Bootstrap Glyphicons Using
Intro
In the earlier few years the icons took a considerable aspect of the websites we got used to equally viewing and creating. Together with the indicative and clean natural meanings they practically instantly communicate it became much less troublesome to prepare a fix spot, display, support or else reveal a particular point without any loading losing tons of time looking for or setting up correct illustrations together with incorporating all of them to the load the internet browser will have to bring every time the webpage gets revealed on website visitor's screen. That is generally the reason why in time the so admired and handily included in the most popular mobile friendly system Bootstrap Glyphicons Css got a permanent position in our method of thinking when also depicting up the really following web page we're about to generate.
Brand new features
Yet the things do move on and definitely not return and using newest Bootstrap 4 the Glyphicons got abandoned given that up until now there are certainly various suitable upgrades for all of them delivering a much more assortment in looks and forms and the equal simplicity of use. And so why limit your imagination to simply just 250 signs if you have the ability to have many thousands? In this way the settler stepped back to enjoy the blooming of a great numbers of free iconic font styles it has evoked.
In such wise to get use a couple of great looking icons along with Bootstrap 4 all you require is picking up the assortment suitable best for you and provide it inside your pages as well by its own CDN web link or possibly by installing and hosting it locally. The latest Bootstrap edition has being really thought nicely operate together with them.
The way to apply
For performance reasons, all of the icons demand a base class and separate icon class. To operate, set the following code practically anywhere. Ensure to leave a field within the icon together with text message for appropriate padding.
Don't ever hybridize by having other elements
Icon classes can not actually be straight in mixed having other types of components. They really should not be operated together with other types of classes on the same element. Instead, add in a embedded <span> and employ the icon classes to the <span>.
Only for operation on empty elements
Icon classes can only be operated on features that consist of no text message web content and feature no child elements.
Switching the icon font specific location
Bootstrap suspects icon font files will most likely be positioned in the ./ fonts/ web directory, about the compiled CSS files. Transporting or renaming these font files indicates updating the CSS in one of three tactics :
- Turn the @icon-font-path and/or @icon-font-name variables in the origin Less files.
- Use the related Links option presented by Less compiler.
- Shift the url() courses in the compiled CSS.
Make use of any solution best fits your certain development structure.
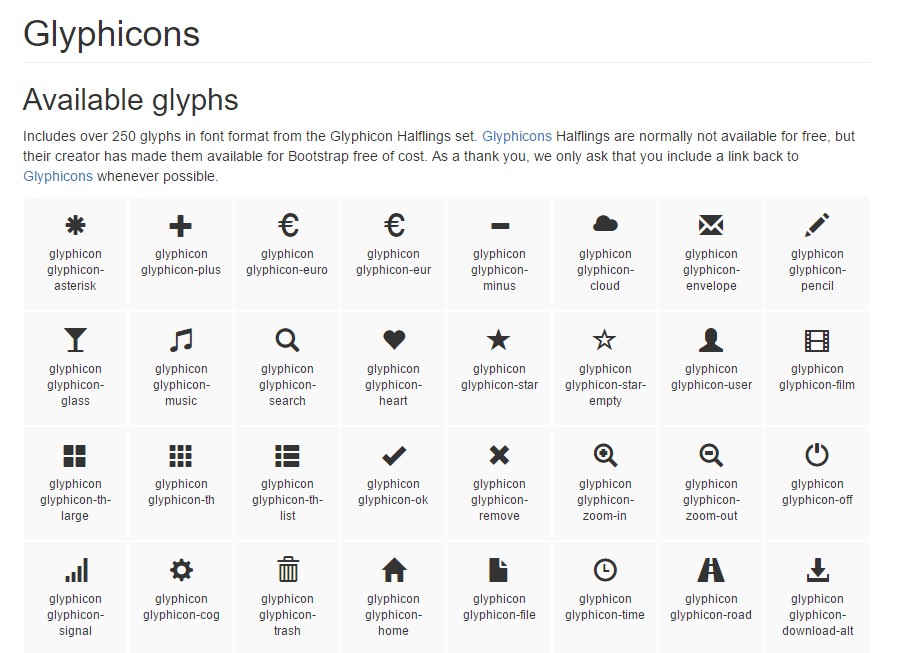
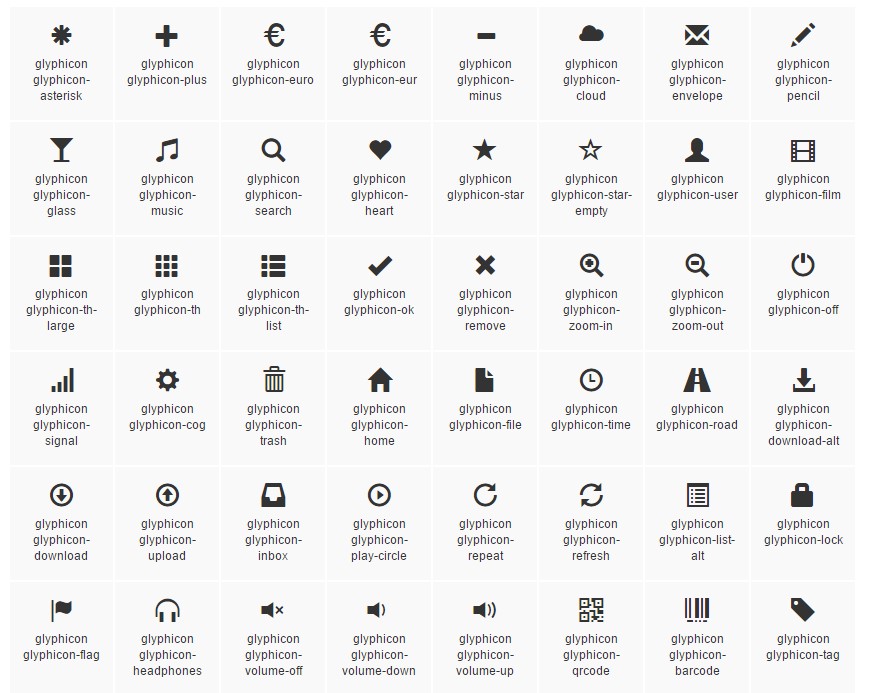
Readily available icons
Recent versions of assistive technologies will definitely reveal CSS developed information, along with certain Unicode personalities. To keep away from unplanned and complicated result in display readers ( specially once icons are taken simply for decoration ), we cover them with the aria-hidden="true" attribute.
If you're applying an icon to reveal meaning (rather than simply as a decorative element), ensure that this particular meaning is also conveyed to assistive systems-- as an example, provide extra information, visually disguised through the . sr-only class.
In the event that you're producing controls without any other text ( for instance a <button> that simply has an icon ), you should regularly ensure different content to find out the aim of the control, in order that it will likely make good sense to users of assistive modern technologies. In this case, you could certainly provide an aria-label attribute on the control in itself.
Some well-known icons
Below is a selection of the most popular completely free and priceless iconic fonts that may possibly be conveniently employed as Glyphicons replacements:
Font Awesome-- incorporating more than 675 icons and a lot more are up to come. All of these additionally come in 5 additional to the default size and also the site offers you with the options of obtaining your own personal versatile embed link. The usage is quite easy-- just set an <i> or else <span> element and also utilize the suitable classes to it looking from the practical Cheat Sheet these people have delivered over here http://fontawesome.io/icons Also you can pick out to either incorporate the fonts collection just as js file plus a number of accessability solutions or else like a plain stylesheet.
A different selection
Material Design Icons-- a selection having overly 900 icons utilizing the Google Fonts CDN. In order to utilize it you'll need simply just the link to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > plus you can additionally view a finely detailed selection of each of the available icons over here https://material.io/icons together with the code needed to have for installing each and every one. The operation technique is practically the same aside from that fact only the basic . material-icons class gets specified to the span component also its content actually describes which icon will get incorporated on your web page-- practically the titles of the icons themselves with the space switched out by the underline _ character. The method for downloading particular objects as illustration or else vector file is accessible too.
A little bit compact catalogue
Typicons-- a little bit tinier library with about 336 objects which primary page is similarly the Cheet Sheet http://www.typicons.com/ the place you can easily get the specific icons classes from. The usage is almost the very same-- a <span> alongside the appropriate classes selected. They are however a self-hosted possession-- you'll ought to get them and host on your personal hosting server.
Final thoughts:
So these are just some of the choices to the Bootstrap Glyphicons List from the old Bootstrap 3 edition which may possibly be used with Bootstrap 4. Employing them is very easy, the information-- commonly huge and at the bottom line only these three options offer just about 2k well-maintained beautiful iconic images which compared to the 250 Glyphicons is nearly 10 times more. And so now all that is certainly left for us is taking a look at each of them and purchasing the best ones-- fortunately the internet catalogs do have a useful search engine feature too.

The ways to work with the Bootstrap Glyphicons Css:
Connected topics:
Bootstrap Icons official documents