Bootstrap Accordion Menu
Intro
Web pages are the finest area to showcase a strong ideas and fascinating information in simple and relatively cheap manner and get them accessible for the entire world to observe and get familiar with. Will the web content you've provided score customer's passion and attention-- this stuff we can easily certainly never figure out before you actually provide it live upon web server. We have the ability to however suspect with a relatively serious probability of being right the impression of some features over the website visitor-- valuing perhaps from our personal practical experience, the excellent techniques described over the net or most generally-- by the manner a page impacts ourselves during the time we're delivering it a design during the development process. Something is sure yet-- huge zones of clear text are very potential to bore the site visitor and also drive the viewers out-- so exactly what to try in cases where we just require to set such greater amount of content-- for example conditions and terms , commonly asked questions, technological specifications of a material or a support service which in turn ought to be described and exact etc. Well that is simply what the development process in itself narrows down at the final-- spotting working solutions-- and we need to identify a method working this one out-- present the content needed to have in helpful and beautiful way nevertheless it might be 3 pages plain text in length.
A cool strategy is cloaking the content within the so called Bootstrap Accordion Form component-- it presents us a highly effective way to provide just the subtitles of our text clickable and present on web page and so basically the whole material is available at all times inside a compact area-- usually a single screen so the visitor may quickly click on what is very important and have it developed in order to get knowledgeable with the detailed content. This particular strategy is actually also intuitive and web style considering that minimal acts have to be taken to proceed functioning with the page and so we make the site visitor progressed-- type of "push the button and see the light flashing" thing.
How you can utilize the Bootstrap Accordion Form:
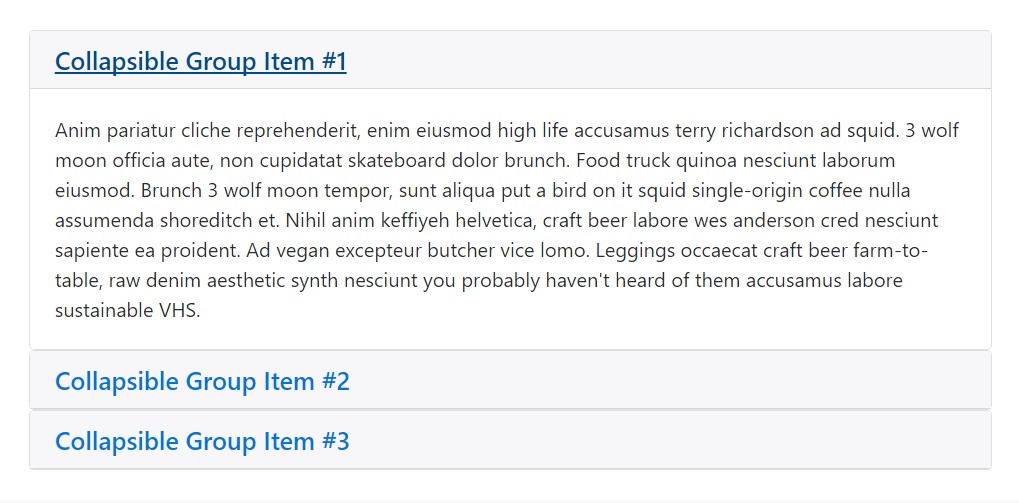
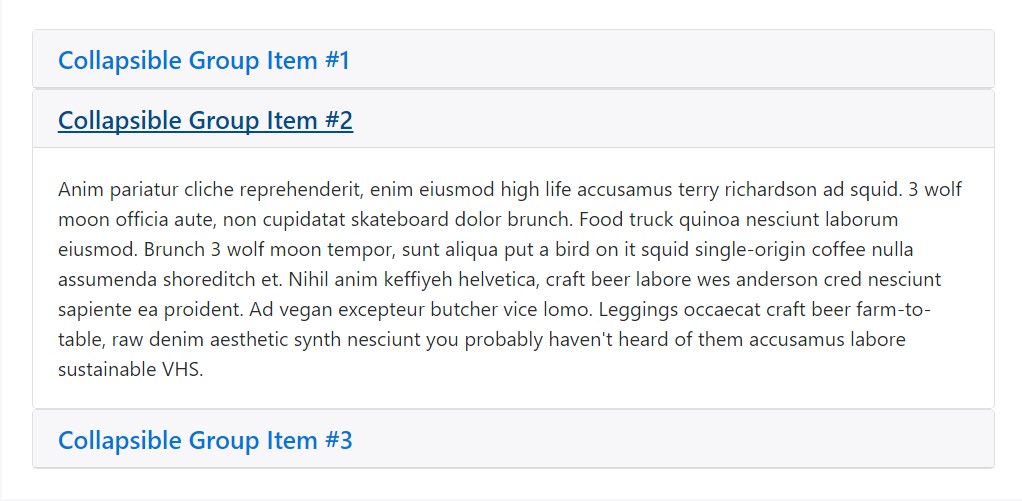
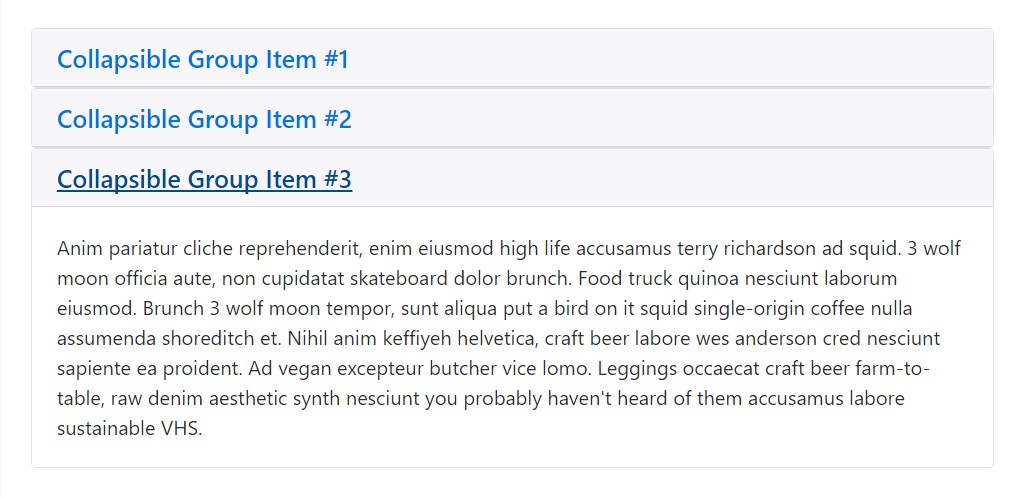
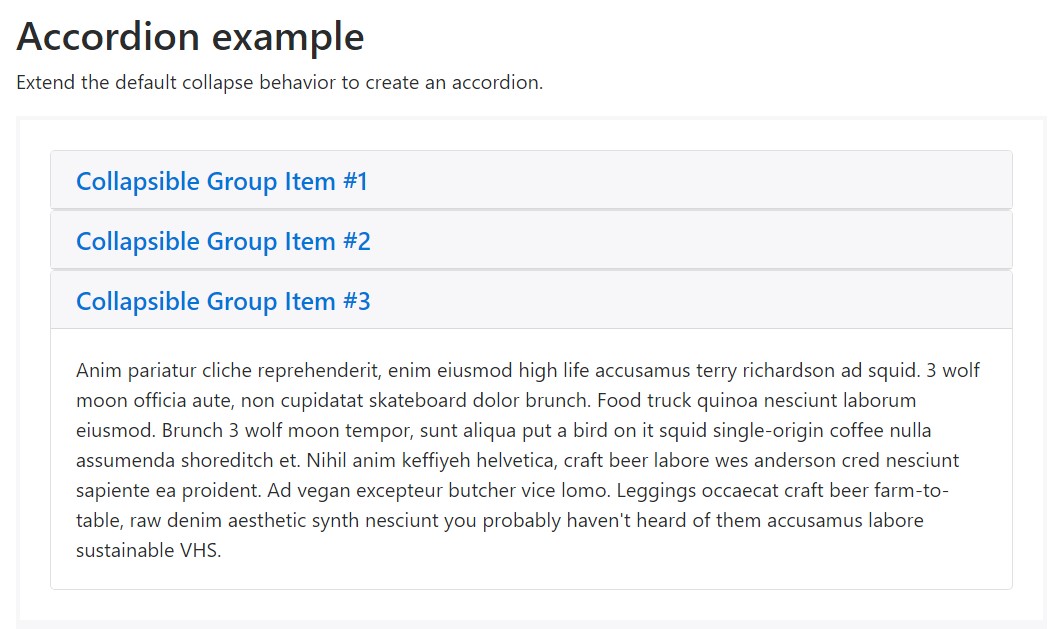
Accordion example
Enhance the default collapse activity to produce an Bootstrap Accordion List.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Within Bootstrap 4 we have in hand the fantastic devices for creating an accordion quick and easy making use of the newly provided cards features including just a handful of added wrapper features.Here is how: To begin generating an accordion we initially need an element to wrap the whole item in-- set up a <div> element and give it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next it's moment to make the accordion panels-- put in a .card element, in it-- a .card-header to form the accordion headline. In the header-- incorporate an actual heading such as h1-- h6 with the . card-title class assigned and inside of this particular headline wrap an <a> element to certainly bring the headline of the panel. To control the collapsing panel we are definitely about to establish it really should have data-toggle = "collapse" attribute, its target must be the ID of the collapsing element we'll produce soon such as data-target = "long-text-1" for instance and finally-- to make sure just one accordion component continues to be widened at once we should in addition incorporate a data-parent attribute pointing to the master wrapper for the accordion in our case it should be data-parent = "MyAccordionWrapper"
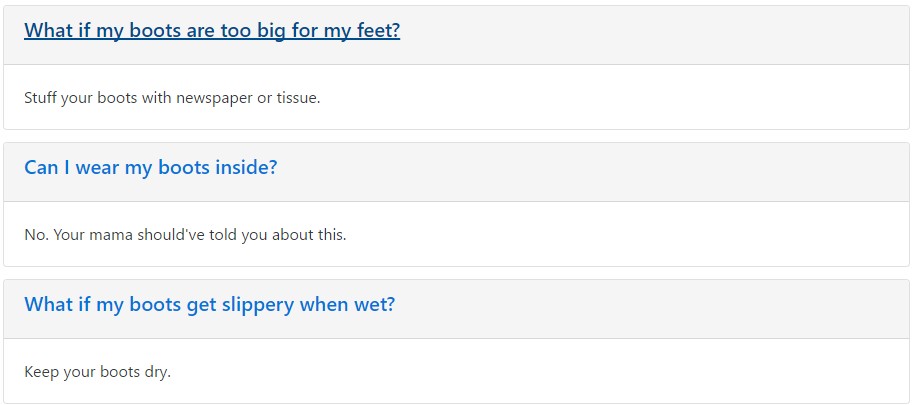
One other example

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>Once this is accomplished it is definitely the right moment for designing the element which is going to stay concealed and carry the actual information behind the headline. To work on this we'll wrap a .card-block in a .collapse element with an ID attribute-- the similar ID we should install serving as a target for the link in the .card-title from above-- for the example it should be like id ="long-text-1".
After this system has been made you have the ability to set either the clear text or additional wrap your content creating a little more complex system.
Improved web content
Repeating the drill from above you can certainly add in as many features to your accordion as you need to. And in the case that you want a web content feature to present widened-- select the .in or possibly .show classes to it baseding upon the Bootstrap 4 build edition you are actually dealing with-- up to Alpha 5 the .in class proceeds and inside of Alpha 6 it gets removed and replaced by .show
Final thoughts
So basically that's the way you can easily deliver an absolutely working and quite great looking accordion through the Bootstrap 4 framework. Do note it applies the card component and cards do expand the whole space provided by default. And so integrated along with the Bootstrap's grid column possibilities you can quickly develop complex interesting arrangements installing the whole stuff within an element with defined variety of columns width.
Take a look at several youtube video tutorials regarding Bootstrap Accordion
Related topics:
Bootstrap acoordion main information

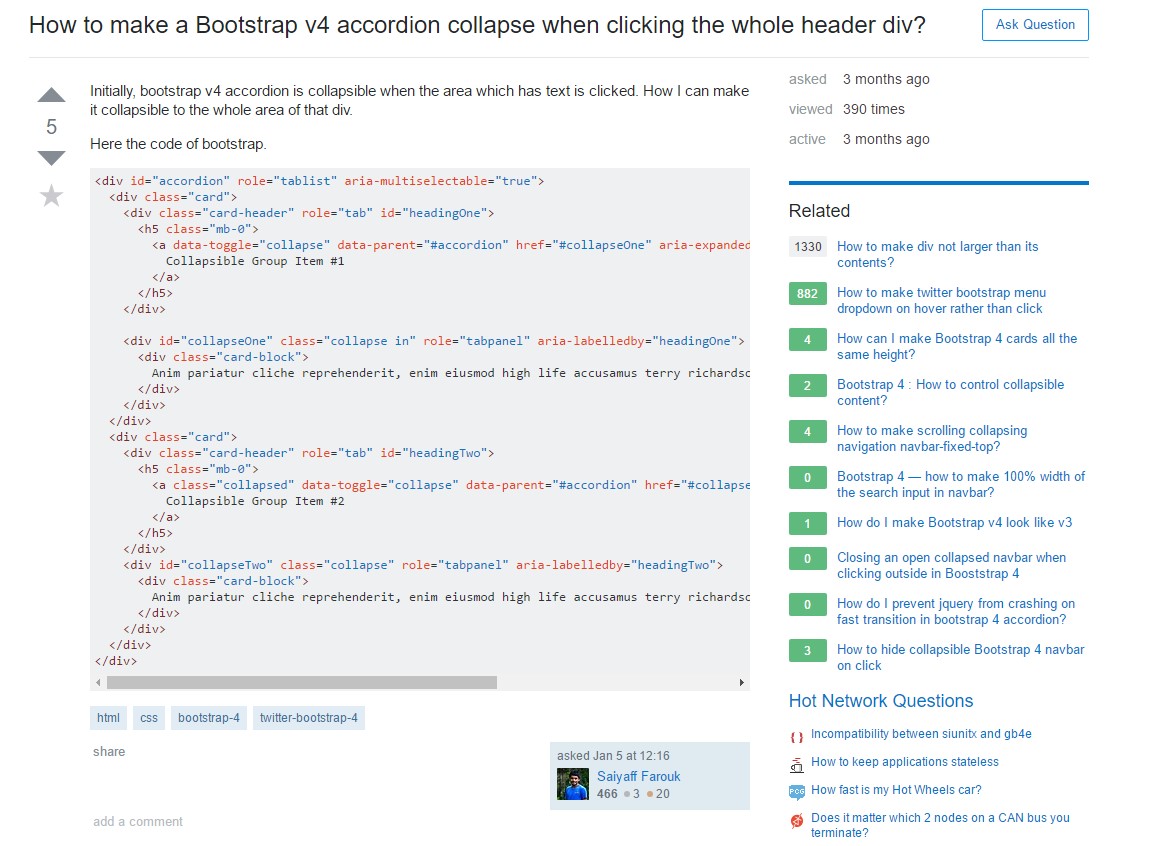
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels