Bootstrap Pagination Demo
Overview
An upward tendency in the front-end community is the usage of the CSS frameworks along with basis looks for our site. Rather than launching every project from the ground up, building each style in the hand , there are frameworks which actually give a completely created infrastructure whence we will create our program. There are a large number of alternatives, but Bootstrap is perhaps the most famous. It was launched as open source and the project has grown in completion and significance in the market.
Bootstrap introduces a quantity of features:
● Reset CSS
● Base graphic look for the majority of the tags
● Icons.
● Grids ready for use.
● CSS Elements.
● JavaScript Plugins.
● All mobile-first and responsive .
As its name claims, it is a way to launch the project shortly with a very simple concept and features without eating away design time in the starting point.
Helpful pagination concepts.
Every time we have a webpage along with a lot of materials to display, paging becomes necessary. We realise that when it comes to listings, including showing goods in internet stores or search results in systems, the goal is not to present each of the things instantly, but alternately to coordinate them properly, making them simpler to get access to, a lot faster and more standard webpages.
Shown below are some effective practices in the use of Bootstrap Pagination Gridview, despite the technology used:
Pagination: an unneeded headline.
Paging dispenses the title when well designed. That is , if you will need to write "Pagination" for the user of Bootstrap Pagination Example to apply, there is some thing inappropriate: look into redesigning it!
Better exposure and placement.
Paging is a completing site navigation and should certainly come with great placement and really good exposure. Use fonts with sizings and colours that follow the design of web page usage, giving very good presence and placing it right after the item listing ends.
Be simple.
Several paging tools provide complicated navigating features for example, going straightaway to a certain webpage or even advancing a specific quantity of webpages at once. Though they are extra functions, users are better familiar with simple shapes and produce more effective by using conventional models.
Provide categorizing possibilities.
A great and advised capability is to deliver sorting methods to optimize their usage.
Do not make use of subscript formats on links.
In paging instruments, all of these capabilities are unneeded, due to the fact that the web links are clear and the subscript style will just leave the visual loaded.
Grant good space for clickable areas.
The larger the clickable place the much more easily accessible the tabs get and as a result easier to work with.
Provide spaces in between hyperlinks
Spacing coming from one button to one other will build paging a lot more convenient and user-friendly , keeping away from unwanted connection.
Establish the present page and give the general navigation hyperlinks.
The paging role is to provide user site navigation, so the tool needs to make things understandable where exactly the user is, where exactly he has been and where exactly he can go on.
Provide helpful site navigation hyperlinks just like "Previous Page" and also "Next Page", always locating them at the beginning and finish.
Give handy shortcuts and supplemental help and advice
Links to the "first page" and "last page" are usually handy, look at them if it is needed!
Work with a wrapping <nav> element to detect it as a navigating component to screen readers and various other assistive technologies.
In addition, as webpages likely have more than just one such navigation section, it's a good option to offer a detailed aria-label for the <nav> to demonstrate its goal. If the pagination component is used to navigate between a set of search results, an appropriate label could be aria-label="Search results pages".

<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
Classic Bootstrap Pagination Demo
In case you have a site using many different web pages, you may likely wish to put in some kind of pagination to every web page.
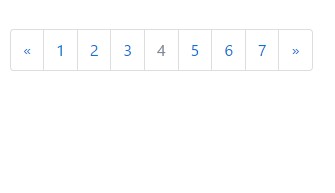
To develop a general pagination, bring in the .pagination class to an <ul> element.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 changes
Bootstrap 3 only requests the .pagination class.
Bootstrap 4, as well as the .pagination class, additionally requires the .page-item class to get put into each <li> element and .page-link to every <a> element.
Dealing with icons
Wanting to apply an icon or symbol in place of text for some pagination web links? Be sure to give proper screen reader service with aria attributes and the .sr-only utility.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active state
The active state demonstrates what the existing webpage is.
Add .active class to make sure that the user realizes which web page he is.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled State
A disabled url can not be moused click:
If a url for some reason is disabled, add .disabled class.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizing
Paging blocks can also be proportioned to a bigger or smaller sizing.
Add .pagination-lg class to bigger blocks or .pagination-sm to smaller blocks.

<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
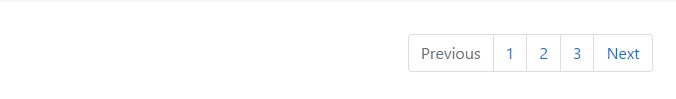
</nav>Improve the positioning of pagination parts by using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Inspect a couple of online video training relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination: authoritative information

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap