Bootstrap Grid System
Introduction
Bootstrap provides a great mobile-first flexbox grid structure for constructing formats of all contours and proportions . It is simply built on a 12 column structure and provides a wide range of tiers, one for every media query range. You can apply it using Sass mixins or of the predefined classes.
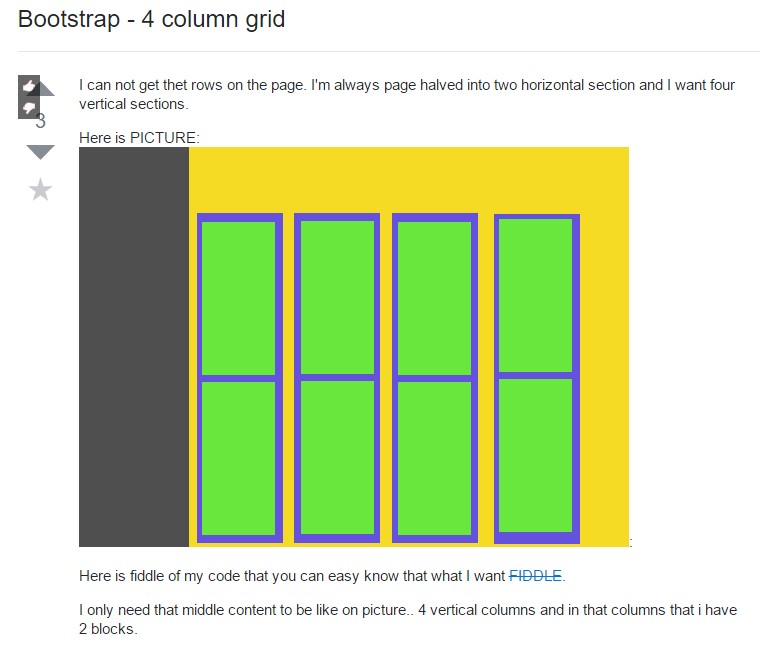
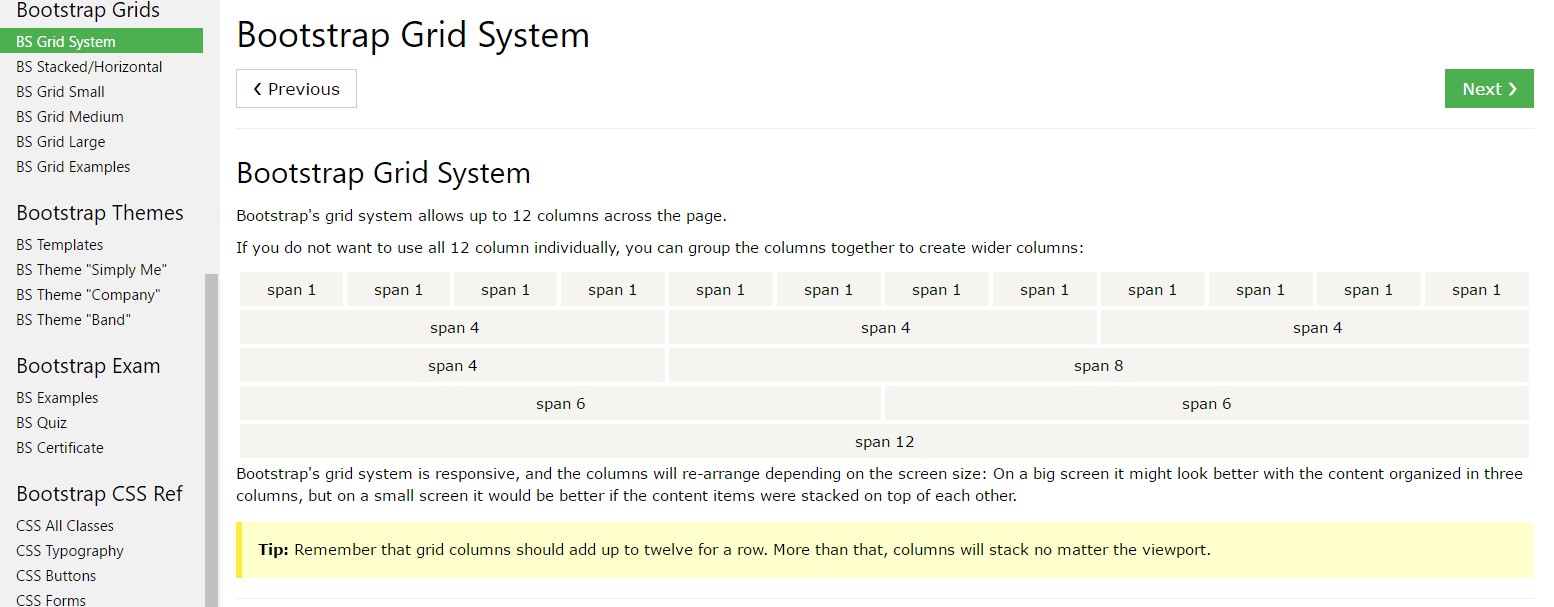
Among the most required component of the Bootstrap system empowering us to produce responsive website page interactively enhancing if you want to regularly install the size of the display they become displayed on yet looking wonderfully is the so called grid system. Things that it normally executes is presenting us the ability of establishing challenging arrangements putting together row and also a certain amount of column features held in it. Visualize that the detectable size of the display screen is parted in twelve equal elements vertically.
Exactly how to apply the Bootstrap grid:
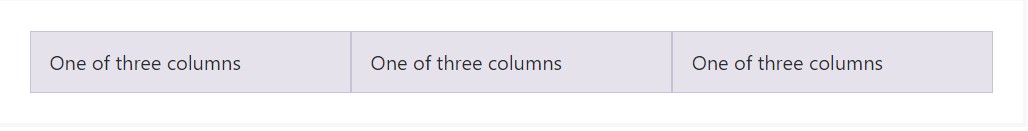
Bootstrap Grid Example uses a number of rows, containers, and columns to layout plus straighten web content. It's developed by having flexbox and is totally responsive. Listed below is an example and an in-depth look at just how the grid comes together.

The aforementioned scenario creates three equal-width columns on little, medium, large, and extra large gadgets utilizing our predefined grid classes. All those columns are centered in the webpage with the parent .container.
Here is actually in what way it does work:
- Containers give a way to focus your website's materials. Work with .container for concentrated width or .container-fluid for full width.
- Rows are horizontal sets of columns that make certain your columns are definitely aligned correctly. We make use of the negative margin method upon .row to ensure all of your material is lined up appropriately down the left side.
- Content has to be set in columns, and also simply just columns may possibly be immediate children of rows.
- Thanks to flexbox, grid columns with no a set width is going to by default design with same widths. For example, four instances of
.col-sm will each automatically be 25% wide for small breakpoints.
- Column classes signify the amount of columns you wish to work with outside of the potential 12 per row. { Therefore, in the event that you want three equal-width columns, you have the ability to work with .col-sm-4.
- Column widths are established in percents, so they are actually always fluid and also sized about their parent element.
- Columns possess horizontal padding to make the gutters in between specific columns, even so, you are able to clear away the margin from rows and also padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra little), little, medium, large size, and extra big.
- Grid tiers are formed on minimal widths, signifying they put on that tier plus all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large devices).
- You may utilize predefined grid classes or Sass mixins for additional semantic markup.
Take note of the limits plus bugs around flexbox, like the failure to apply certain HTML components as flex containers.
Seems pretty good? Wonderful, why don't we move on to discovering everything with an example.
Bootstrap Grid Example solutions
Basically the column classes are something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- always continues the same.
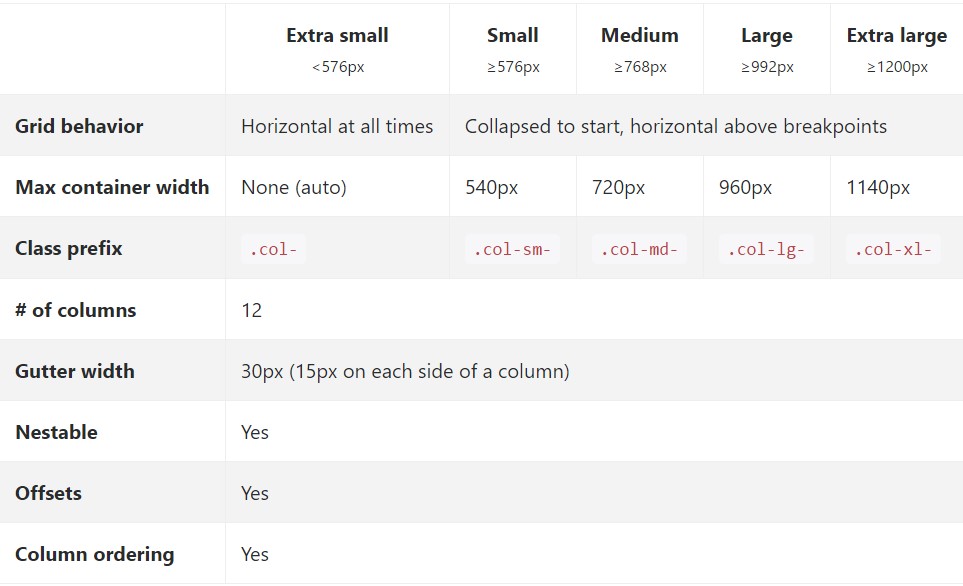
When it goes to the Bootstrap Grid Tutorial sizes-- all the actually possible sizes of the viewport ( or else the visual location on the screen) have been actually separated in five varies as comes next:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring unit in Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and whatever greater than it .col-xl-*>
While Bootstrap applies em-s or else rem-s for specifying most sizes, px-s are taken for grid breakpoints and container widths. This is simply because the viewport width is in pixels and does not change using the font size.
Discover exactly how aspects of the Bootstrap grid system perform across various gadgets along with a functional table.

The fresh and various from Bootstrap 3 here is one extra width range-- 34em-- 48em being actually designated to the xs size shifting all of the widths one range down. In this way the sizes of 75em and over get free from a determined size and so in Bootstrap 4 the Extra Large size becomes introduced to deal with it.
All of the features styled through a certain viewport width and columns take care of its overall size in width with regard to this viewport plus all above it. The moment the width of the display screen gets less than the represented viewport size the components stack over one another filling up the entire width of the view .
You have the ability to additionally designate an offset to an element by means of a specified quantity of columns in a specified display screen size and more than this is maded with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 as an example. This was of specifying the offsets is new for Bootstrap 4-- the prior edition used the .col- ~ size ~-offset- ~ columns ~ syntax.
A couple details to think about whenever creating the markup-- the grids including rows and columns should be set within a .container components. There are actually two varieties of containers accessible -- the set .container element which size remains untouched unless the following viewport size breakpoint is achieved and .container-fluid which spans all width of the viewport.
Straight heirs of the containers are the .row elements which subsequently become loaded in by columns. In the case that you occur to install features with more than 12 columns in width in a single row the last items which width goes over the 12 columns boundary will certainly wrap to a new line. Numerous classes maybe applied for a single element to style its visual aspect in various viewports likewise.
Auto format columns
Implement breakpoint-specific column classes for equal-width columns. Incorporate any variety of unit-less classes for every breakpoint you need and every column is going to be the same width.
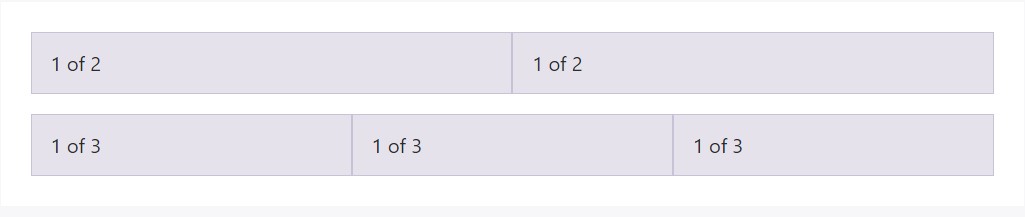
Equal width
As an example, right here are two grid styles that used on each and every gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
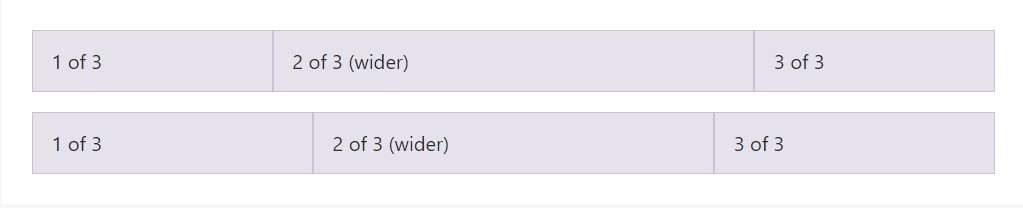
Auto-layout for the flexbox grid columns likewise means you may put the width of one column and the others are going to automatically resize all around it. You may possibly work with predefined grid classes ( just as shown here), grid mixins, or else inline widths. Keep in mind that the various other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
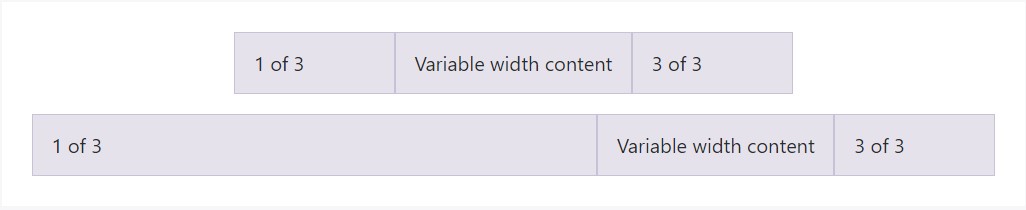
</div>Variable width material
Utilizing the col- breakpoint -auto classes, columns can absolutely size itself built upon the typical size of its material. This is super convenient for single line web content like inputs, numbers, etc. This specific, along with a horizontal alignment classes, is extremely beneficial for centering arrangements along with irregular column sizes as viewport width improves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Identical width multi-row
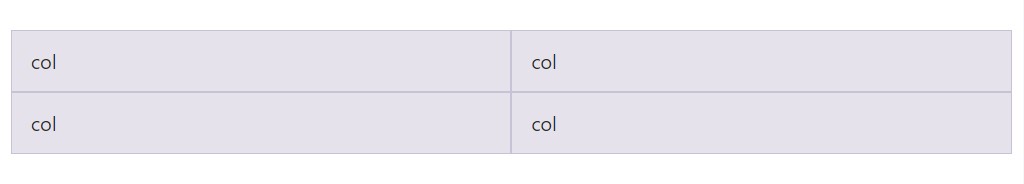
Build equal-width columns which stretch over multiple rows by filling in a .w-100 exactly where you desire the columns to break to a new line. Help make the divisions responsive through mixing the .w-100 together with some responsive display screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes to get building complex responsive formats. Individualize the proportions of your columns upon extra small, small, medium, large, or possibly extra large gadgets however you please.
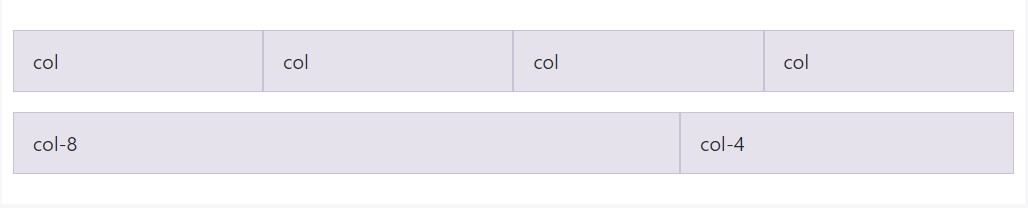
All breakpoints
Intended for grids that are the similar from the smallest of devices to the largest, use the .col and .col-* classes. Specify a numbered class if you require a specially sized column; in addition, don't hesitate to stick to .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Loaded to horizontal
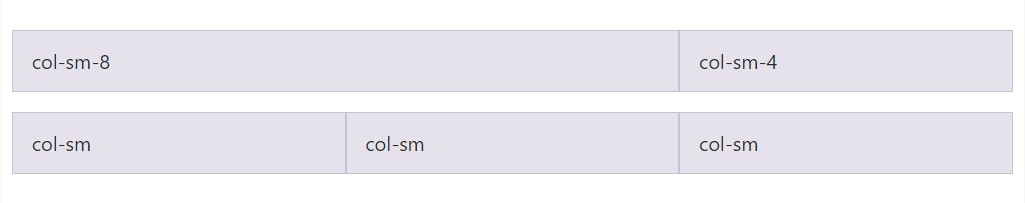
Making use of a singular package of .col-sm-* classes, you will be able to make a basic grid program which begins piled in extra small gadgets prior to turning into horizontal on computer ( ordinary) gadgets.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
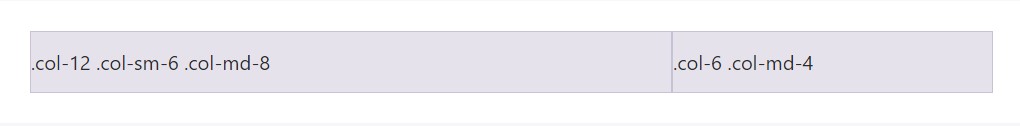
</div>Combine and fit
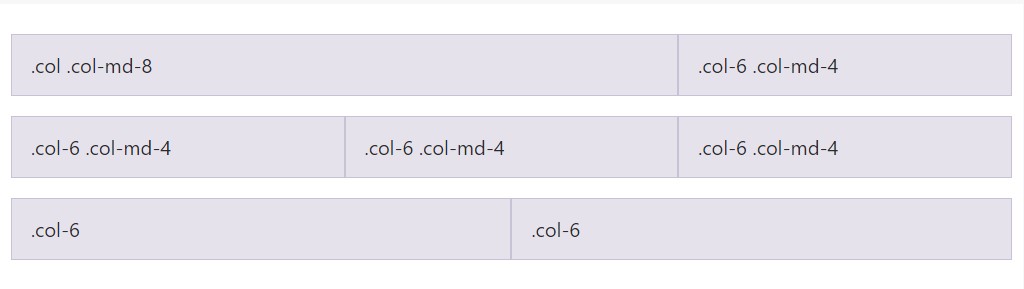
Really don't prefer your columns to simply pile in a number of grid tiers? Put to use a mix of several classes for each tier as needed. View the sample here for a best concept of just how everything works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Apply flexbox arrangement utilities to vertically and horizontally line up columns.
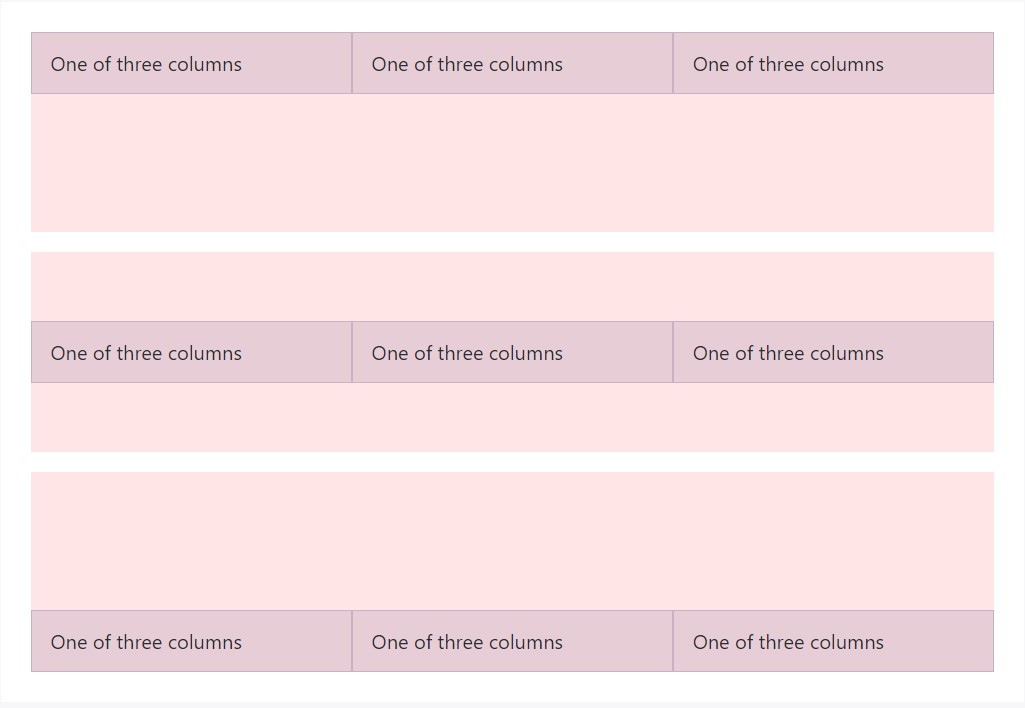
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
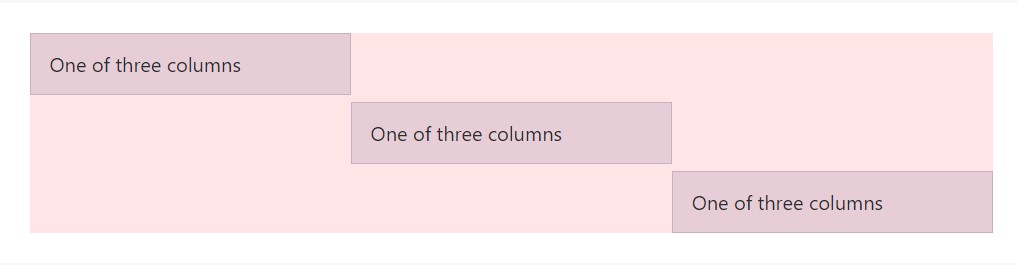
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
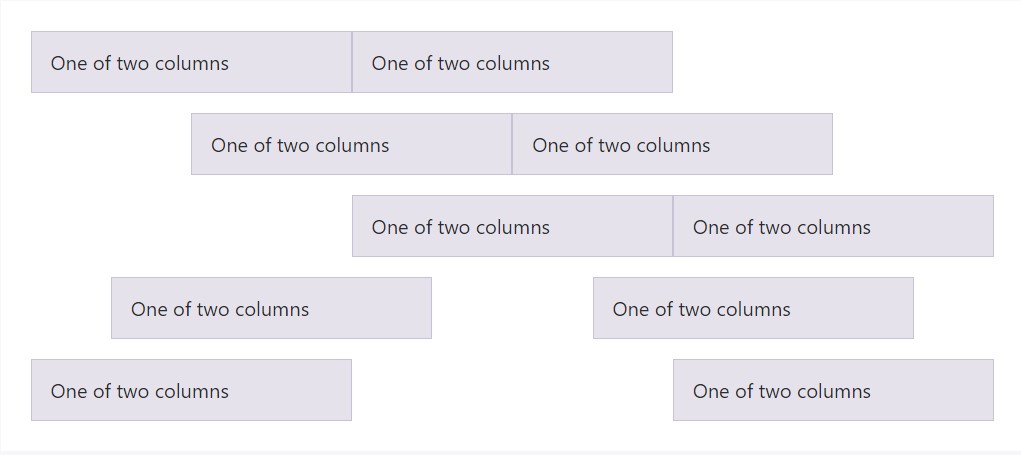
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters between columns within our predefined grid classes can be removed with .no-gutters. This eradicates the undesirable margin-s from .row also the horizontal padding from all of close children columns.
Here's the origin code for generating such styles. Take note that column overrides are scoped to only the very first children columns and are actually targeted via attribute selector. While this generates a much more specified selector, column padding can easily still be extra modified together with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it displays. Take note you can certainly constantly employ this along with all of the other predefined grid classes ( providing column sizes, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
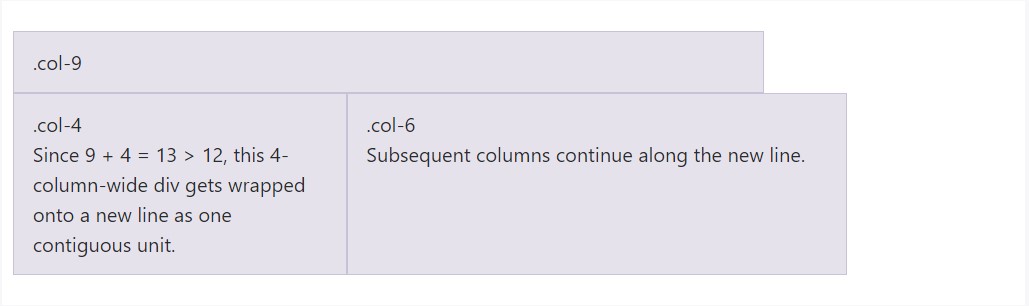
</div>Column wrap
In the case that more than 12 columns are situated within a single row, each group of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
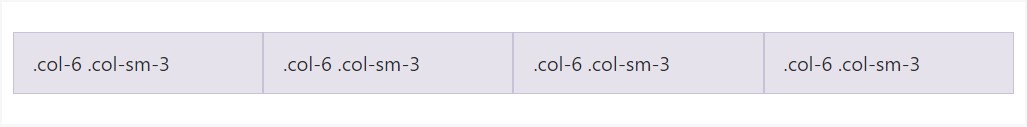
</div>Reseting of the columns
Together with the handful of grid tiers obtainable, you are actually tied to encounter concerns where, at certain breakpoints, your columns do not clear quite correct as one is taller than the other. To correct that, work with a combination of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
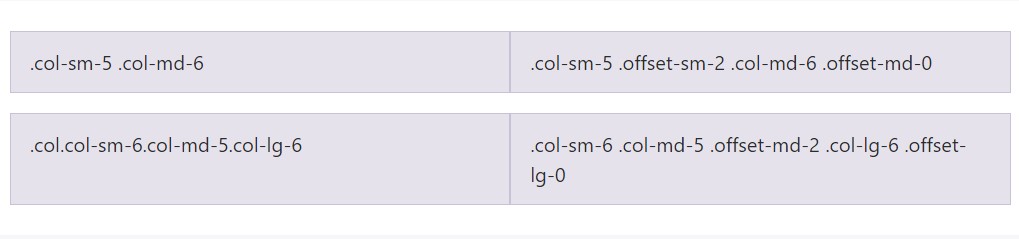
</div>Besides column clearing up at responsive breakpoints, you may perhaps need to reset offsets, pushes, and pulls. Discover this in action in the grid illustration.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
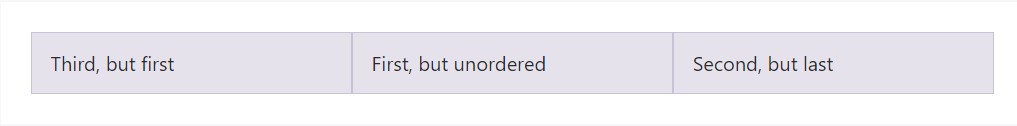
Flex purchase
Utilize flexbox utilities for regulating the vision structure of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
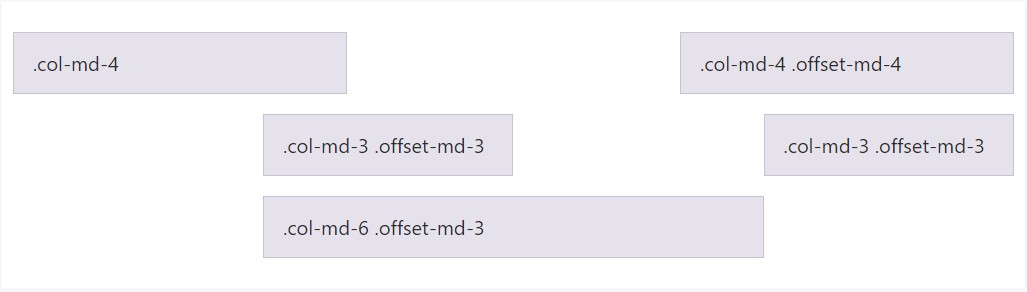
</div>Countering columns
Relocate columns to the right using .offset-md-* classes. These types of classes raise the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
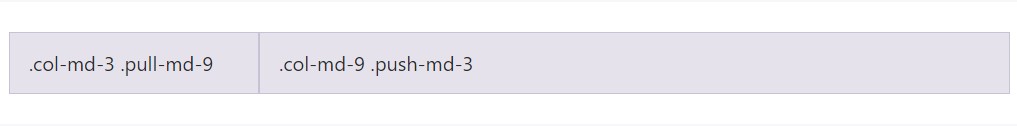
</div>Pull and push
Easily switch the order of our integrated grid columns with .push-md-* and .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Content placement
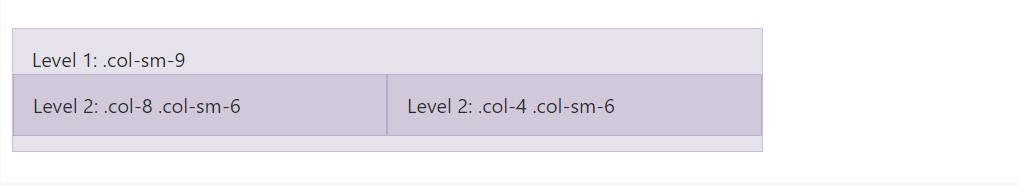
To home your web content with the default grid, bring in a brand-new .row and set of .col-sm-* columns inside an existing .col-sm-* column. Embedded rows should certainly feature a pack of columns that add up to 12 or fewer (it is not expected that you employ all of the 12 available columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's resource Sass documents
Once utilizing Bootstrap's origin Sass files, you have the alternative of applying Sass variables and mixins to produce customized, semantic, and responsive web page designs. Our predefined grid classes apply these same variables and mixins to present a whole collection of ready-to-use classes for quick responsive styles .
Opportunities
Maps and variables control the amount of columns, the gutter size, and also the media query point. We employ these to generate the predefined grid classes detailed earlier, and also for the customized mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied together with the grid variables to generate semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example usage
You have the ability to reshape the variables to your very own custom-made values, or else just use the mixins using their default values. Here is simply an illustration of utilizing the default configurations to produce a two-column layout along with a divide among.
Check it out in action in this particular provided instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Applying our integral grid Sass variables and maps , it is definitely feasible to fully customize the predefined grid classes. Switch the quantity of tiers, the media query dimensions, and also the container sizes-- and then recompile.
Gutters and columns
The amount of grid columns and also their horizontal padding (aka, gutters) can be modified by using Sass variables. $grid-columns is applied to produce the widths (in percent) of each specific column while $grid-gutter-widths permits breakpoint-specific widths that are split evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Going aside from the columns themselves, you can likewise modify the number of grid tiers. In the case that you desired just three grid tiers, you would certainly up-date the $ grid-breakpoints plus $ container-max-widths to something similar to this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While generating any type of changes to the Sass maps or variables , you'll have to save your changes and recompile. Doing this will certainly out a brand new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will also be modified to utilize the custom-made breakpoints.
Final thoughts
These are basically the simple column grids in the framework. Applying particular classes we can easily direct the individual components to span a determined number of columns baseding upon the actual width in pixels of the viewable area where the web page gets shown. And given that there are certainly a a lot of classes identifying the column width of the items rather than reviewing each one it is really more suitable to try to learn about specifically how they really get put up-- it is undoubtedly very easy to remember knowning simply a couple of things in mind.
Examine several video information about Bootstrap grid
Linked topics:
Bootstrap grid approved records

W3schools:Bootstrap grid guide

Bootstrap Grid column