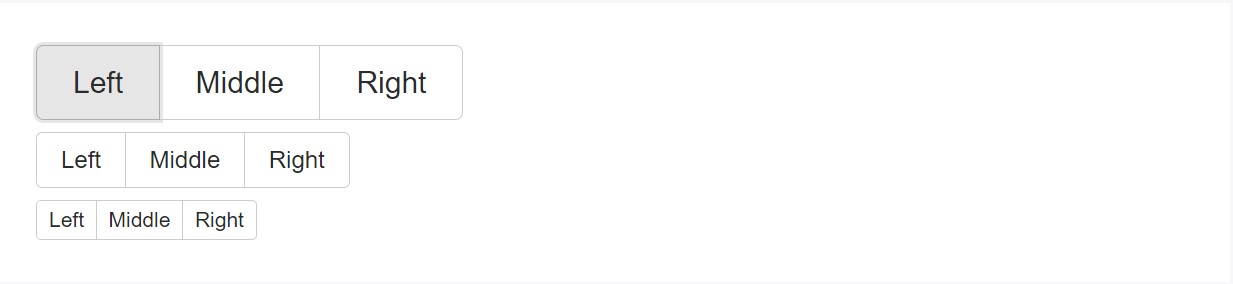
Wrap a group of buttons having .btn inside of
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
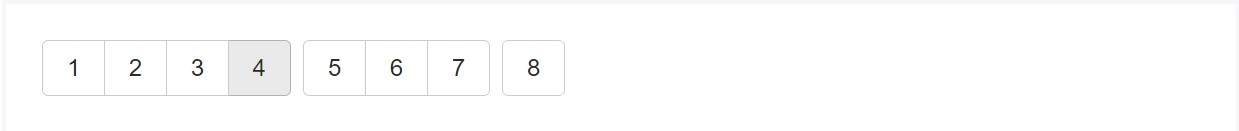
Integrate packs of Bootstrap Button groups label right into button toolbars for more system components. Work with utility classes as demanded to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
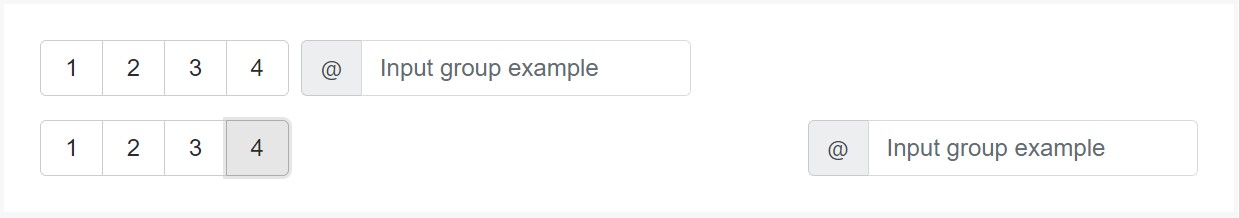
</div>Feel free to mix input groups along with button groups within your toolbars. The same as the example mentioned above, you'll very likely demand some utilities though to place things properly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
Instead of employing button scale classes to every single button within a group, just add in .btn-group-* to each and every .btn-group, incorporating every one whenever nesting a number of groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
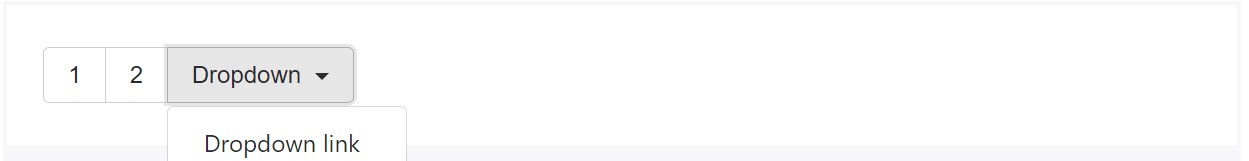
Install a .btn-group inside another .btn-group once you really want dropdown menus combined with a set of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
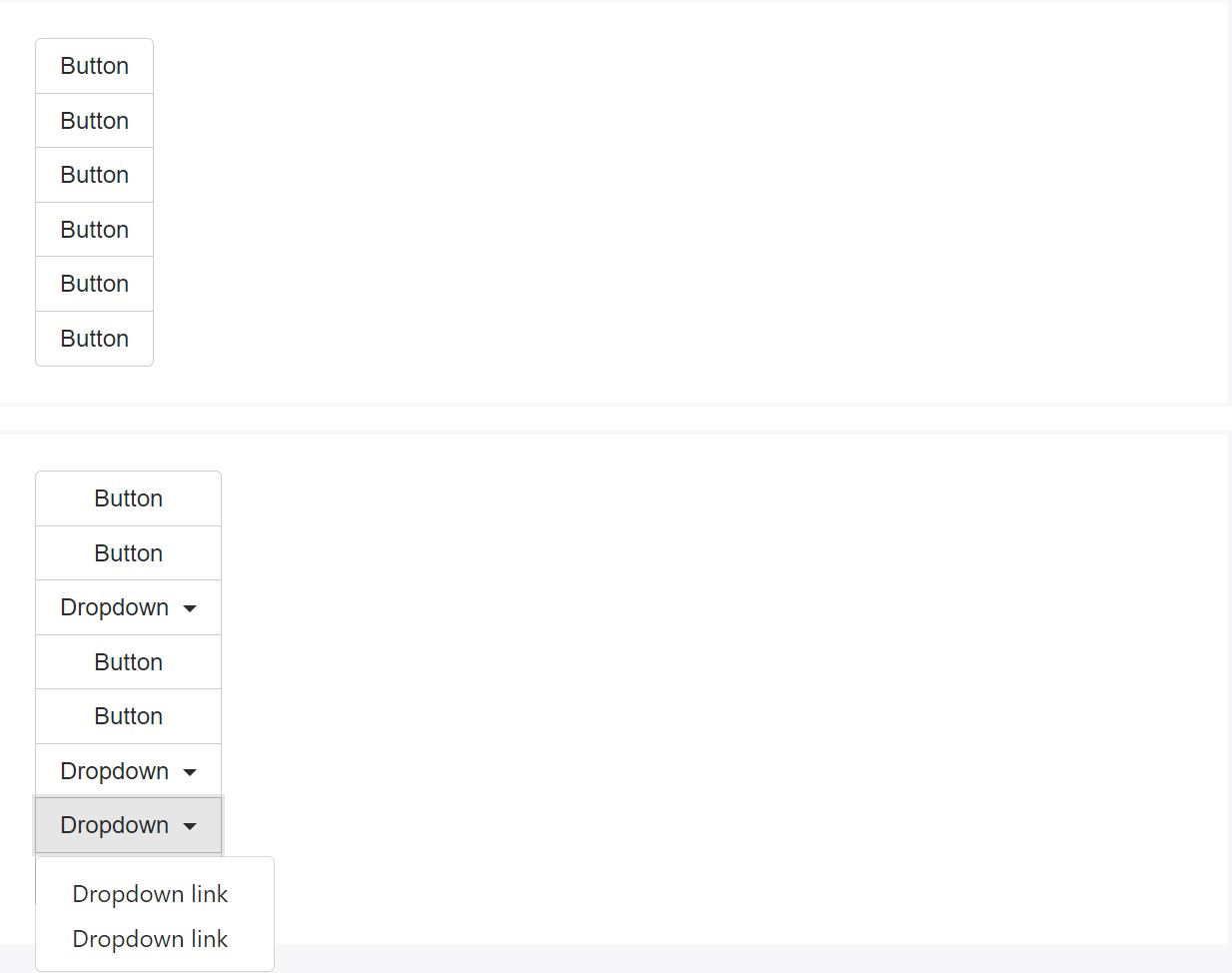
</div>Upright version
Generate a package of buttons appear like vertically stacked as opposed to horizontally. Split button dropdowns are not sustained here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Because of the certain application ( and also other elements), a little bit of unique casing is needed for tooltips as well as popovers within button groups. You'll have to indicate the option container: 'body' to stay clear of unwanted side effects ( for example, the component growing wider and/or losing its own rounded corners the moment the tooltip or else popover is activated).
Another detail to mention
To get a dropdown button within a .btn-group build another feature holding the very same class inside it and wrap it around a <button> by using the .dropdown-toggle class, data-toggle="dropdown" and type="button" attributes. Next along with this <button> place a <div> with the class .dropdown-menu and establish the hyperlinks of your dropdown inside it making sure you have certainly appointed the .dropdown-item class to each and every one of them. That is certainly the easy and fast method creating a dropdown in a button group. Additionally you can easily establish a split dropdown following the very same routine simply just placing one more ordinary button right before the .dropdown-toggle component and cleaning out the text message in it therefore simply just the small triangle arrow remains.
Conclusions
Actually that is certainly the way the buttons groups become produced with the help of the absolute most prominent mobile friendly framework in its current version-- Bootstrap 4. These can possibly be pretty useful not just showcasing a handful of possible selections or a courses to take but also like a additional navigation items occurring at particular locations of your web page coming with consistent look and easing up the navigation and whole user appearance.
Check out a couple of on-line video information relating to Bootstrap button groups:
Linked topics:
Bootstrap button group official information

Bootstrap button group training

Support buttons by using Bootstrap v4