Bootstrap Modal Popup Design
Intro
Commonly, when ever we make our pages there is this sort of web content we don't desire to arrive on them up until it is certainly really needed by the website visitors and as soon as such time occurs they should have the capacity to simply just take a intuitive and straightforward action and receive the desired information in a matter of moments-- quick, convenient and on any kind of display screen size. When this is the scenario the HTML5 has simply just the perfect feature-- the HTML popup window.
Important items to take into consideration:
Before getting started using Bootstrap's modal element, be sure to discover the following as long as Bootstrap menu decisions have already changed.
- Modals are designed with HTML, CSS, and JavaScript. They are really set up over anything else inside the documentation and remove scroll from the <body> to make sure that modal content scrolls instead.
- Selecting the modal "backdrop" is going to immediately finalize the modal.
- Bootstrap simply just provides just one modal pane at once. Nested modals usually are not assisted while we consider them to remain bad user experiences.
- Modals usage position:fixed, that have the ability to in some cases be a bit particular regarding its rendering. Every time it is achievable, place your Bootstrap Modal Popup Form HTML in a high-level setting to keep away from prospective disturbance coming from other types of elements. When nesting a.modal within another fixed element, you'll likely run into issues.
- One again , because of position: fixed, there certainly are several warnings with using modals on mobile products.
- Finally, the autofocus HTML attribute has absolutely no influence in modals. Here is actually the ways you can obtain the exact same result together with custom-made JavaScript.
Keep checking out for demos and application instructions.
- As a result of how HTML5 defines its semantics, the autofocus HTML attribute possesses no effect in Bootstrap Modal Popup Form. To obtain the exact same effect, use certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Tips on how to employ the Bootstrap Modal Popup Jquery:
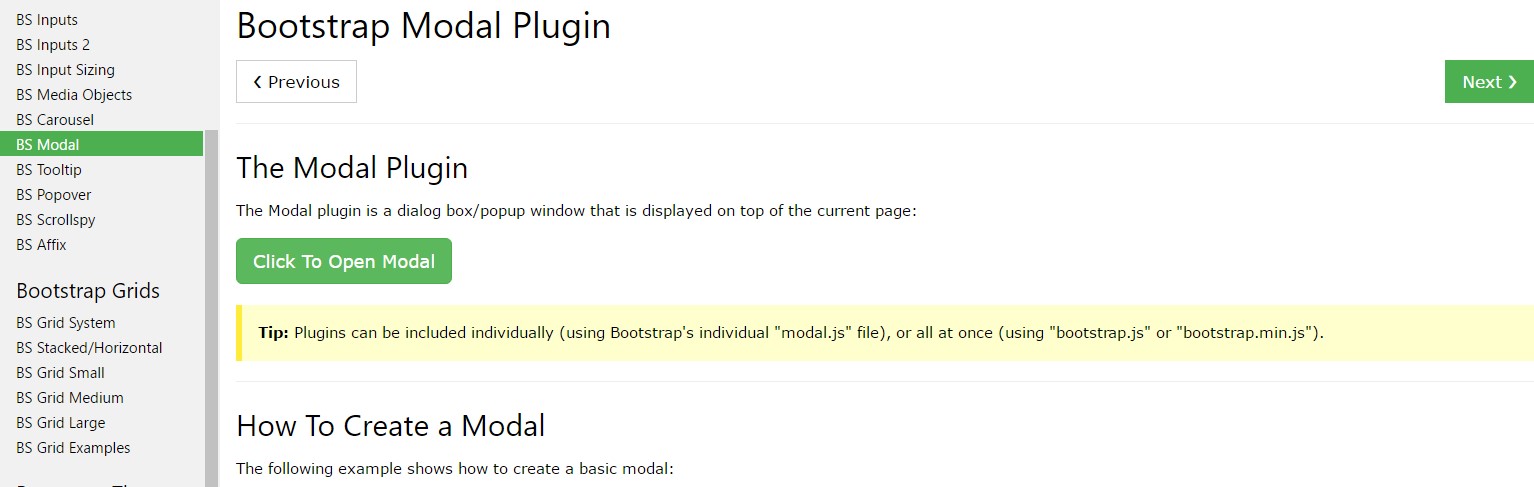
Modals are completely supported in the current 4th edition of some of the most prominent responsive framework-- Bootstrap and can easily additionally be designated to exhibit in a variety of sizes according to developer's wishes and sight yet we'll get to this in just a moment. Initially why don't we see ways to make one-- bit by bit.
First we demand a container to easily wrap our hidden content-- to get one develop a <div> component and designate the .modal and .fade classes to it. The 2nd one is actually an option however highly recommended due to the fact that it will include a subtle shift effect to the modal when it { gets in and leaves the scene.
You demand to include certain attributes too-- like an original id=" ~the modal unique name ~ " and tabindex=" -1 " if you want to take the modal element out of the changing focused features striking the Tab essential game. Inside a .modal-dialog feature should occur and here is actually the location to choose supposing that you would certainly want the modal to become pretty big in size also assigning the .modal-lg class or else you prefer it smaller with the .modal-sm class applied. This is purely optional and you can keep the modal's default size-- somewhere between.
After that we require a wrapper for the actual modal content having the .modal-content class-- it is simply pretty much structured just like the card element coming with a header with the .modal-header class and optionally-- a close <button> together with the class .close and data-dismiss="modal" property selected to it. You must also wrap in a <span> in this tab a × element which in turn will be meaning the real X of the close tab yet will definitely look a bit better. When the close button has indeed all been arranged next to it you could also include a heading for your pop-up content wrapped within a <h1>-<h6> tag with the .modal-title class applied.
Right after regulating the header it is actually time for producing a wrapper for the modal content -- it needs to occur together with the header feature and carry the .modal-body class. Within it you could easily simply just put certain content or else allow your creative imagination some freedom along with a bit more challenging markup-- so long as you are actually utilizing the Bootstrap framework classes and formations any web content you install inside of it is going to systematically adjust to fit in modal's size. Additionally you are able to develop a .modal-footer element and insert some extra buttons inside of it-- just like calls to action or an additional close switch-- it should bring the data-dismiss="modal" property just as the one from the header.
Now when the modal has been designed it is definitely moment for developing the element or elements which we are going to utilize to fire it up or else in shorts-- make the modal show up ahead of the audiences as soon as they choose that they really need the information possessed within it. This generally gets performed utilizing a <button> component possessing these couple of attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is vital the target attribute to fit the ID in the event that the modal we have actually just generated or else it will definitely not fire upon selecting the switch.
Practices
.modal(options)
Switches on your content as a modal. Receives an optionally available options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal. Returns to the user before the modal has really been displayed or concealed (i.e. right before the shown.bs.modal or hidden.bs.modal situation develops).
$('#myModal').modal('toggle').modal('show')
Manually launches a modal. Returns to the caller right before the modal has literally been demonstrated (i.e. before the shown.bs.modal activity occurs).
$('#myModal').modal('show').modal('hide')
Manually covers a modal. Returns to the user before the modal has really been covered (i.e. right before the hidden.bs.modal event occurs).
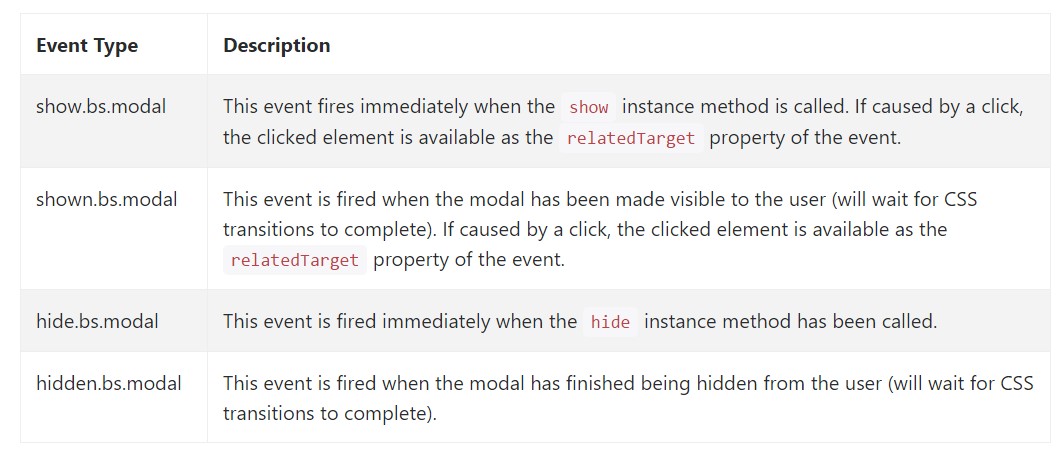
$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class exposes a number of events for trapping inside modal functionality. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Primarily that is actually all the important points you should take care about whenever setting up your pop-up modal component with the latest fourth version of the Bootstrap responsive framework-- now go search for an item to cover up inside it.
Review several video tutorials about Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: official documentation

Bootstrap Modal Popup: tutorial tutorial

Yet another practical content about Bootstrap Modal Popup