Bootstrap Header Example
Overview
As in published documentations the header is one of the very most crucial parts of the webpages we receive and set up to employ every single day. It nicely maintains the most important info relating to the identification of the establishment or individual behind the webpage in itself and the importance of the entire web site-- its own navigating structure which in turn along with the Bootstrap Header Design itself should be thought and made in such approach that a visitor in a hurry or definitely not actually realising which way to see simply take a look at plus get the desired info. This is the perfect case-- in the real life obtaining as close as attainable to this visual aspect and activity additionally goes on since we just about every time have some project particular limits to think about. In addition compared with the written paperworks around the world of internet we ought to always remember the diversity of attainable gadgets on which our pages could probably get revealed-- we must confirm their responsive attitude or else in other words-- make certain they will present ideal at any screen size possible.
So let's have a glance and discover the way a navbar gets created in Bootstrap 4.
Tips on how to use the Bootstrap Header Template:
First of all for you to produce a web page header or else given that it gets regarded in the framework-- a navbar-- we require to wrap the entire item in a <nav> element with the .navbar plus .navbar-toggleable- ~ screen size ~ in the event that you would undoubtedly need it to collapse in a mobile style where the screen dimension is one of the predefined Bootstrap 4 display dimensions at the reach of which the certain collapse will occur. Furthermore this is actually the location to add in a couple of the brand new for this edition background colour .bg-* and color design classes-- like .navbar-light and also .navbar-light
Inside of this parent element we should certainly initiate by applying a tab component which will be operated to reveal the collapsed information on a smaller sized screen sizes-- to do that make a <button> together with the class .navbar-toggler as well as in addition - .navbar-toggler-left or else .navbar-toggler-right classes which will calibrate the toggle button's placement in the collapsed Bootstrap Header Example. This element ought to also possess a number of attributes such as type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we will determine in simply a several actions further .
