Bootstrap Layout Grid
Overview
In the last few years the mobile gadgets turned into such critical element of our lives that almost all of us just cannot certainly think of how we got to get around without having them and this is certainly being claimed not simply for calling others by communicating just as if you remember was definitely the primary role of the mobile phone however in fact getting in touch with the whole world by featuring it right in your arms. That's the key reason why it also came to be very significant for the most usual habitants of the Web-- the website page need to reveal just as excellent on the compact mobile display screens as on the standard desktops that in the meantime got even bigger making the dimension difference even greater. It is presumed somewhere at the start of all this the responsive systems come to appear delivering a handy solution and a handful of clever tools for having webpages act no matter the device viewing them.
But what's undoubtedly vital and bears in the foundations of so called responsive website design is the solution in itself-- it's entirely various from the one we used to have certainly for the corrected width web pages from the last decade which subsequently is very much just like the one in the world of print. In print we do have a canvas-- we specified it up once in the starting point of the project to change it up probably a few times since the work goes on yet near the bottom line we end up with a media of size A and artwork having size B set up on it at the pointed out X, Y coordinates and that's it-- as soon as the project is done and the dimensions have been changed all of it ends.
In responsive website design however there is no such aspect as canvas size-- the possible viewport dimensions are as practically infinite so setting up a fixed value for an offset or a dimension can be fantastic on one display but quite irritating on another-- at the other and of the specter. What the responsive frameworks and especially one of the most popular of them-- Bootstrap in its most current fourth version deliver is some clever ways the web pages are being actually produced so they automatically resize and reorder their certain parts adjusting to the space the viewing display screen provides and not moving far away from its width-- in this manner the website visitor has the ability to scroll only up/down and gets the content in a convenient size for studying without having to pinch zoom in or out in order to view this component or another. Let's experience exactly how this generally works out.
Tips on how to apply the Bootstrap Layout Grid:
Bootstrap incorporates many components and options for setting out your project, featuring wrapping containers, a powerful flexbox grid system, a flexible media material, and responsive utility classes.
Bootstrap 4 framework works with the CRc system to handle the webpage's web content. Assuming that you are really just beginning this the abbreviation keeps it more convenient to remember since you are going to probably in certain cases question at first which element contains what. This come for Container-- Row-- Columns that is the system Bootstrap framework applies intended for making the webpages responsive. Each responsive web-site page features containers maintaining typically a single row with the needed number of columns inside it-- all of them together creating a significant web content block on page-- similar to an article's heading or body , list of material's functions and so on.
Let us have a look at a single content block-- like some elements of what ever being actually listed out on a webpage. First we really need covering the entire item in to a .container it is certainly sort of the small canvas we'll place our material within. Just what the container handles is limiting the size of the area we have accessible for installing our web content. Containers are adjusted to extend up to a specific size according to the one of the viewport-- always continuing being a bit smaller sized leaving certain free area aside. With the improvement of the viewport width and possible maximum size of the container component dynamically transforms as well. There is one more kind of container - .container-fluid it always extends the whole width of the provided viewport-- it's used for producing the so called full-width webpage Bootstrap Layout Template.
Next within our .container we need to place a .row feature.
These are used for handling the arrangement of the material components we place in. Since newest alpha 6 edition of the Bootstrap 4 framework uses a designating approach termed flexbox with the row element now all sort of positionings setup, grouping and sizing of the web content can be achieved with just providing a simple class but this is a complete new story-- for now do know this is actually the element it is actually completeded with.
And finally-- within the row we need to install several .col- components which in turn are the real columns maintaining our valuable web content. In the instance of the components list-- each feature gets maded in its own column. Columns are the ones that operating as well as the Row and the Container components give the responsive behaviour of the web page. The things columns generally do is show inline down to a specific viewport size getting the defined section of it and stacking over one another as soon as the viewport obtains smaller filling the entire width readily available . And so if the screen is larger you are able to view a few columns each time yet in case it gets far too small you'll notice them one by one therefore you do not have to gaze reviewing the material.
General formats
Containers are definitely probably the most basic design element inside Bootstrap and are necessitated whenever employing default grid system. Choose from a responsive, fixed-width container ( signifying its own max-width switches at each and every breakpoint) or fluid-width ( showing it is really 100% large all the time).
As long as containers can be nested, most Bootstrap Layouts configurations do not need a nested container.

<div class="container">
<!-- Content here -->
</div>Operate .container-fluid for a full size container, extending the entire width of the viewport.

<div class="container-fluid">
...
</div>Have a look at several responsive breakpoints
Since Bootstrap is established to be mobile first, we use a fistful of media queries to produce sensible breakpoints for interfaces and designs . These particular breakpoints are mainly built on minimum viewport sizes and enable us to size up features as the viewport modifications .
Bootstrap mainly uses the following media query ranges-- or else breakpoints-- in Sass files for style, grid system, and elements .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we develop source CSS in Sass, all of Bootstrap media queries are generally available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally work with media queries which work in the various other direction (the presented display screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are in addition available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim at a particular section of display dimensions using the lowest amount and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are at the same time obtainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may likely reach several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the same screen scale range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A variety of Bootstrap parts apply z-index, the CSS property that assists command layout by providing a next axis to organize web content. We apply a default z-index scale inside Bootstrap that is simply been made for correctly layer navigating, tooltips and popovers , modals, and far more.
We really don't motivate personalization of such values; you alter one, you very likely must evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- like the backdrops which allow click-dismissing-- usually reside on a lower z-index-s, whilst navigating and popovers utilize much higher z-index-s to make sure they overlay surrounding material.
One more suggestion
Using the Bootstrap 4 framework you are able to establish to five separate column appeals inning accordance with the predefined in the framework breakpoints yet typically 2 to 3 are quite enough for attaining finest visual appeal on all of the display screens.
Final thoughts
So now hopefully you do have a standard thought just what responsive web site design and frameworks are and exactly how the most popular of them the Bootstrap 4 system handles the web page material in order to make it display best in any screen-- that is simply just a short peek yet It's believed the awareness precisely how items work is the strongest basis one must move on just before digging in to the details.
Inspect several youtube video guide about Bootstrap layout:
Linked topics:
Bootstrap layout approved records

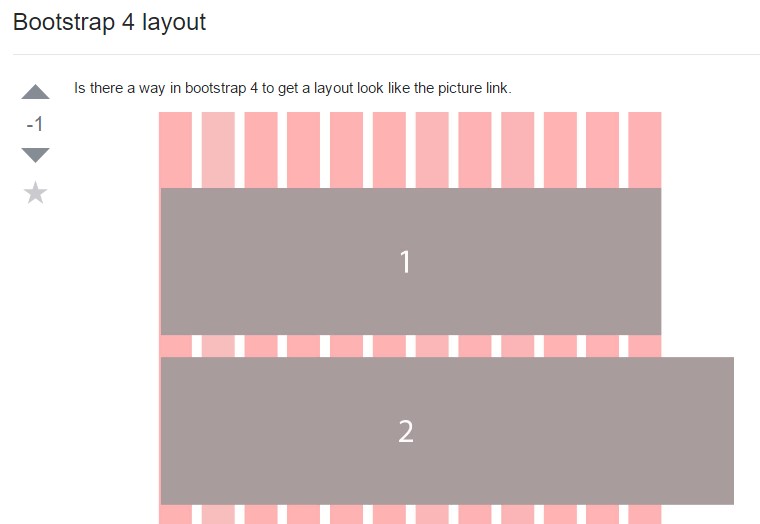
A strategy inside Bootstrap 4 to set a wanted layout

Layout samples throughout Bootstrap 4