Bootstrap Login forms Code
Introduction
Sometimes we desire to protect our precious web content to grant access to only specific people to it or else dynamically personalize a part of our websites depending on the specific viewer that has been observing it. However just how could we potentially know each particular website visitor's personality since there are actually a lot of of them-- we need to find an trusted and simple approach getting to know who is who.
This is where the user accessibility management arrives first communicating with the visitor with the so familiar login form feature. In the current 4th edition of probably the most popular mobile friendly web-site page production framework-- the Bootstrap 4 we have a plenty of features for creating such forms and so what we are actually going to do right here is looking at a some instance just how can a simple login form be designed employing the convenient tools the most recent version goes along with.
The ways to employ the Bootstrap Login forms Dropdown:
For beginners we need to have a <form> element to wrap around our Bootstrap login form.
Inside of it certain .form-group elements need to be featured -- at least two of them actually-- one for the username or else mail and one-- for the specific visitor's password.
Normally it's easier to use site visitor's mail in place of making them identify a username to confirm to you considering that typically any individual understands his e-mail and you have the ability to constantly ask your site visitors another time to exclusively give you the way they would certainly like you to address them. So inside of the first .form-group we'll first set a <label> element with the .col-form-label class applied, a for = " ~ the email input which comes next ID here ~ " attribute and certain meaningful recommendation for the site visitors-- such as "Email", "Username" or anything.
After that we need an <input> element with a type = "email" in the event we need to have the internet mail or else type="text" in the event a username is required, a unique id=" ~ some short ID here ~ " attribute together with a .form-control class related to the component. This will produce the field in which the site visitors will deliver us with their mails or usernames and in the event that it is actually emails we're speaking about the internet browser will also check out of it's a appropriate email added because of the type property we have described.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next comes the .form-group through which the password needs to be provided. As a rule it must initially have some kind of <label> prompting what is certainly required here carrying the .col-form-label class, certain relevant content such as "Please type your password" and a for= " ~ the password input ID here ~ " attribute indicating the ID of the <input> element we'll create below.
Next we must place an <input> with the class .form-control and a type="password" attribute so we get the well-known thick dots appearance of the characters typed inside this area and undoubtedly-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to fit the input and the label above.
Lastly we really need a <button> element in order the visitors to get allowed submitting the accreditations they have simply just delivered-- make sure you designate the type="submit" property to it.
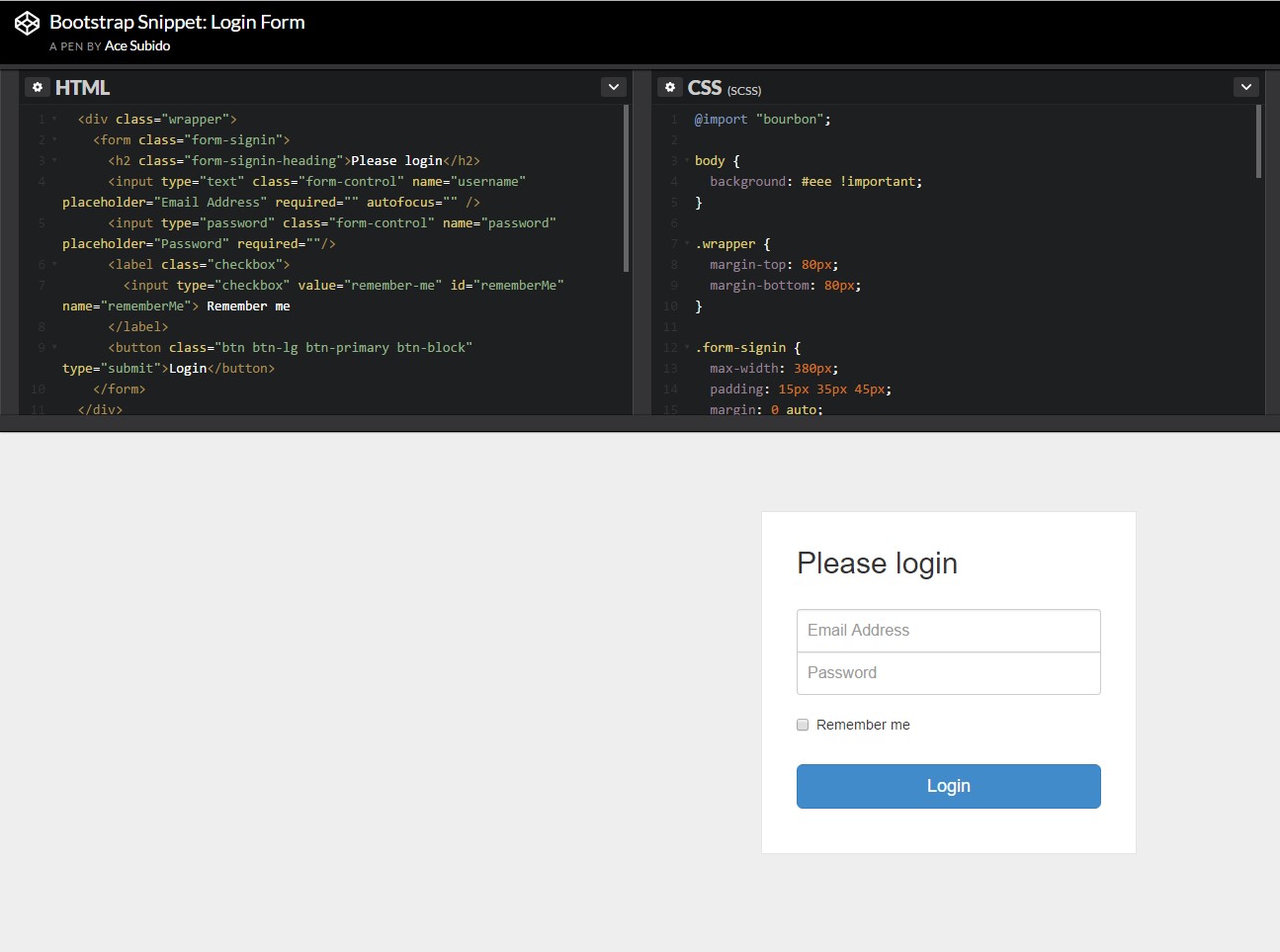
Representation of login form
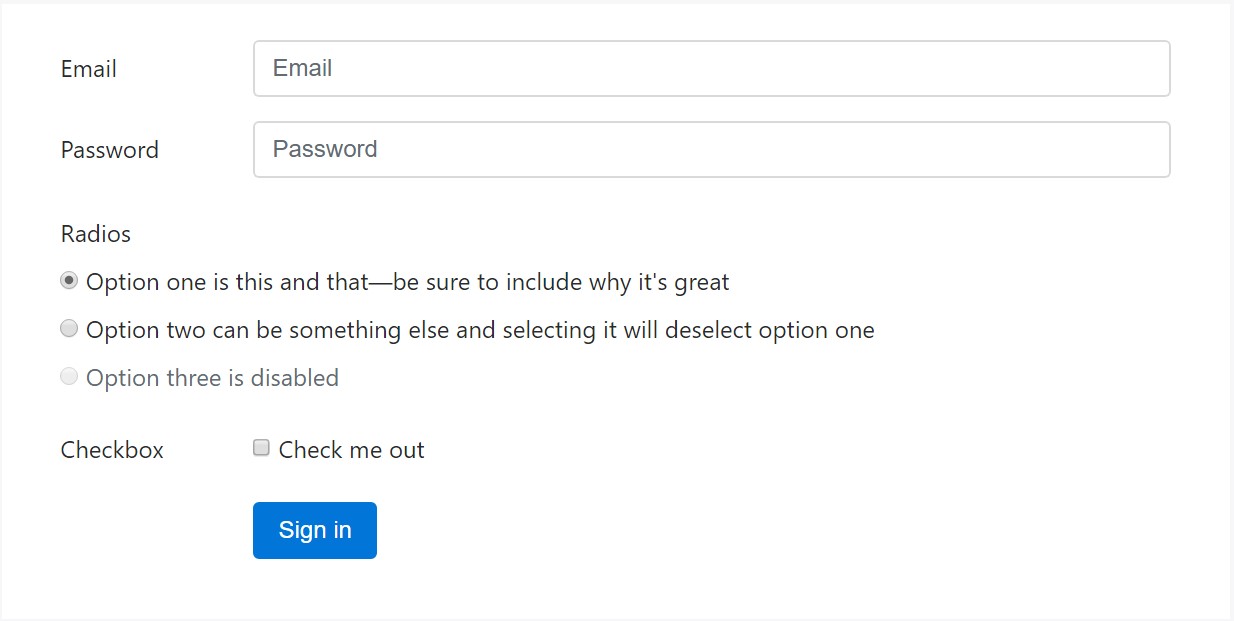
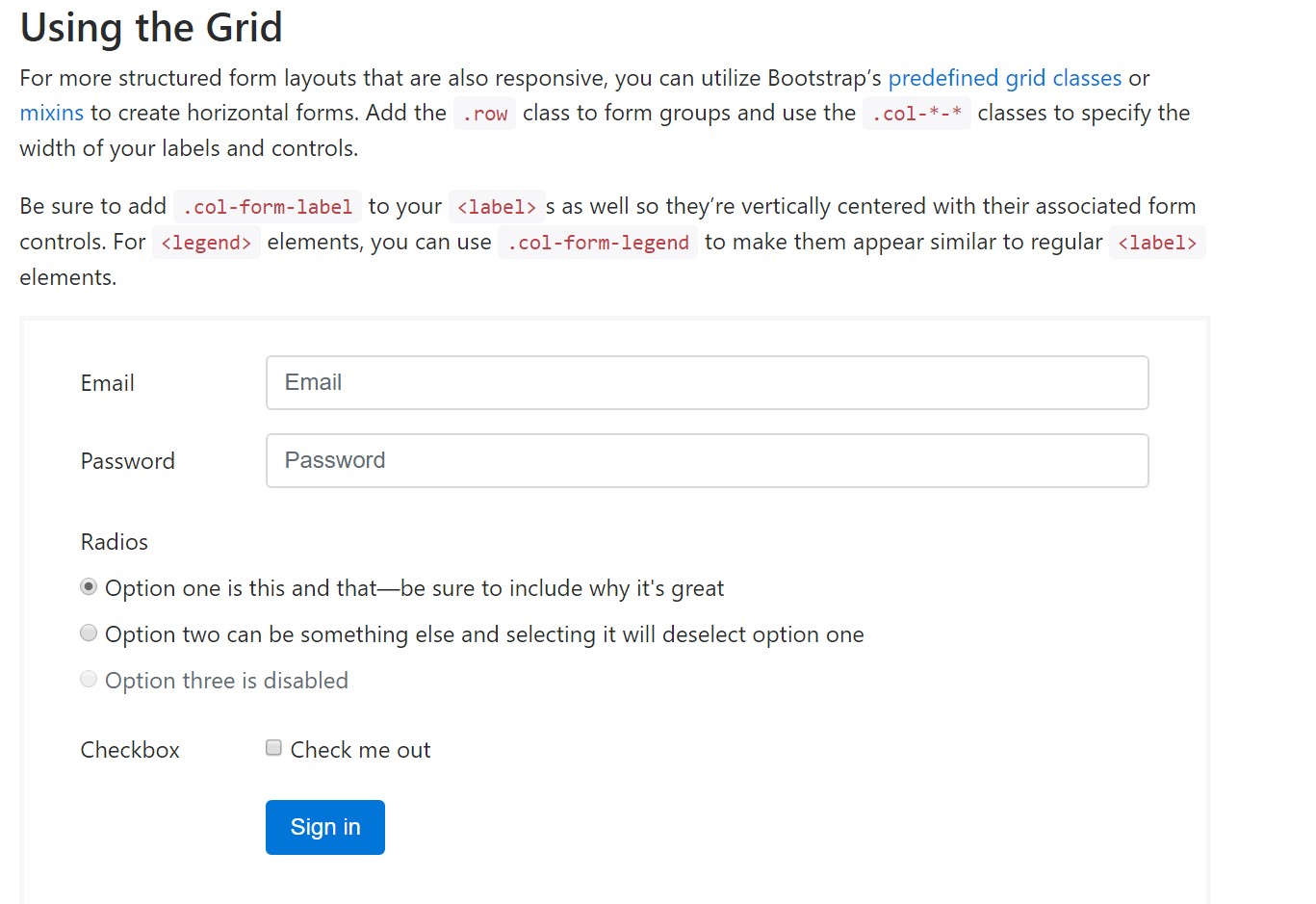
For additionally organised form layouts that are additionally responsive, you are able to apply Bootstrap's predefined grid classes or mixins to set up horizontal forms. Provide the . row class to form groups and make use of the .col-*-* classes in order to specify the width of your controls and labels.
Don't forget to include .col-form-label to your <label>-s as well and so they are certainly vertically focused with their connected form controls. For <legend> components, you can utilize .col-form-legend making them show up similar to regular <label> features.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the primary features you'll need to design a basic Bootstrap Login forms Css with the Bootstrap 4 system. If you desire some extra complicated visual appeals you are really free to have a complete benefit of the framework's grid system setting up the components basically any way you would feel they need to take place.
Take a look at a couple of video clip training regarding Bootstrap Login forms Design:
Linked topics:
Bootstrap Login Form approved documentation

Short training:How To Create a Bootstrap Login Form

One more example of Bootstrap Login Form