What is actually bright new for current alpha 6 release of the Bootstrap 4 framework is that within the .navbar-togler you should additionally wrap a <span> component with the .navbar-toggler-icon that is exposed for improving the flexibility in modifying the appeal of the toggler button itself generating it mix more ideal to the entire webpage's look. Near the toggle button we should certainly now set the elements offering our product -- to do this create an <a> element with the .navbar-brand class and wrap your logo design just as an <div class="img"><img></div> tag and brand inside it or else if you desire-- include just the company logo or even omit the component entirely-- it is actually not a necessity still in the event that you want it showcase before the website navigation-- this is probably the most usual place it should take.
Now-- the critical element-- creating the collapsible container for the major web site navigation-- to do it make an element with the .collapse plus .navbar-collapse classes employed to wrap the entire navigation construction up. It is necessary for you to also delegate an original id =" ~ same as navbar toggler data-target ~ " property to this element. Coming up-- this is probably the most typical method-- inside this .collapse component build an <ul> with the .navbar-nav class appointed for it. Inside of this <ul> designate some <li> features with the .nav-item class selected and within them-- the definite navigating hyperlinks - <a> components having the .nav-link class. This whole classes arrangement is brand-new for Bootstrap 4 due to the fact that the past edition did certainly not utilize the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
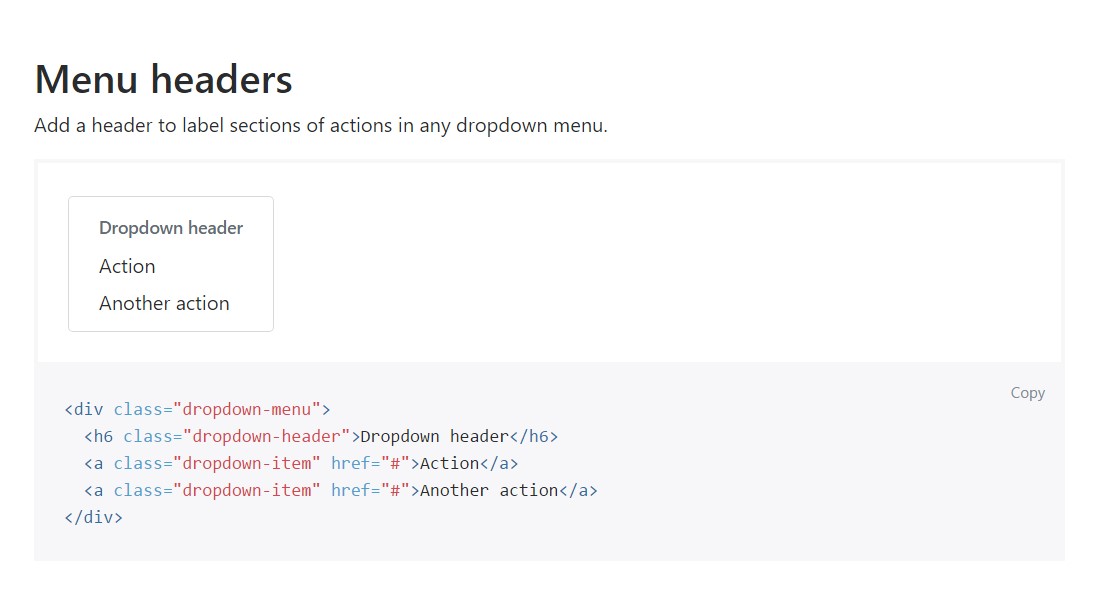
Representation of menu headers
Add a header to label segments of activities in any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More opportunities
One other new factor for this edition is the opportunity to insert an inline forms in your .navbar employing the .form-inline class or some text message utilizing a <span> with the .navbar-text designated to it.
Conclusions
The moment it comes down to the header components in the latest Bootstrap 4 version this is being certainly dealt with with the installed Collapse plugin and various navigation special information classes-- some of them built primarily for keeping your label's identification and others-- to create confident the actual page navigational system will present best collapsing in a mobile phone design menu when a indicated viewport width is reached.
Examine several video clip training relating to Bootstrap Header
Connected topics:
Bootstrap Header: official documents

Bootstrap Header tutorial

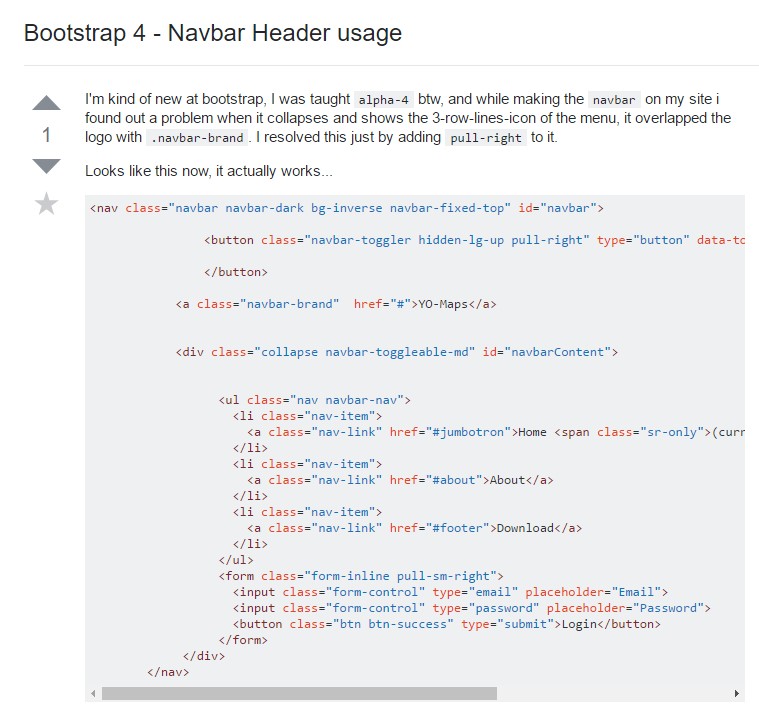
Bootstrap 4 - Navbar Header utilization