Bootstrap Menu Themes
Overview
Even the easiest, not speaking of the extra challenging web pages do need certain type of an index for the visitors to simply navigate and locate exactly what they are searching for in the first few seconds avter their coming over the webpage. We should normally think a site visitor might be in a hurry, looking around a number of web pages shortly scrolling over them looking for an item or else decide. In such cases the certain and effectively specified navigating menu could make the variation when comparing a single unique website visitor and the webpage being clicked away. So the design and behavior of the page site navigation are essential indeed. On top of that our web sites get increasingly more viewed from mobile phone so not owning a webpage and a navigating in certain acting on smaller sreens practically matches not possessing a page anyway or even a whole lot worse.
Fortunately the brand new fourth version of the Bootstrap system supplies us with a impressive solution to handle the case-- the so called navbar feature or else the list bar people got used spotting on the tip of the majority of the webpages. It is definitely a practical but effective tool for covering our brand's identification relevant information, the pages construction or even a search form or a number of call to action buttons. Let us see precisely how this whole thing gets handled inside Bootstrap 4.
The best way to employ the Bootstrap Menu Example:
Initially we want to have a <nav> component to wrap things up. It must similarly carry the .navbar class and furthermore certain designing classes specifying it one of the predefined in Bootstrap 4 appearances-- such as .navbar-light merged with .bg-faded or else bg-inverse with .navbar-inverse.
You can also utilize some of the contextual classes such as .bg-primary, .bg-warning and so on which all included the new version of the framework.
An additional bright new element presented in the alpha 6 of Bootstrap 4 system is you should in addition appoint the breakpoint at which the navbar should collapse to get presented as soon as the menu button gets clicked. To work on this add a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Second step
Next we have to set up the so called Menu tab which will appear in the place of the collapsed Bootstrap Menu HTML and the visitors will certainly use to bring it back on. To accomplish this generate a <button> component with the .navbar-toggler class and some attributes, such as data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default positioning of the navbar toggle button is left, so assuming that you desire it right straightened-- additionally utilize the .navbar-toggler-right class-- also a bright new Bootstrap 4 element.
Sustained material
Navbars come using integrated support for a variety of sub-components. Select from the following as wanted :
.navbar-brand for your product, project, or company label.
.navbar-nav for a full-height and lightweight site navigation ( featuring help for dropdowns).
.navbar-toggler usage together with Bootstrap collapse plugin as well as additional navigation toggling behaviors.
.form-inline for any form commands and acts.
.navbar-text for incorporating vertically structured strings of message.
.collapse.navbar-collapse for grouping and hiding navbar elements by a parent breakpoint.
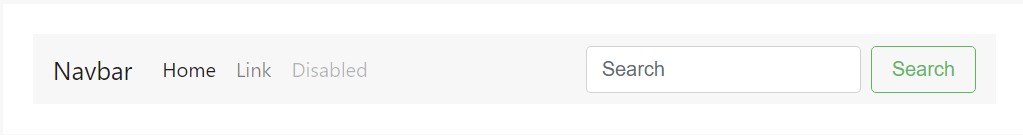
Here is actually an illustration of all of the sub-components provided in a responsive light-themed navbar that automatically collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The .navbar-brand can surely be applied to most components, but an anchor performs best given that some elements might actually demand utility classes as well as custom appearances.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
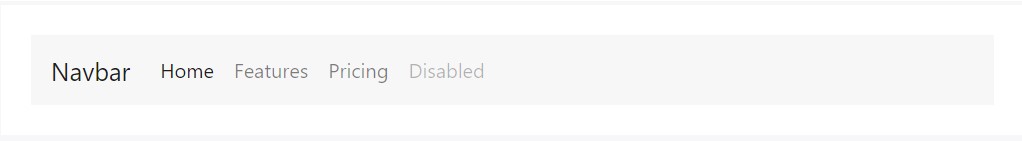
Navbar site navigation urls based on Bootstrap .nav possibilities with their individual modifier class and expect the application of toggler classes for suitable responsive styling. Site navigation in navbars will also grow to involve as much horizontal living space as possible to have your navbar items nicely coordinated.
Active forms-- with .active-- to point out the current web page may possibly be applied directly to .nav-links or else their instant parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
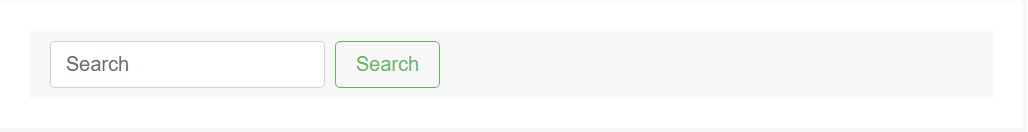
Put different form commands and components inside of a navbar using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can incorporate bits of message through .navbar-text. This particular class changes vertical placement and horizontal space for strings of text message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another function
Another brilliant new capability-- within the .navbar-toggler you must place a <span> with the .navbar-toggler-icon to certainly make the icon inside it. You are able to also set an element having the .navbar-brand here and demonstrate a little bit relating to you and your establishment-- like its name and symbol. Optionally you might possibly decide wrapping all thing within a link.
Next we need to develop the container for our menu-- it will expand it in a bar along with inline objects over the specified breakpoint and collapse it in a mobile phone view below it. To do this generate an element using the classes .collapse and .navbar-collapse. Assuming that you have looked at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes framework you will probably notice the breakpoint has been assigned only one time-- to the parent element however not to the .collapse and the .navbar-toggler feature itself. This is the new approach the navbar will certainly be from Bootstrap 4 alpha 6 in this way keep in mind which edition you are already working with in order to structure things properly.
Ultimate aspect
Finally it is definitely moment for the real site navigation menu-- wrap it inside an <ul> element using the .navbar-nav class-- the .nav class is no more needed. The certain menu objects must be wrapped within <li> elements having the .nav-item class and the actual hyperlinks in them really should have .nav-link added.
Conclusions
And so generally this is actually the structure a navigating Bootstrap Menu Using in Bootstrap 4 have to carry -- it's intuitive and quite practical -- promptly all that's left for you is planning the correct system and appealing subtitles for your material.
Check out a couple of video information regarding Bootstrap Menu
Related topics:
Bootstrap menu main documents

Mobirise Bootstrap menu

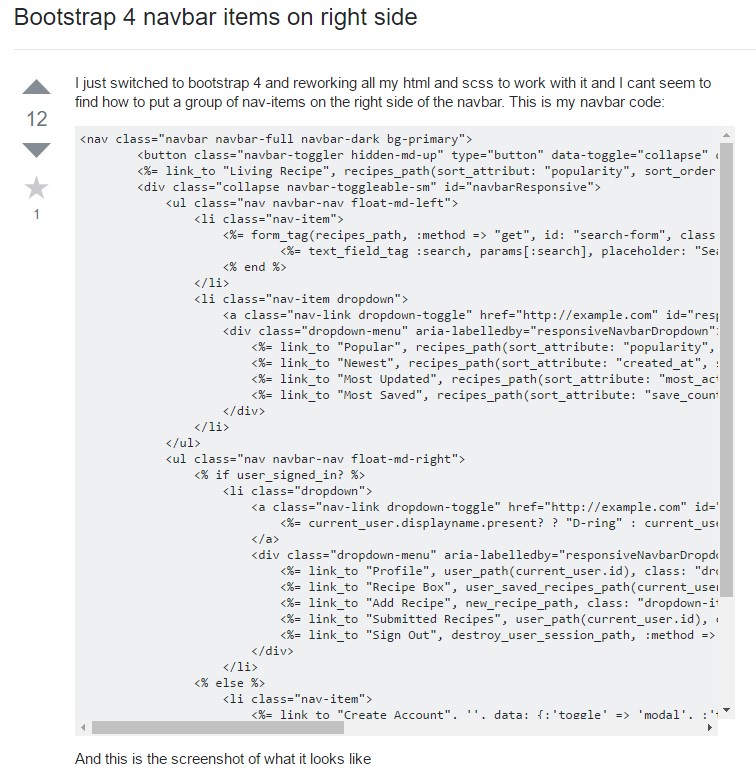
Bootstrap Menu on the right side

HTML5 Bootstrap Responsive Menu Demos
JavaScript Bootstrap Toggle Menu Templates