Bootstrap Popover Button
Intro
The versions
Bootstrap is just one of the best free and useful open-source sites to form internet sites. The current version of the Bootstrap system is known as the Bootstrap 4. The system is right now in the alpha-testing level nevertheless is obtainable to website developers worldwide. You are able to actually create and propose changes to the Bootstrap 4 previously its final version is introduced.
Advantage of the Bootstrap 4
By using Bootstrap 4 you can easily establish your internet site now a lot faster than ever. As well, it is reasonably truly much easier to utilize Bootstrap to create your internet site than other types of systems. Together with the integration of HTML, CSS, and JS framework it is one of the absolute most leading programs for website advancement.
A couple of functions plus tips in Bootstrap 4
Some of the greatest functions of the Bootstrap 4 include:
• An improvised grid system which makes it possible for the user to obtain mobile device helpful websites using a fair amount of easiness.
• Various utility direction sets have been incorporated in the Bootstrap 4 to provide easy learning for new users in the field of web site design.
Things to note
Step 2: Rewrite your article by highlighting words and phrases.
With the introduction of the brand-new Bootstrap 4, the connections to the previous variation, Bootstrap 3 have not been completely renounced. The web developers have ensured that the Bootstrap 3 does get regular upgrade and defect repair along with renovations. It will be accomplished even after the ultimate produce of the Bootstrap 4.
Differences between Bootstrap 4 and Bootstrap 3
• The support for various internet browsers as well as operating systems has been provided in the Bootstrap 4
• The general sizing of the font style is boosted for relaxed observing and website development practical experience
• The renaming of many elements has been accomplished to ensure a much faster and much more trusted web development process
• Along with brand new customizations, it is achievable to generate a extra active internet site along with nominal efforts
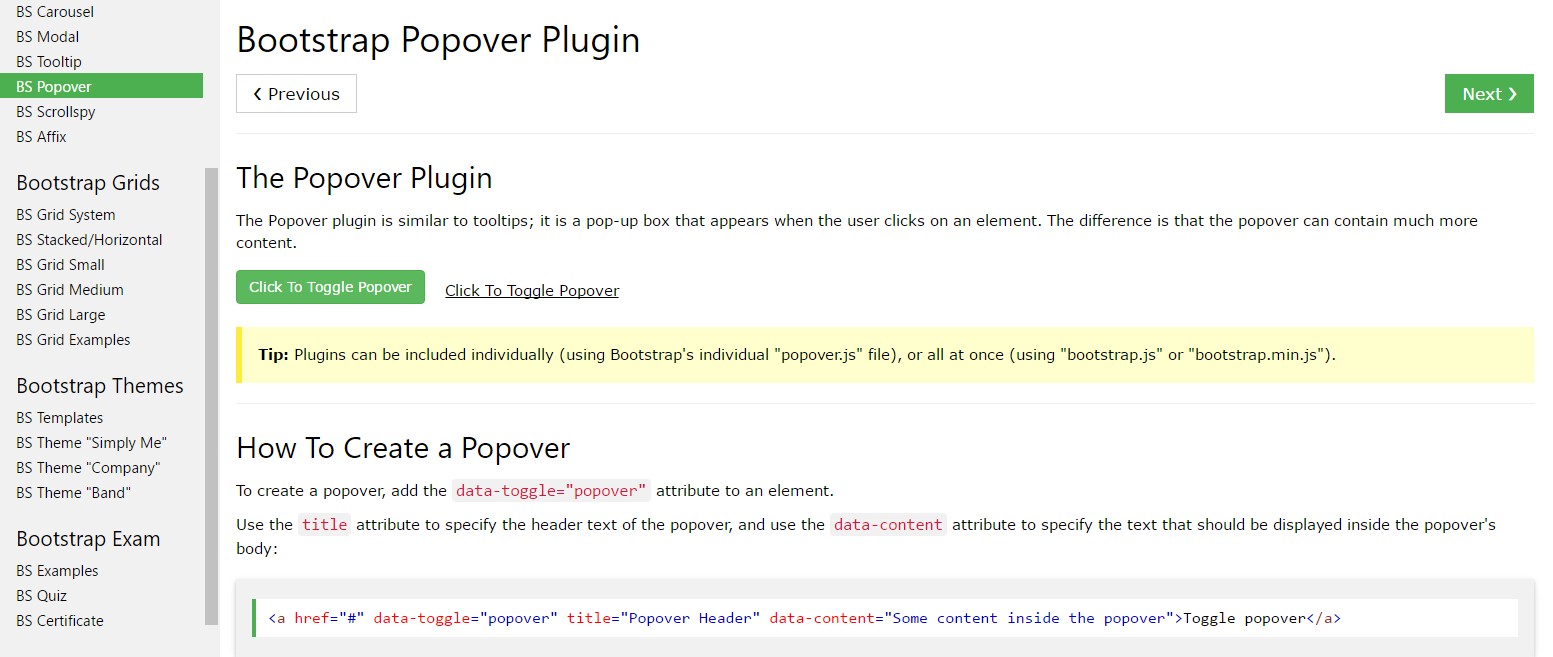
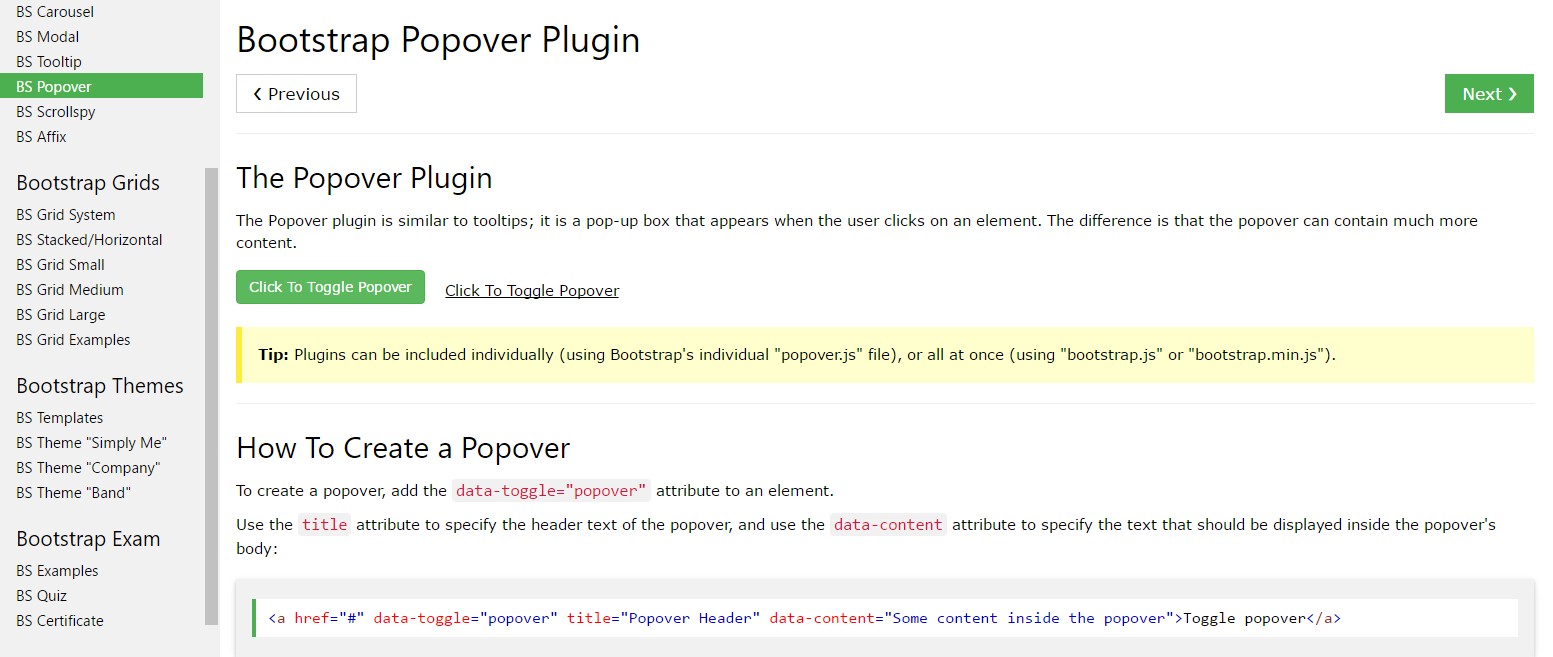
Bootstrap Popover HTML
And now let all of us access the essential subject.
When you want to provide some additional data on your internet site you have the ability to make use of popovers - simply incorporate small-sized overlay content.
Effective ways to employ the popover plugin:
- Bootstrap Popover Button depend on the 3rd party library Tether for placing. You must incorporate tether.min.js before bootstrap.js in order for popovers to work!
- Popovers require the tooltip plugin as a dependence .
- Popovers are opt-in for performance causes, so you will need to activate them yourself.
- Zero-length title and content values will definitely never display a Bootstrap Popover Position.
- Identify container:'body' to avert rendering issues in more complex factors (like Bootstrap input groups, button groups, etc).
- Producing popovers on hidden elements will definitely not do the job.
- Anytime activated directly from weblinks that span several lines, popovers are going to be centralized. Utilize white-space: nowrap; on your <a>-s to keep away from this specific actions.
Did you found out? Good, why don't we discover specifically how they perform by using some illustrations.
You will need to include tether.min.js before bootstrap.js in order for popovers to work!
Illustration: Implement popovers all over
One tactic to activate whole popovers on a page would definitely be to pick out them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) As an example: Working with the container possibility
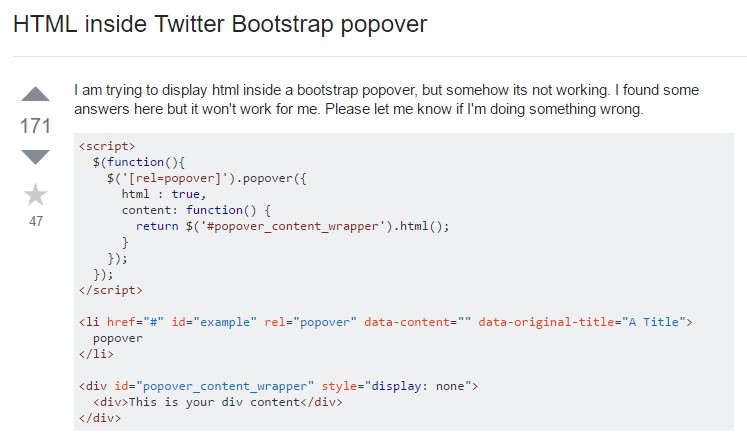
If you contain certain styles on a parent component that interfere with a popover, you'll desire to define a custom made container to make sure that the popover's HTML appears within that feature as an alternative.
$(function ()
$('.example-popover').popover(
container: 'body'
)
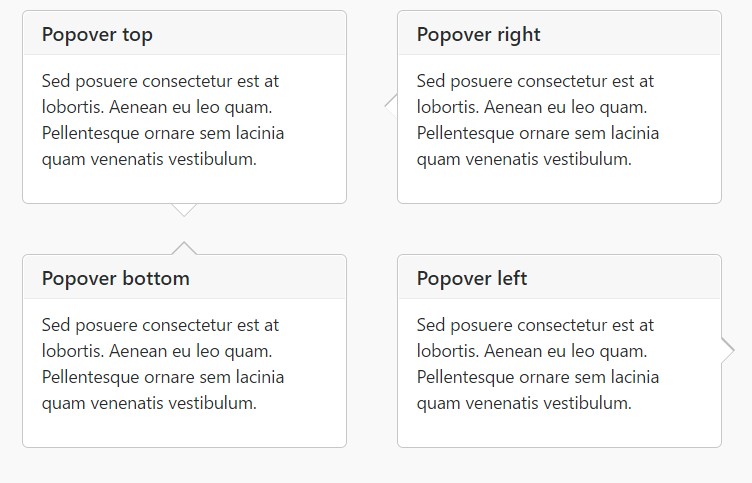
)Static popover
Four selections are accessible: top, right-handed, bottom, and left adjusted.

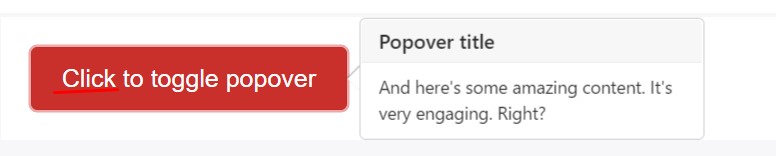
Live demonstration

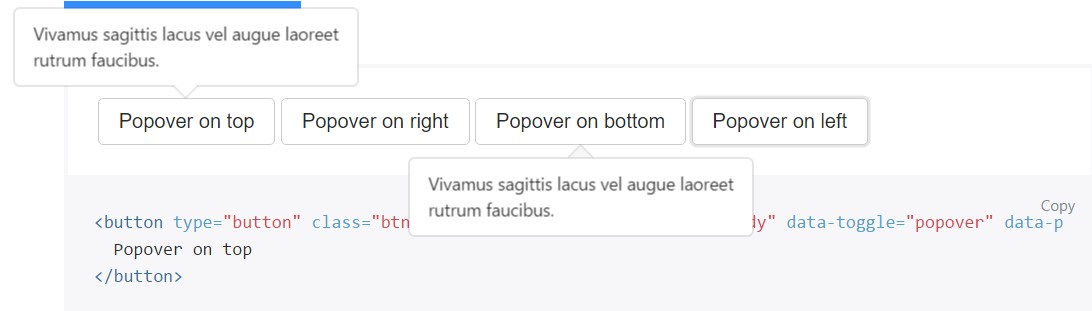
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
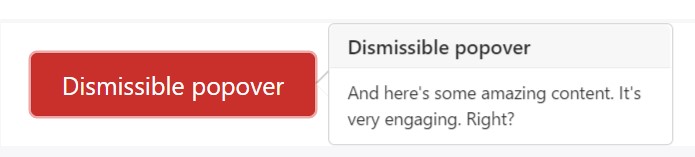
</button>Dismiss on next click
Work with the focus trigger to terminate popovers on the following click that the site visitor makes.
Specialised markup expected for dismiss-on-next-click
For appropriate cross-browser and also cross-platform behavior, you need to employ the <a> tag, certainly not the <button> tag, plus you in addition will need to include a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Set up popovers by JavaScript
$('#example').popover(options)Methods
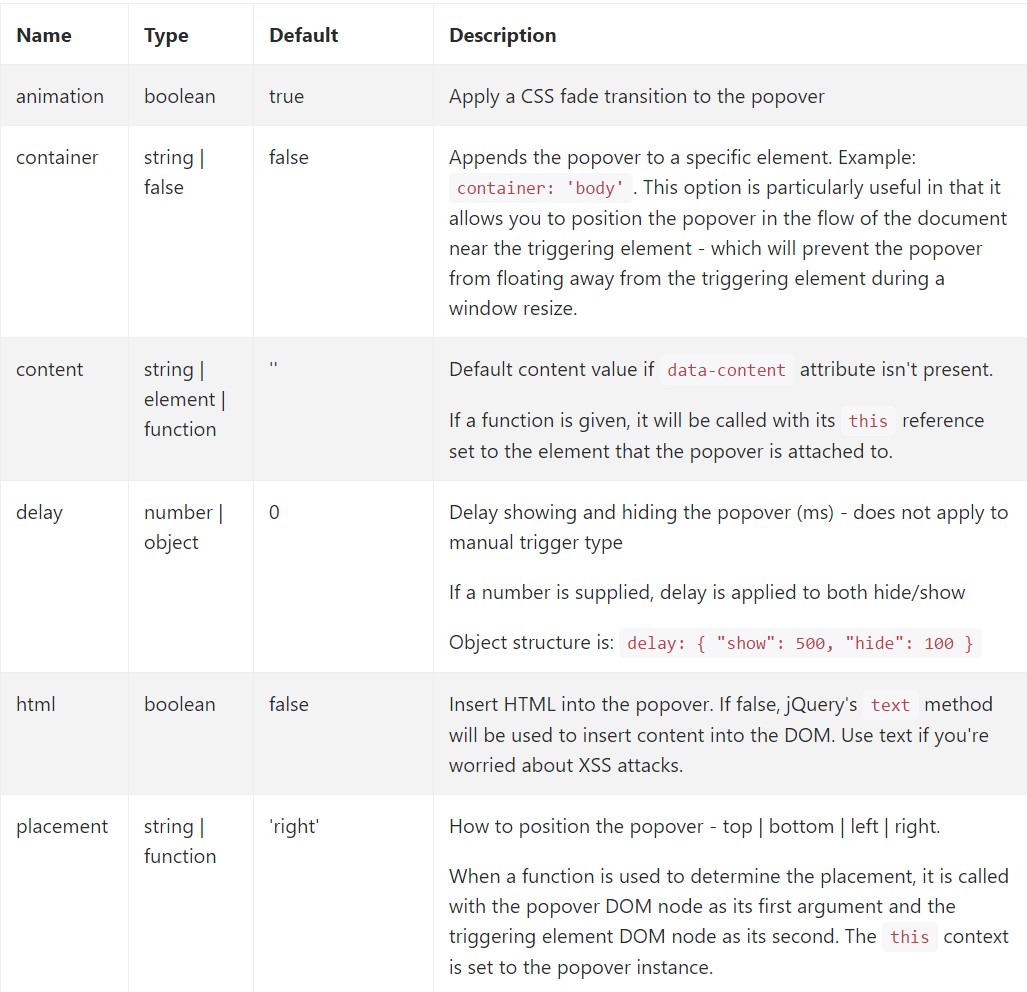
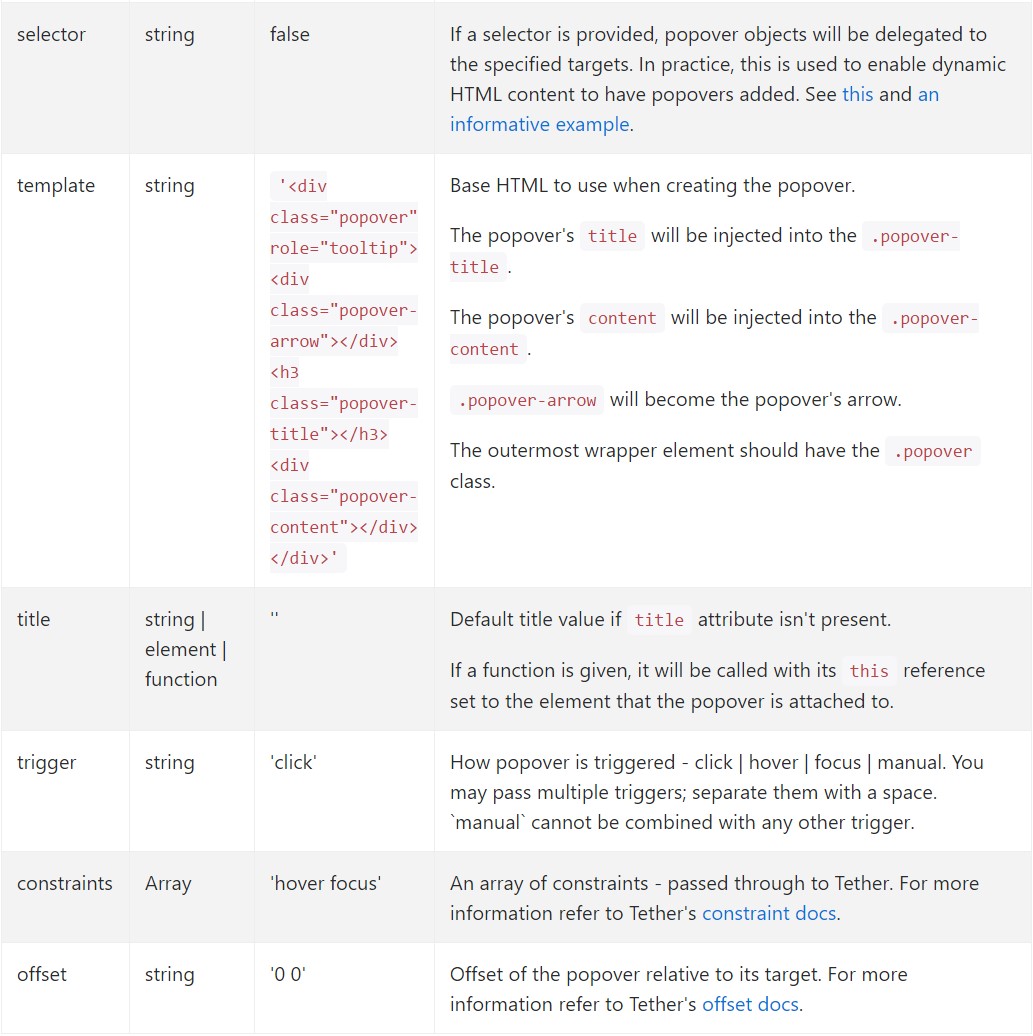
Options may be completed by using information attributes or else JavaScript. For information attributes, attach the option name to data-, as in data-animation="".


Data attributes for individual popovers
Options for particular popovers are able to additionally be indicated with the use of data attributes, being illustrated above.
Options
$().popover(options)
Initializes popovers to the component compilation.
.popover('show')
Exposes an element's popover. Come back to the caller before the popover has certainly been displayed (i.e. before the shown.bs.popover event occurs). This is viewed a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Come back to the user prior to the popover has truly been disguised (i.e. right before the hidden.bs.popover event happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Comes back to the user right before the popover has truly been presented or covered (i.e. before the shown.bs.popover or hidden.bs.popover activity takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and gets rid of an element's popover. Popovers which put to use delegation (which are built making use of the selector possibility) can not actually be individually eliminated on descendant trigger components.
$('#element').popover('dispose')
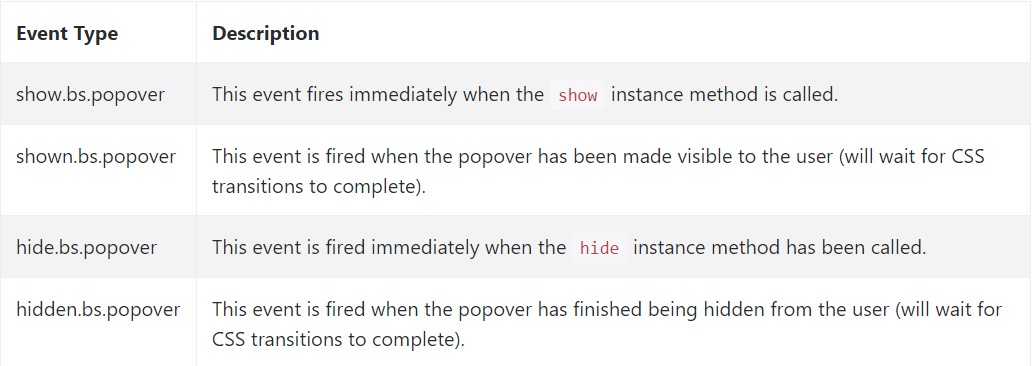
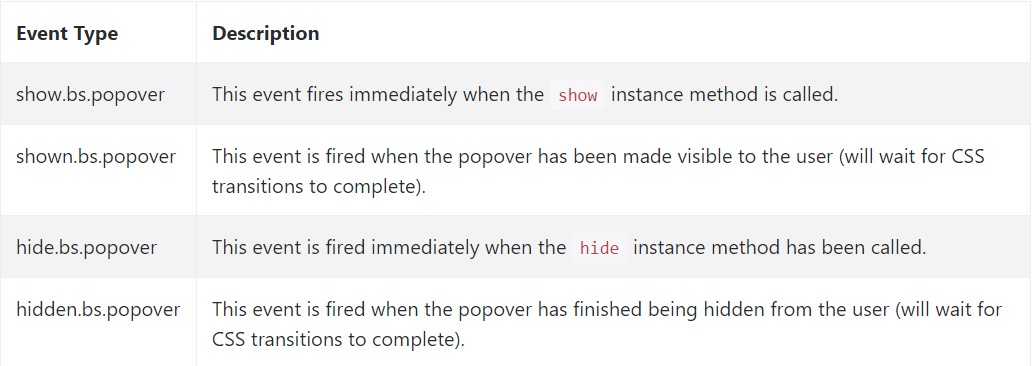
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check a few online video short training relating to Bootstrap popovers
Connected topics:
Bootstrap popovers official documentation

Bootstrap popovers article

Bootstrap Popover issue

$().popover(options)
Initializes popovers to the component compilation.
.popover('show')
Exposes an element's popover. Come back to the caller before the popover has certainly been displayed (i.e. before the shown.bs.popover event occurs). This is viewed a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never presented.
$('#element').popover('show').popover('hide')
Disguises an element's popover. Come back to the user prior to the popover has truly been disguised (i.e. right before the hidden.bs.popover event happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the user right before the popover has truly been presented or covered (i.e. before the shown.bs.popover or hidden.bs.popover activity takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Hides and gets rid of an element's popover. Popovers which put to use delegation (which are built making use of the selector possibility) can not actually be individually eliminated on descendant trigger components.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check a few online video short training relating to Bootstrap popovers
Connected topics:
Bootstrap popovers official documentation

Bootstrap popovers article

Bootstrap Popover issue