Bootstrap Media queries Override
Introduction
Just as we said previously inside the modern-day internet that gets browsed practically likewise through mobile phone and desktop computer devices obtaining your web pages adapting responsively to the display they get showcased on is a condition. That is simply the reason why we have the highly effective Bootstrap framework at our side in its recent fourth edition-- yet in growth up to alpha 6 produced now.
But what is this aspect beneath the hood which it in fact works with to execute the job-- precisely how the web page's material becomes reordered as needed and what makes the columns caring the grid tier infixes such as -sm-, -md- and more reveal inline down to a certain breakpoint and stack over below it? How the grid tiers literally function? This is what we are actually planning to have a look at here in this one.
Ways to work with the Bootstrap Media queries Example:
The responsive behaviour of probably the most famous responsive system inside its own latest 4th edition can get the job done with the help of the so called Bootstrap Media queries Class. Just what they work on is taking count of the size of the viewport-- the display screen of the device or the size of the browser window in the case that the page gets presented on desktop and utilizing a wide range of styling standards properly. So in standard words they follow the easy logic-- is the size above or below a certain value-- and pleasantly trigger on or off.
Every viewport dimension-- like Small, Medium and so forth has its very own media query determined with the exception of the Extra Small screen size which in recent alpha 6 release has been actually employed universally and the -xs- infix-- went down so presently as an alternative to writing .col-xs-6 we simply have to type .col-6 and obtain an element dispersing half of the screen at any sort of size.
The general syntax
The general syntax of the Bootstrap Media queries Css Override located in the Bootstrap system is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ which narrows the CSS regulations specified down to a certain viewport dimension however eventually the opposite query could be employed like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which are going to apply to reaching the pointed out breakpoint width and no even more.
One other detail to bear in mind
Informative thing to observe here is that the breakpoint values for the several screen sizes vary through a individual pixel depending to the fundamental which has been utilized like:
Small display screen scales - ( min-width: 576px) and ( max-width: 575px),
Standard display dimension - ( min-width: 768px) and ( max-width: 767px),
Large display screen size - ( min-width: 992px) and ( max-width: 591px),
And Additional big display sizes - ( min-width: 1200px) and ( max-width: 1199px),
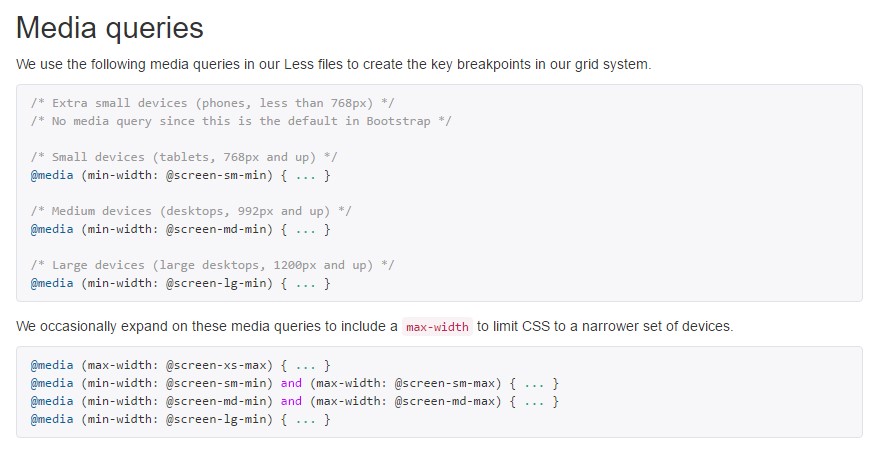
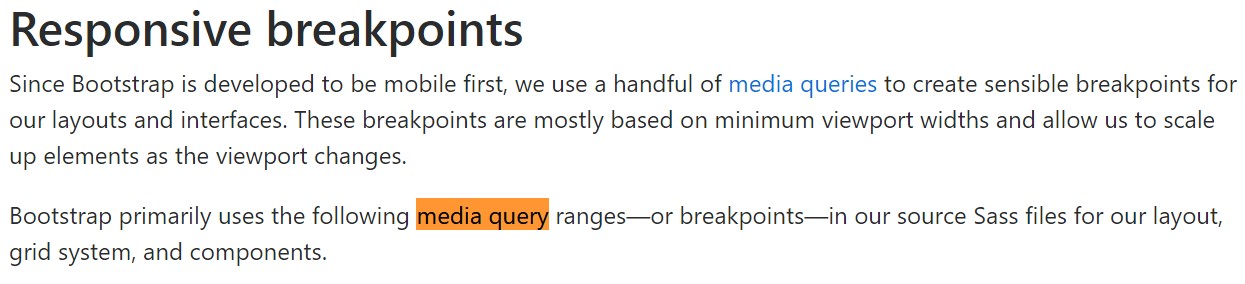
Responsive media queries breakpoints
Considering that Bootstrap is formed to be mobile first, we utilize a handful of media queries to develop sensible breakpoints for layouts and interfaces . These types of breakpoints are normally based on minimal viewport widths and help us to adjust up elements while the viewport changes.
Bootstrap primarily employs the following media query ranges-- or breakpoints-- in source Sass data for format, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we write source CSS in Sass, all media queries are obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time utilize media queries that move in the some other course (the provided screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are as well readily available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a single section of display screen sizes utilizing the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are additionally readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may well cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent display screen scale variety would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider once again-- there is actually no -xs- infix and a @media query with regard to the Extra small-- less then 576px display scale-- the regulations for this get widely applied and perform trigger once the viewport becomes narrower than this value and the bigger viewport media queries go off.
This progress is aspiring to brighten both the Bootstrap 4's format sheets and us as developers since it observes the natural logic of the method responsive material works stacking up after a specific point and together with the canceling of the infix there actually will be much less writing for us.
Check out a few on-line video guide regarding Bootstrap media queries:
Linked topics:
Media queries main documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method