Bootstrap Columns Form
Introduction
In the last couple of years and most definitely the coming ones to come the whole world of world wide web spread more and a lot more extensively across every variety of gadgets so that now basically fifty percent of the views of the webpages out there are carried out not really on desktop and laptop screens but from different mobile products having each and every kinds of small-scale display screen sizes. In this way supposing that a web page will not showcase properly-- saying to resize and promptly find its own greatest shape on the gadget utilized its probably will get browsed away to become replaced by a mobile phone friendly webpage providing quite similar product and services.
In addition-- the indexing engines such as Google execute the so called mobile-friendly test and indicate far down your web pages in the search results. This lowering is even further assuming that the search is executed by a mobile phone-- the search engines look upon this particular matter really seriously. And so not featuring a mobile phone friendly webpage almost points to not having a web page anyway.
Steps to make use of the Bootstrap Columns Table:
And yet what really a webpage occurring responsive suggests-- basically-- fitting the entire width of the display screen which beings featured on presenting the features with clear and helpful approach at any scale. To look after this the Bootstrap framework employs so called breakpoints and columns . In a few words the breakpoints are actually predefined screen widths at which a change occurs and the Bootstrap Columns Tutorial become reordered to simply fit in better. The prior edition worked with 4 breakpoints and the most modern Bootstrap 4 system introduces one additional so they attain in fact five. Here they are with the max value they stretch to. The exact boundary number itself goes to the following display scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Extra recommendations
The horizontal space in Bootstrap 4 system becomes divided into 12 components equivalent in width-- these are the so called columns-- they all hold the .col- prefix. Later runs the screen dimension infix which defined down to which display dimension the column feature will span the specified amount of columns. Assuming that the display scale is more compact -- the column feature occupies the whole display screen width-- as though it was specified .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto configuration columns
Utilize breakpoint-specific column classes for equal-width columns. Bring in any variety of unit-less classes for every breakpoint you really need and each Bootstrap Columns Stack is going to be the identical width.
Equivalent width
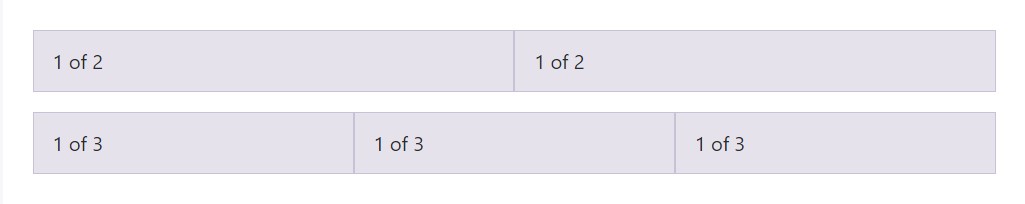
As an example, listed below are two grid layouts that placed on every gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
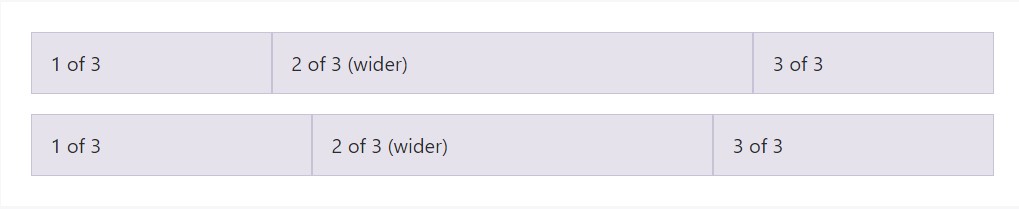
Auto-layout for flexbox grid columns also signifies you can surely set up the width of one column and the others are going to promptly resize about it. You may apply predefined grid classes ( just as revealed below), grid mixins, or else inline widths. Bear in mind that the different columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width information
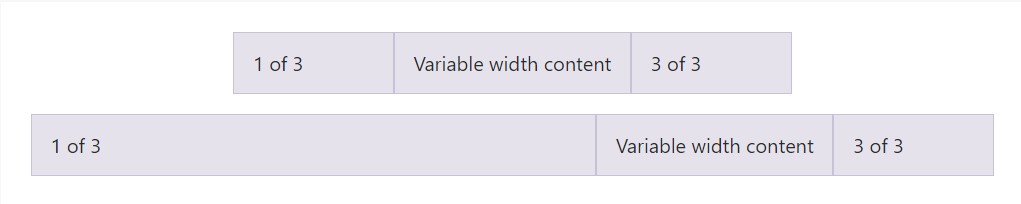
Working with the col- breakpoint -auto classes, columns can absolutely size itself founded on the usual size of its material. This is incredibly convenient together with one line content such as inputs, numbers, etc. This specific, along with horizontal alignment classes, is really helpful for centralizing structures having irregular column sizes as viewport width improves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equivalent size multi-row
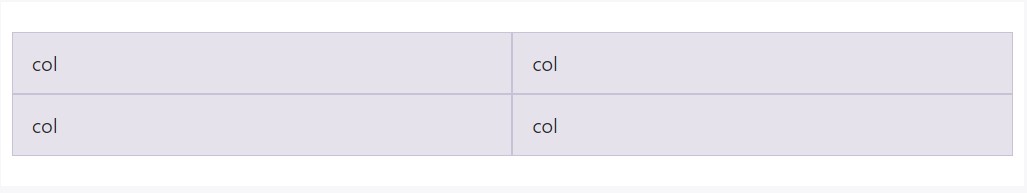
Generate equal-width columns which stretch over multiple rows simply by including a .w-100 exactly where you really want the columns to break to a new line. Produce the splits responsive by mixing the .w-100 together with some responsive display screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other brand-new detail
Another new thing upon the current Alpha 6 build of Bootstrap 4 is in the event that you add simply a few .col-~ some number here ~ features spanning under 12 columns they are going to actually distribute proportionally to have all of the living space attainable on the row and will certainly remain this way at any display width-- also under 32em.
Final thoughts
Well presently you know specifically how the column features set up the structure as well as responsive behavior of the Bootstrap system and everything that is definitely left for you is creating something truly fantastic with them.
Examine several on-line video guide regarding Bootstrap columns
Connected topics:
Bootstrap columns official documentation

Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns