Bootstrap Checkbox Field
Overview
In some cases the elementary aspects might actually get very required-- specifically each time you come to need them. For instance how do your visitors interact with the web pages you generate specifying a basic Boolean action-- simply just yes or no referring to a number of the questions you have to ask, how they do confirm the conditions and terms or maybe line up a few of the feasible options they might have. We most likely get past this with no paying much of an interest to the element responsible for such activities however the Bootstrap Checkbox Label is actually a pretty serious feature-- one our forms can not actually complete without.
Within the current fourth edition of the Bootstrap system we are delivered with the .form-check and .form-check-label classes so as to demonstrate the good old default checkbox feature and in case you would really need them stacked just make sure you have recently wrapped them within an additional <div> with the .form-check class appointed to it. In order your checkboxes to present properly in Bootstrap 4 you ought to in addition select the .form-check-label class to the <label> element and the <input> tag in itself ought to carry the .form-check-input class.
Steps to make use of the Bootstrap checkbox:
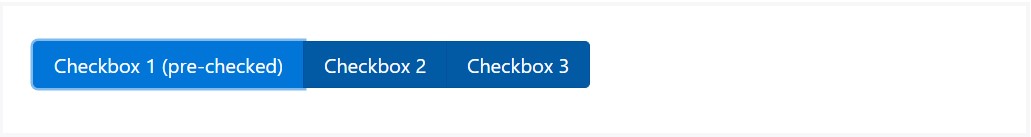
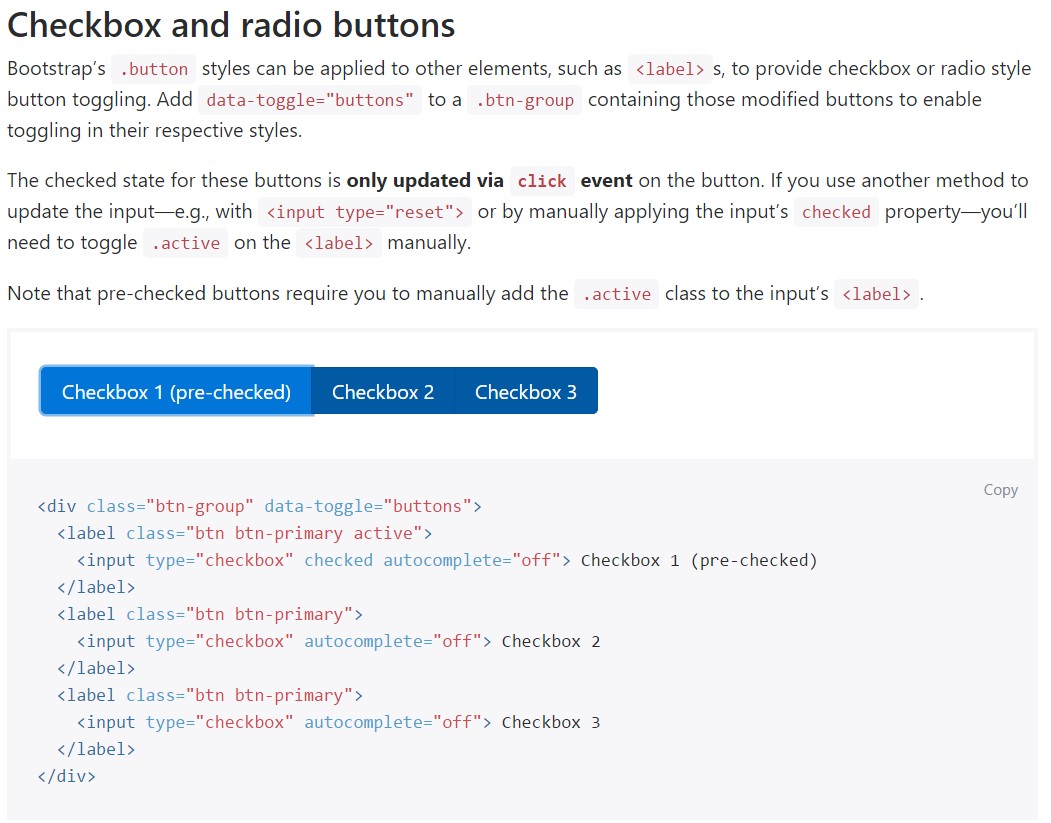
The reviewed status for all of these buttons is only updated via click event on the button. If you put into action another procedure to upgrade the input-- e.g., with <input type="reset"> or by manually applying the input's reviewed property-- you'll need to toggle .active on the <label> by hand.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Once in a while we want to have the checkboxes to be within our forms without the site visitor really can get any sort of action selecting them-- that is really where the disabled option shows up.
In order to disable appropriately a checkbox in Bootstrap 4 employing the standard HTML attribute disabled attribute along with simply incorporating it you might additionally format the pointer each time the website visitor hovers over the disabled component altering it to a "not permitted " icon producing your forms extra very easy and natural to work with.
On the occasion that you appreciate the suggestion and in fact desire to carry this out you should certainly assign the .disabled class to the parent .form-check feature in order the result to present best while the entire component has been actually hovered-- this will get pretty more evident
Another representation
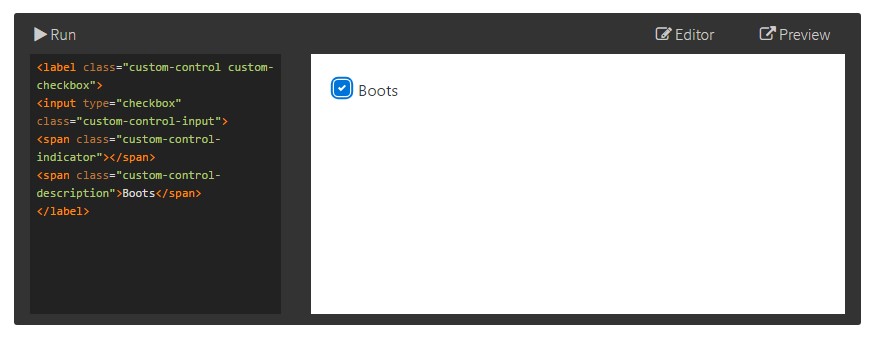
Anytime using checkboxes, wrap all of them in a <label> element utilizing the Bootstrap 4 .custom-control as well as .custom-checkbox classes applied.
Work with .custom-control-input with the certain <input> element.
Additionally put into action two <span> elements: one with the .custom-control-indicator class utilized, and the other with .custom-control-description (and place the concrete label within this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Label forms
Default checkboxes and radios are raised upon with the help of .form-check, a singular class for each input types that develops the layout and behavior of their HTML features. Checkboxes are for picking one or else a lot of selections in a list, as long as radios are for selecting one solution from many.
The disabled class is going to additionally lighten the text message coloration to help signify the input's state.
A brand-new stuff for the Bootstrap edition 4 system is the arrival of the so called custom form features. These are actually the similar components we are knowing within usefulness though styled way more attractive and also in the Bootstrap manner. Using them you can certainly bring in certain spice and style to your material by simply specifying a couple of extra classes to the controls you include in your forms.
To employ custom made checkboxes wrap them in a <label> element appointing to it the .custom-control and .custom-checkbox classes. Whenever creating the <input> element make sure you have as well added the .custom-control-input to it. You should also work with two <span> elements - one with .custom-control-indicator class applied and another possessing the .custom-control-description class alongside the actual explanation you would undoubtedly need to have to assign to the label your Bootstrap Checkbox Input.
Final thoughts
That's essentially everything you have to handle in order to include a checkbox component in your Bootstrap 4 powered web site and incorporate some customized flavor to it adding in it a nice appearances. Right now all you ought to do is repeat the practice before you've checked all of the checkboxes wanted are actually on the page.
Check a number of on-line video tutorials about Bootstrap checkbox
Related topics:
Bootstrap checkbox formal documentation

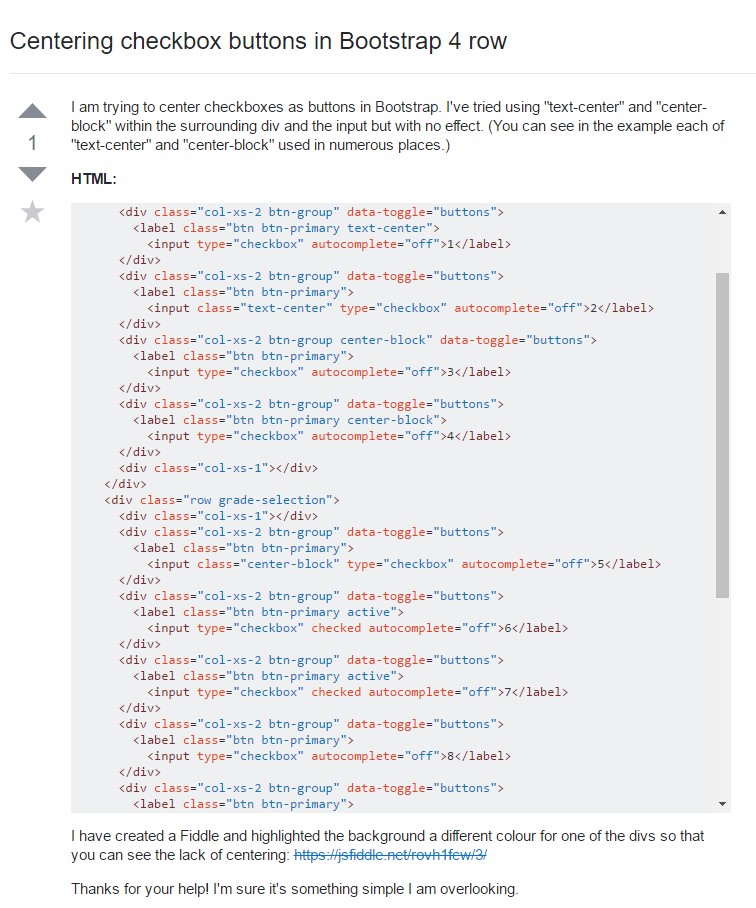
Centering checkbox buttons in Bootstrap 4 row

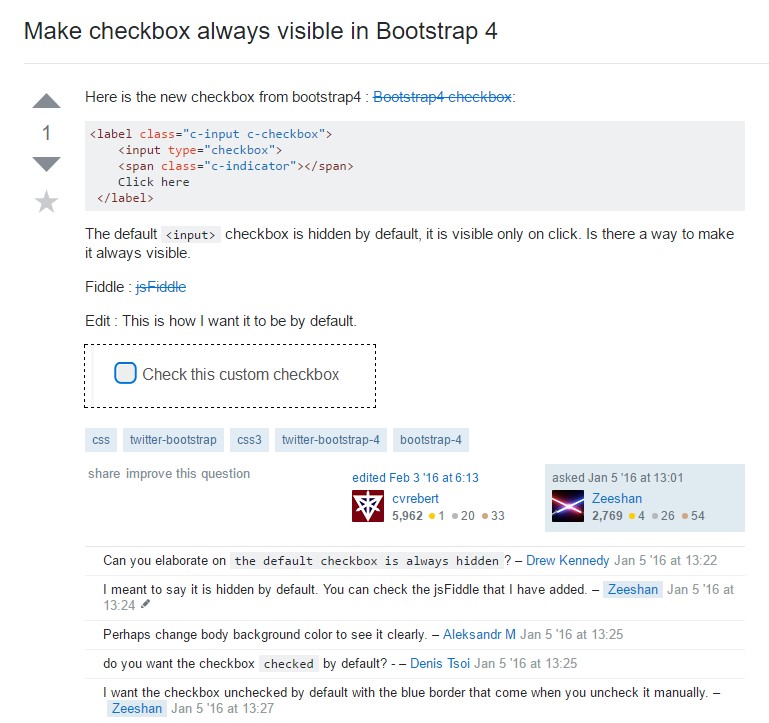
Make checkbox always visible in Bootstrap 4