Bootstrap Modal Transparent
Introduction
In some cases we really need to set up the attention on a individual info keeping anything others turned down behind to get sure we have really obtained the website visitor's consideration as well as have lots of data wanted to be readily available directly from the page yet so massive it certainly could bore and push the ones viewing the web page.
For this kind of situations the modal feature is absolutely valued. Precisely what it performs is representing a dialog box taking a vast field of the screen diming out anything else.
The Bootstrap 4 framework has all the things needed to have for generating this kind of element having least efforts and a useful direct structure.
Bootstrap Modal Options is structured, but flexible dialog assists powered with JavaScript. They assist a number of help cases from user alert to completely designer material and come with a handful of useful subcomponents, sizes, and even more.
Tips about how Bootstrap Modal Popup behaves
Before beginning with Bootstrap's modal component, ensure to read the following as long as Bootstrap menu decisions have already reformed.
- Modals are built with HTML, CSS, and JavaScript. They are really set up above anything else in the documentation and remove scroll from the <body> so that modal content scrolls instead.
- Clicking on the modal "backdrop" will immediately finalize the modal.
- Bootstrap just supports a single modal screen at once. Embedded modals usually aren't maintained given that we think them to be unsatisfactory user experiences.
- Modals application position:fixed, that can possibly in some cases be a little bit specific with regards to its rendering. Whenever it is feasible, place your modal HTML in a high-level setting to prevent prospective disturbance coming from some other features. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once more , because of position: fixed, there certainly are some caveats with making use of modals on mobile devices.
- And finally, the autofocus HTML attribute has absolutely no affect inside of modals. Here's the way you can probably get the equal effect with custom-made JavaScript.
Continue checking out for demos and usage instructions.
- Due to how HTML5 defines its semantics, the autofocus HTML attribute comes with no result in Bootstrap modals. To get the similar effect, employ some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we need to have a trigger-- an anchor or tab to get clicked on in turn the modal to become displayed. To perform so just appoint data-toggle=" modal" attribute followed through determining the modal ID like
data-target="#myModal-ID"
Example
And now let us provide the Bootstrap Modal Button in itself-- in the first place we want a wrap component incorporating the entire thing-- select it .modal class to it.
A smart idea would definitely be as well including the .fade class just to have great emerging transition upon the present of the element.
If those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Additionally you might just need to add a close button within the header appointing it the class .close and data-dismiss="modal" attribute but this is not a necessary considering that if the user clicks away in the greyed out part of the screen the modal becomes booted out in any event.
Essentially this id the construction the modal parts have in the Bootstrap framework and it pretty much has remained the similar in both Bootstrap version 3 and 4. The new version provides a number of new approaches however it seems that the developers crew believed the modals work well enough the approach they are and so they directed their care out of them so far.
And now, lets have a look at the different types of modals and their code.
Modal elements
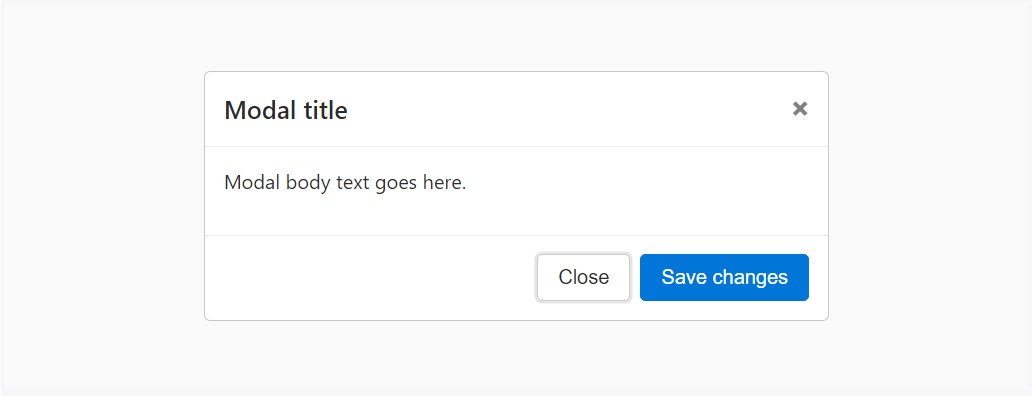
Shown below is a static modal example ( suggesting the position and display have been overridden). Provided are the modal header, modal body ( needed for extra padding), and modal footer ( an option). We seek that you involve modal headers with dismiss actions whenever feasible, or deliver another explicit dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
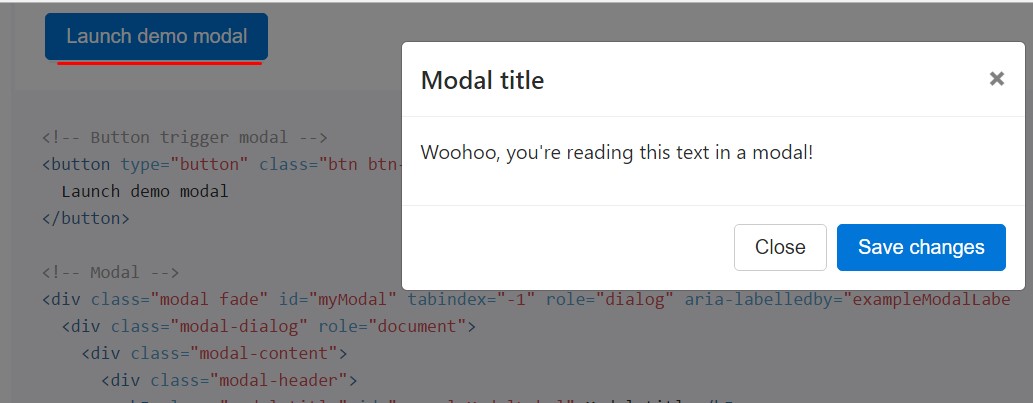
In the case that you are going to work with a code listed below - a working modal test will be provided as showned on the pic. It will definitely move down and fade in from the high point of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
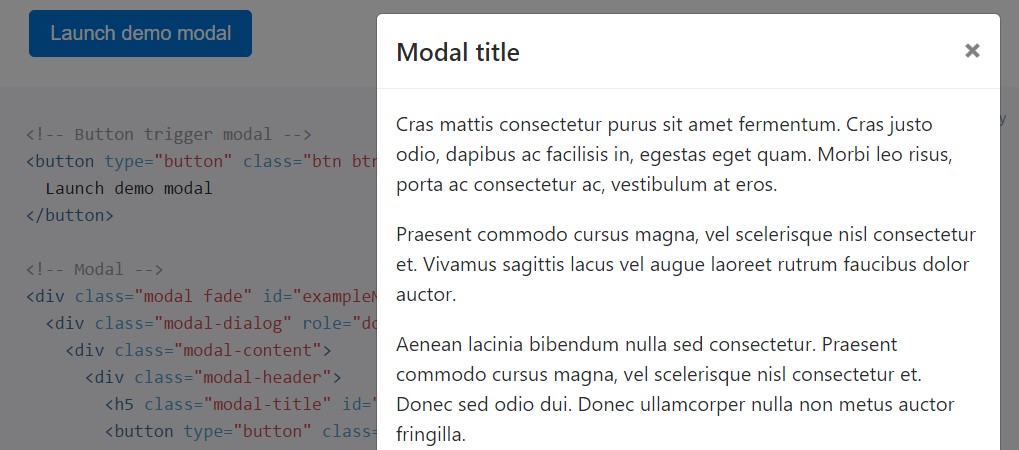
</div>Scrolling long text
The moment modals become way too extensive toward the user's viewport or machine, they scroll independent of the page itself. Go for the demo below to view precisely what we show.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
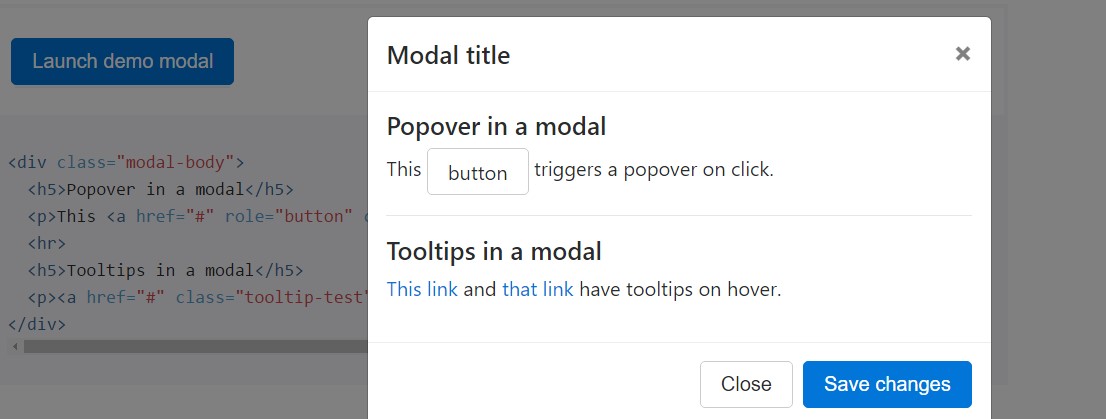
</div>Tooltips and also popovers
Tooltips and popovers can be placed inside modals just as demanded. If modals are closed, any tooltips and popovers within are likewise immediately rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
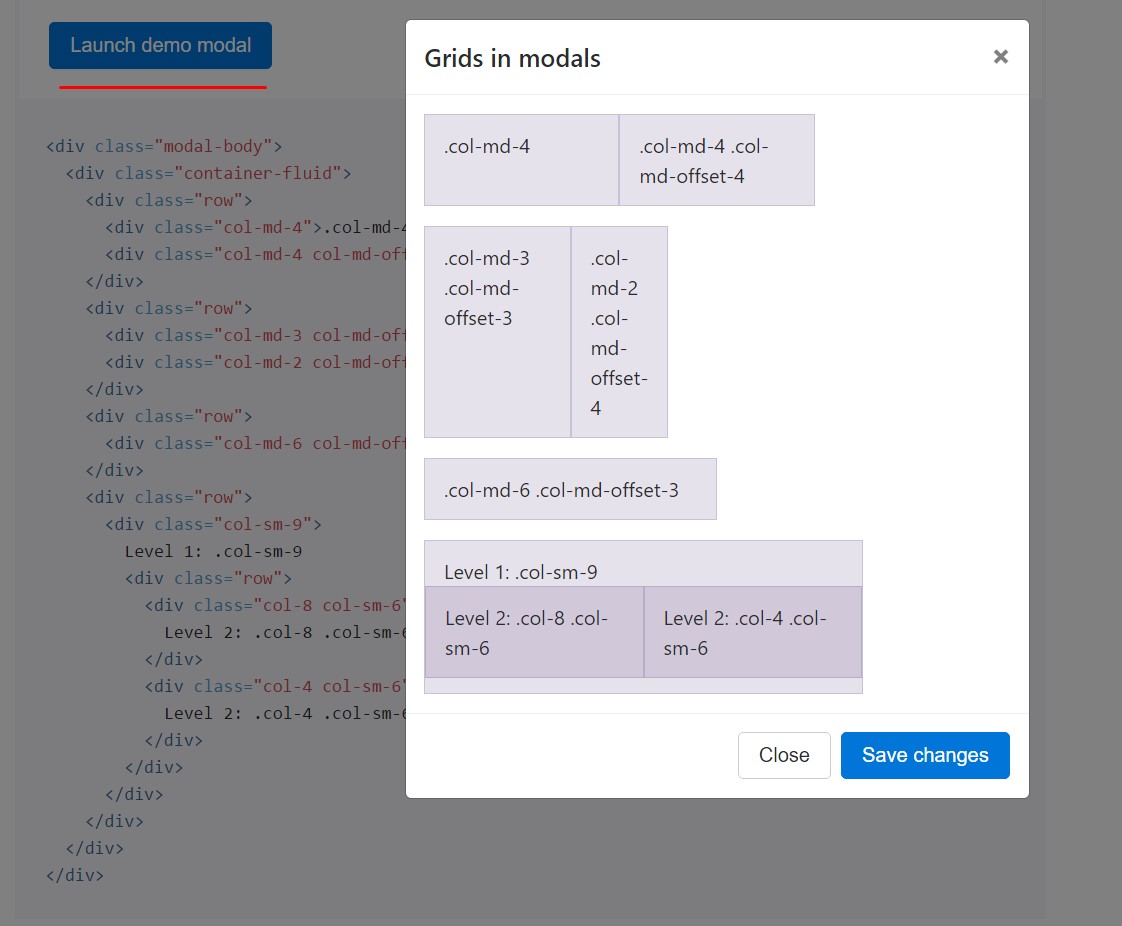
</div>Putting into action the grid
Incorporate the Bootstrap grid system in a modal by simply nesting .container-fluid in the .modal-body. Use the normal grid system classes as you would anywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Varying modal web content
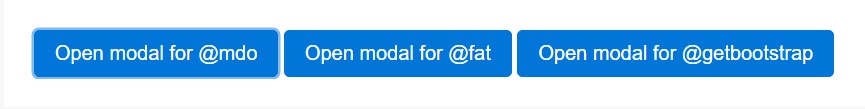
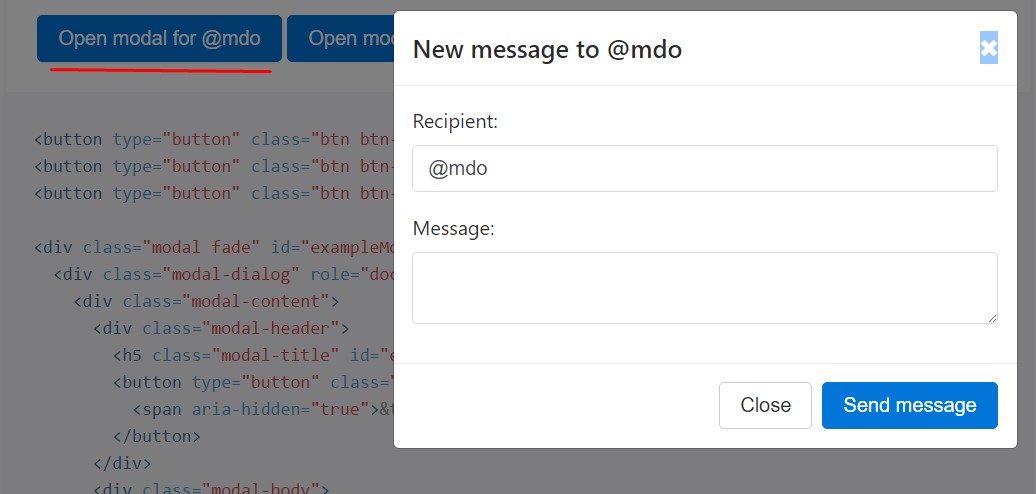
Have a group of buttons that all activate the very same modal along with just a little diverse contents? Use event.relatedTarget and HTML data-* attributes (possibly through jQuery) to differ the materials of the modal according to what button was selected.
Below is a live test complied with by example HTML and JavaScript. For more details, read the modal events docs for particulars on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals which just pop up rather than fade in to view, remove the .fade class from your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
When the height of a modal changes when it is open up, you need to call $(' #myModal'). data(' bs.modal'). handleUpdate() to adapt the modal's location in the event a scrollbar appears.
Ease of access
Inserting YouTube videos clips
Embedding YouTube video clips in modals requires extra JavaScript not with Bootstrap to instantly end playback and more.
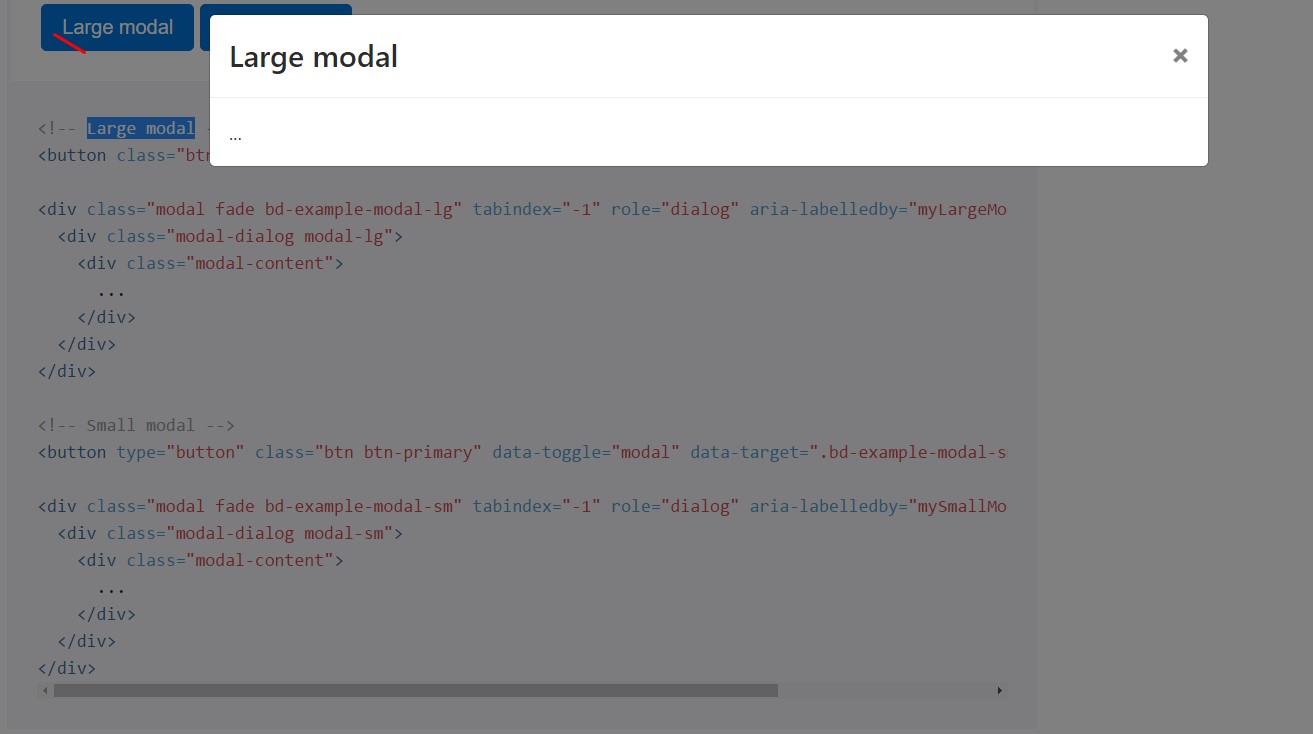
Optional proportions
Modals own two optionally available proportions, accessible through modifier classes to be inserted into a .modal-dialog. These sizings kick in at specific breakpoints to avoid horizontal scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
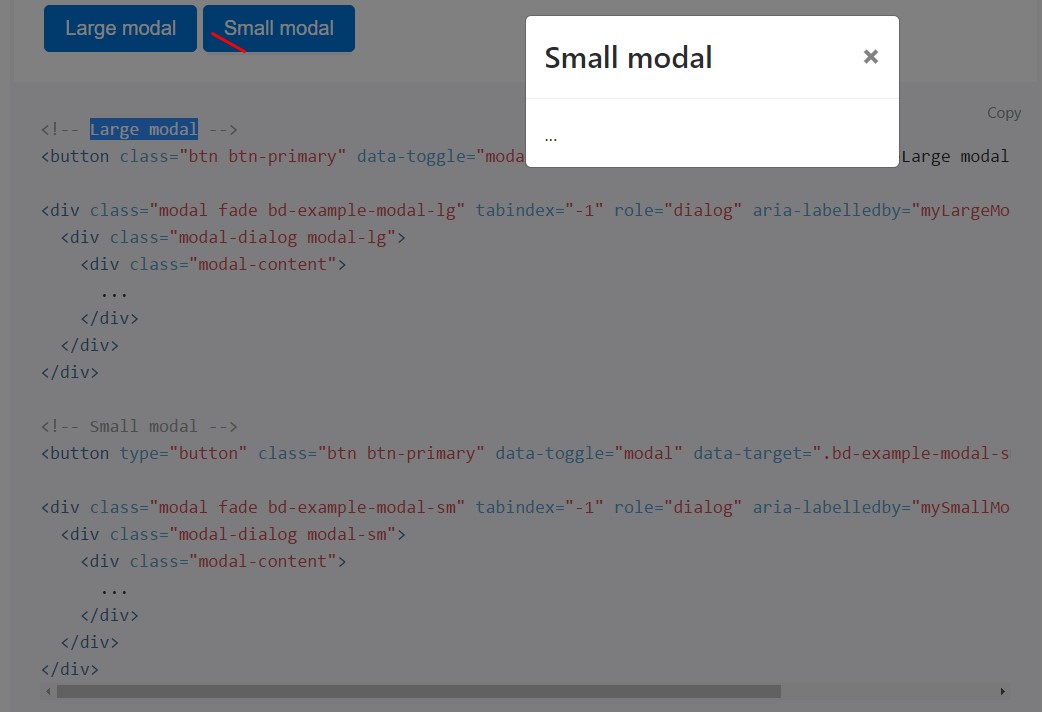
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your hidden content as needed, via information attributes or JavaScript. It also brings in .modal-open to the <body> to override default scrolling behavior and brings in a .modal-backdrop When selecting outside the modal, to provide a click area for dismissing shown modals.
Using information attributes
Turn on a modal without any crafting JavaScript. Set up
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to target a exclusive modal to button.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id myModal having a one line of JavaScript:
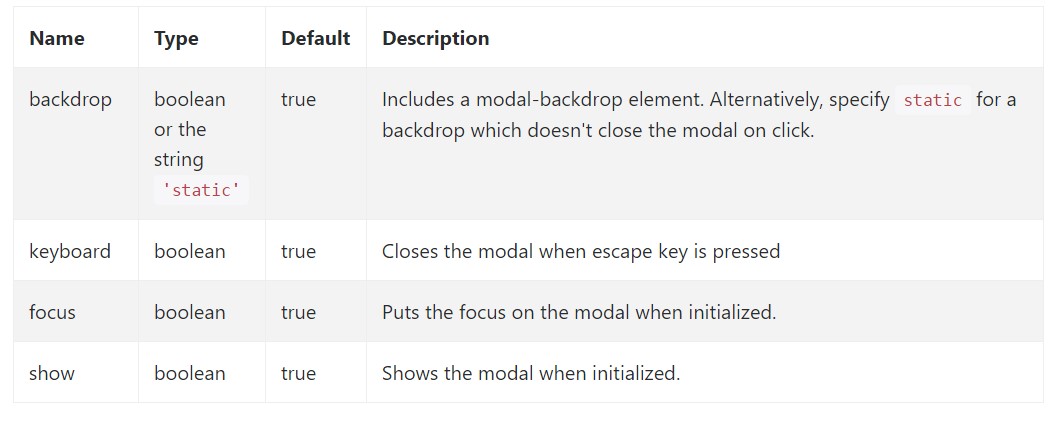
$('#myModal'). modal( options).Possibilities
Features may possibly be successfully pass through details attributes or JavaScript. For data attributes, fix the option name to data-, as in data-backdrop="".
Take a look at also the image below:

.modal(options)
Switches on your web content as a modal. Accepts an optionally available options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually button a modal. Returns to the user before the modal has in fact been shown or hidden (i.e. prior to the shown.bs.modal or hidden.bs.modal event develops).
$('#myModal').modal('toggle').modal('show')
Manually opens up a modal. Come back to the caller before the modal has really been demonstrated (i.e. before the shown.bs.modal event happens).
$('#myModal').modal('show').modal('hide')
Manually covers a modal. Go back to the caller just before the modal has really been covered up (i.e. just before the hidden.bs.modal event happens).
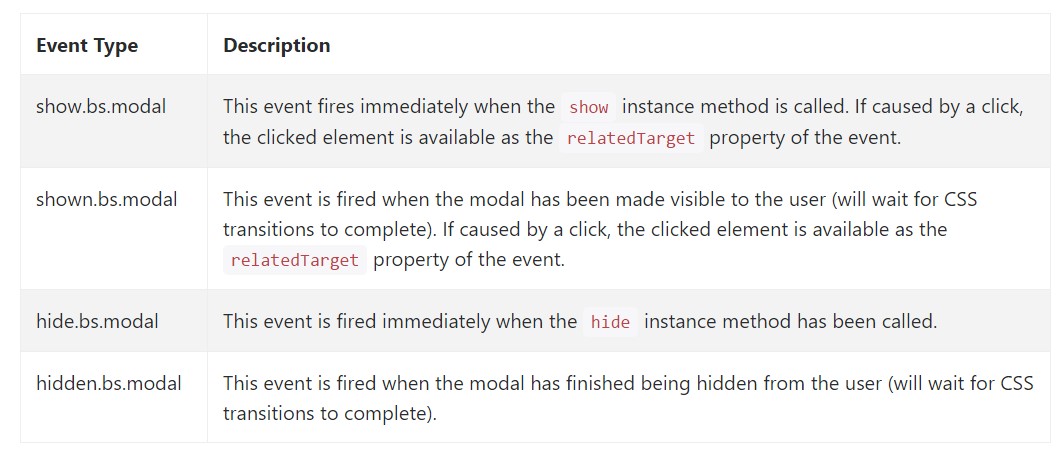
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a number of events for entraping inside modal useful functionality. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We observed ways in which the modal is established however what would possibly be inside it?
The reply is-- just about everything-- coming from a extensive phrases and forms plain part with certain titles to the very most complex construction that using the adaptive design techniques of the Bootstrap framework could truly be a web page inside the webpage-- it is really achievable and the decision of applying it falls to you.
Do have in your mind though if at a some point the material as being poured into the modal becomes far way too much possibly the more desirable strategy would be positioning the whole subject in a different web page to have fairly more desirable appeal as well as application of the whole screen width attainable-- modals a pointed to for smaller blocks of material advising for the viewer's attention .
Check several youtube video guide about Bootstrap modals:
Related topics:
Bootstrap modals: approved information

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal