Bootstrap Button Link
Introduction
The button features coupled with the hyperlinks covered inside them are probably the most significant elements allowing the users to have interaction with the website page and take various actions and move from one page to some other. Especially currently in the mobile first environment when at least half of the pages are being watched from small touch screen machines the large comfortable rectangle-shaped zones on screen easy to find with your eyes and touch with your finger are more crucial than ever before. That's reasons why the new Bootstrap 4 framework evolved delivering more pleasant experience canceling the extra small button size and incorporating some more free space around the button's subtitles to get them a lot more legible and easy to work with. A small touch providing a lot to the friendlier appearances of the brand new Bootstrap Button Input are also just a bit more rounded corners which together with the more free space around helping to make the buttons even more satisfying for the eye.
The semantic classes of Bootstrap Buttons Change
For this version that have the very same variety of easy and great to use semantic styles providing the feature to relay meaning to the buttons we use with just putting in a particular class.
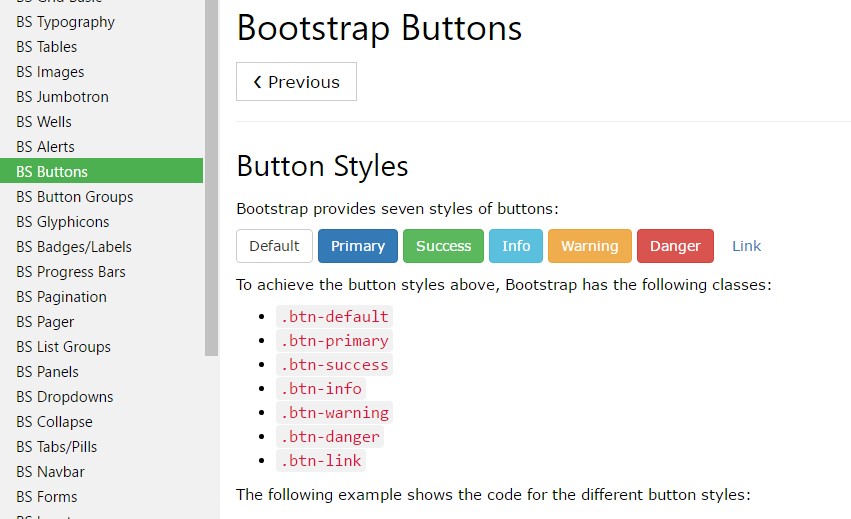
The semantic classes are the same in number just as in the last version but with some improvements-- the rarely used default Bootstrap Buttons Example generally coming with no meaning has been dropped in order to get replaced by the far more keen and automatic secondary button designing so in a moment the semantic classes are:
Primary .btn-primary - painted in light blue;
Secondary .btn-secondary - replacing the .btn-default class-- clean white coloration with subtle grey outline; Info .btn-info - a little lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger which appears to be red;
And Link .btn-link which in turn comes to style the button as the default web link element;
Just assure you first bring the main .btn class before applying them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
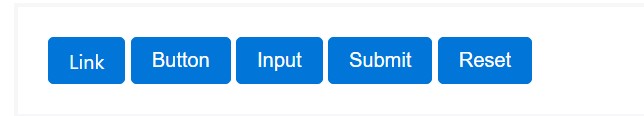
When working with button classes on <a> components that are used to provide in-page functionality (like collapsing content), instead relating to new pages or sections inside the current page, these links should be granted a role="button" to appropriately convey their function to assistive technologies such as display screen viewers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the achievable conditions you can add to your buttons in Bootstrap 4 since the new version of the framework as well brings us a brand new suggestive and beautiful way to style our buttons helping keep the semantic we currently have-- the outline process.
The outline process
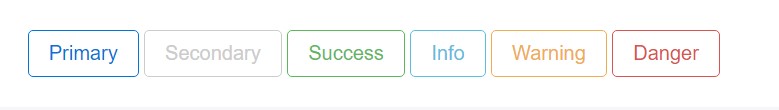
The solid background without border gets substituted by an outline using some text with the related coloring. Refining the classes is truly quick and easy-- just add in outline just before selecting the right semantics just like:
Outlined Leading button comes to be .btn-outline-primary
Outlined Additional - .btn-outline-secondary and so on.
Very important thing to note here is there actually is no such thing as outlined link button in such manner the outlined buttons are really six, not seven .
Change the default modifier classes with the .btn-outline-* ones to remove all background pictures and colours on each button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special content
Nevertheless the semantic button classes and outlined visual aspects are really good it is necessary to bear in mind a number of the page's targeted visitors will likely not really have the capacity to see them so if you do have some a little more important meaning you would like to incorporate to your buttons-- make sure as well as the graphical solutions you at the same time add a few words describing this to the screen readers hiding them from the webpage with the . sr-only class so truly everybody might get the impression you desire.
Buttons proportions

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Create block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons are going to seem clicked ( using a darker background, darker border, and inset shadow) while active. There's absolutely no need to add a class to <button>-s as they apply a pseudo-class. You can still force the same active appearance with . active (and include the aria-pressed="true" attribute) should you need to replicate the state programmatically.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Oblige buttons appear inactive by incorporating the disabled boolean attribute to any sort of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the <a> element act a little different:
- <a>-s don't support the disabled feature, in this degree you need to add in the .disabled class to get it visually appear disabled.
- A few future-friendly styles are involved to disable all pointer-events on anchor buttons. In web browsers that support that property, you won't find the disabled cursor at all.
- Disabled buttons must provide the aria-disabled="true" attribute to indicate the state of the component to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functions caveat
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle component
Add data-toggle=" button" to toggle a button's active state. In case that you're pre-toggling a button, you will need to manually bring in the active class and aria-pressed=" true" to the
<button>
.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox plus radio
Bootstrap's .button styles may possibly be related to other elements, which includes <label>- s, to provide checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group containing those customized buttons to set up toggling in their respective styles. The examined condition for all of these buttons is only improved through click event on the button. If you put into action an additional procedure to upgrade the input-- e.g., with <input type="reset"> or by manually applying the input's reviewed property-- you'll need to toggle .active on the <label> manually.
Bear in mind that pre-checked buttons require you to manually provide the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
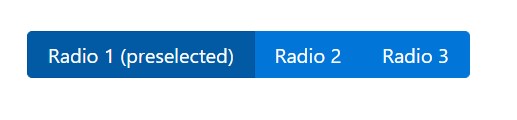
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle') - toggles push condition. Provides the button the appearance that it has been switched on.
Conclusions
So generally speaking in the brand-new version of the best and most favored mobile first framework the buttons progressed aiming to be extra sharp, more friendly and easy to use on smaller sized display and a whole lot more efficient in expressive options with the brand new outlined form. Now all they need is to be placed in your next great page.
Inspect several video tutorials about Bootstrap buttons
Related topics:
Bootstrap buttons: official documentation

W3schools:Bootstrap buttons tutorial