Bootstrap List Class
Intro
List group is a powerful and extremely versatile component that is spotted in Bootstrap 4. The element is applied for presenting a set or 'list' web content. The list group materials are able to be transformed and extended to uphold basically any sort of content within just having a variety of features available for modification in the list in itself. Such list groups can possibly in addition be operated for site navigation along with using the proper modifier class.
In Bootstrap 4, the Bootstrap List Button is a component which styles the unordered lists in a special procedure due to the fact that it paves the way for developing customized material in system lists without having to concerned about the presentation issue ( given that the language deals with that on its own).
Possibilities of Bootstrap List Button:
Given below are the elements which are available within the list group component within Bootstrap 4:
• Unordered list: Easily the most general form of list group which you are able to make in Bootstrap 4 is an unordered list that has a set of things by having the effective classes. You can certainly built upon it using the different opportunities which are accessible in the element.
• Active elements: You can easily focus on the existing active choice with simply bring in the .active command to a .list-group-item. This is practical for if you want to generate a list of items that is able for clicking.
• Disabled pieces: You have the ability to even de-highlight a list material making it come out as even though it has been actually disabled. You just simply have to put in the .disabled extension to the .list-group-item for doing this.
• Links and Buttons: With the buttons tag, you can easily make an actionable element within the Bootstrap List Css which in turn means that you will definitely have the ability to incorporate hover, active, and disabled states to these kinds of items with installing the .list-group-item-action option. { You may divide these pseudo-classes from the remaining classes in order to assure that the non-interactive components in your code for example, <div>-s or <lis>s are not clickable or workable as well. It is suggested that you do not employ the basic button classes i.e .btn here.
• Contextual classes: This is an additional nifty component that is part of the list group element that lets you to style every list item having a definitive color and background. These are specifically effective for feature special items as well as categorising all of them according to color-'s code.
• • Badges: You can at the same time put in badges to a list thing to present the unread counts, activity on the item, and enable additional involved components via installing additional utilities.
Lets observe several cases
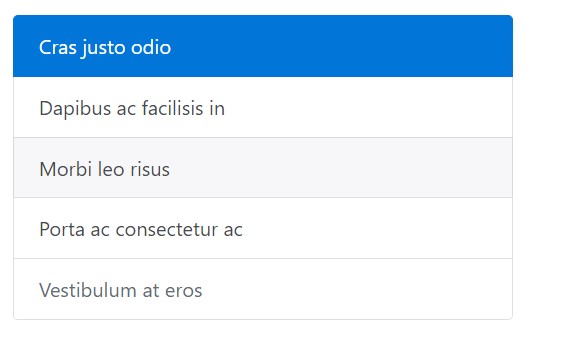
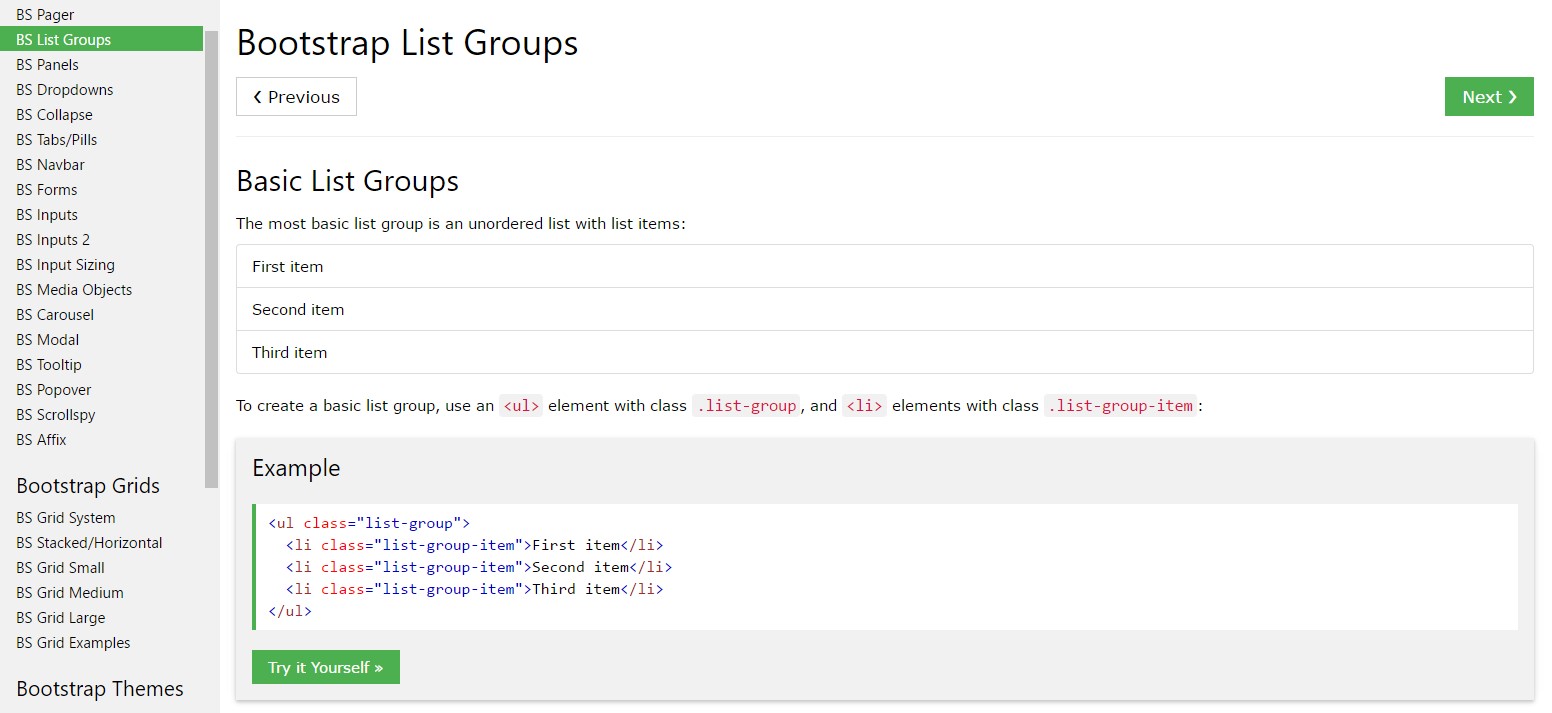
Primary standard
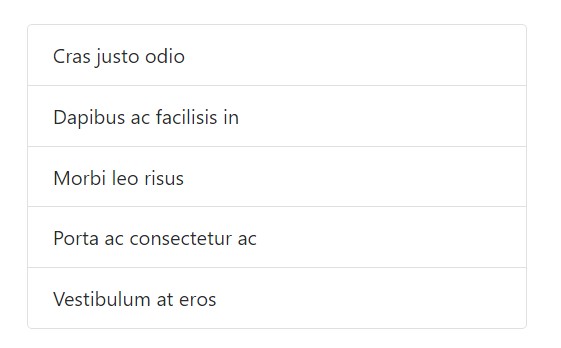
Easily the most standard list group is an unordered list along with list objects and the proper classes. Build upon it using the options that come next, or utilizing your own CSS as needed.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
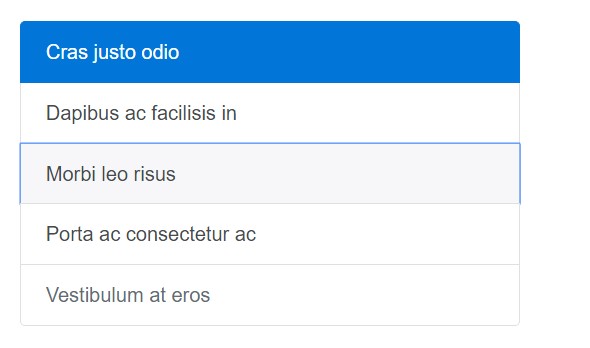
</ul>Active objects
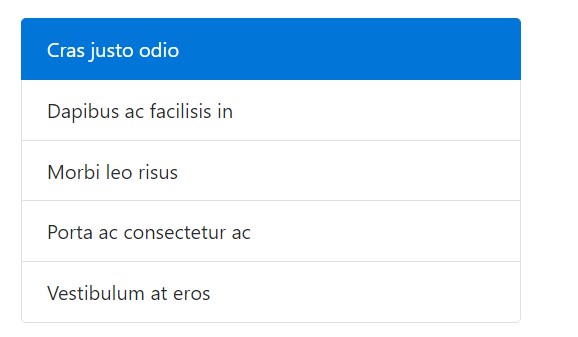
Put in a .active to a .list-group-item to reveal the present active option.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled things
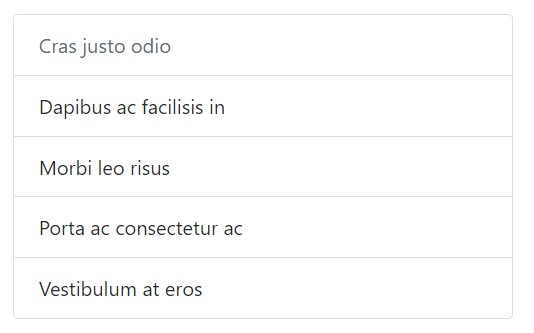
Include .disabled to a .list-group-item to get it appear like disabled. Keep in mind that some features with will also expect custom JavaScript to completely turn off their click on activities (e.g., hyperlinks).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and switches
Operate <a>-s as well as <button>-s in order to build actionable list group items along with hover, disabled, and active states simply by adding .list-group-item-action. We sort these types of pseudo-classes to ensure list groups constructed from non-interactive components (like <li>-s or else <div>-s) don't deliver a select or even touch affordance.
Don't forget to not utilize the basic .btn classes here.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By using <button>-s, you may as well make use of the disabled attribute as opposed to .disabled the class. The sad thing is, <a>-s don't support the disabled feature.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
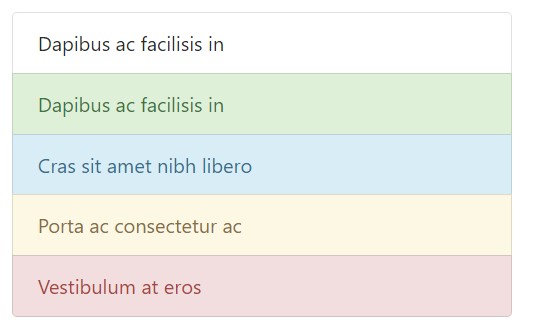
</div>Contextual classes
Use contextual classes to mode list elements together with a stateful background plus colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
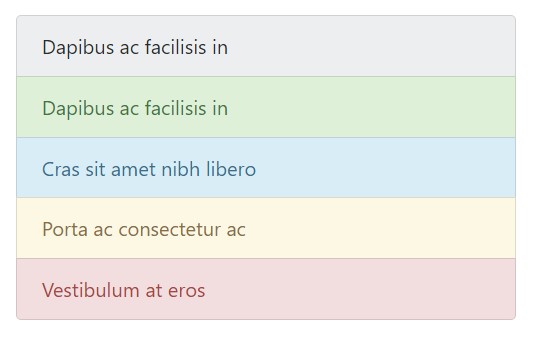
</ul>Contextual classes in addition operate with .list-group-item-action. Note the addition of the hover styles here not present in the earlier situation. Also supported is the .active; employ it to reveal an active selection on a contextual list group material.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning directed toward assistive systems.
Putting into action coloration to bring in indicating just presents a visional expression, which will definitely not be shared to users of assistive systems -- like display screen readers. Be sure that relevant information represented by the color option is either evident from the content itself (e.g. the noticeable text), or else is included with other means, like supplementary text covered having the .sr-only class.
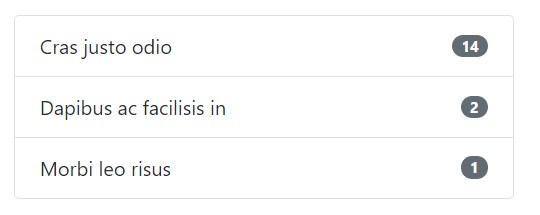
Using badges
Include badges to any type of list group item to present unread matters, activity, and a lot more with some utilities. Take note of the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
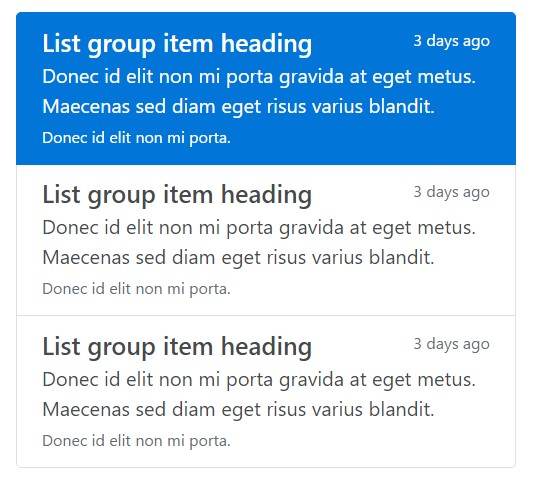
</ul>Custom-made web content
Include pretty much any type of HTML inside, and even for related list groups similar to the one listed below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a robust and helpful component in Bootstrap 4 which lets you to produce an unordered list extra organized, interactive, and responsive without any risking on the visual aspect or else layout of the list things themselves.
Check out a couple of on-line video training about Bootstrap list:
Linked topics:
Bootstrap list authoritative documents

Bootstrap list guide

Bootstrap list issue