Bootstrap Slider Usage
Introduction
Movement is some of the most spectacular thing-- it buys our focus and keeps us evolved at least for a while. For how much time-- well all of it accordings to what's really moving-- if it is certainly something awesome and appealing we look at it even longer, if it's uninteresting and monotone-- well, there actually typically is the shut down tab button. So in the event that you feel you possess some fantastic web content around and would like it featured in your pages the image slider is usually the one you primarily remember. This particular element became definitely so famous in the last few years so the world wide web truly go drowned with sliders-- simply just search around and you'll find out nearly every second webpage starts off with one. That is simply the reason that current website design flows inquiries present a growing number of designers are really striving to change out the sliders with various other expression suggests in order to bring in a bit more personality to their pages.
Perhaps the golden true is buried someplace between-- just like applying the slider component yet not actually with the good old packing the entire component area images yet possibly some with opaque locations making them it like a particular components and not the entire background of the slider moves-- the option is completely right up to you and without a doubt is varied for every project.
In any event-- the slider element continues being the simple and most useful alternative when it comes down to adding in some shifting pictures supplemented along with strong text message and summon to action keys to your web pages.
How to use Bootstrap Slider Menu:
The image slider is a component of the primary Bootstrap 4 system and is completely assisted by each the style sheet and the JavaScript files of the most recent edition of currently the absolute most well-known responsive framework around. Every time we speaking about picture sliders in Bootstrap we really manage the element as Carousel-- that is just the same stuff simply having a various name.
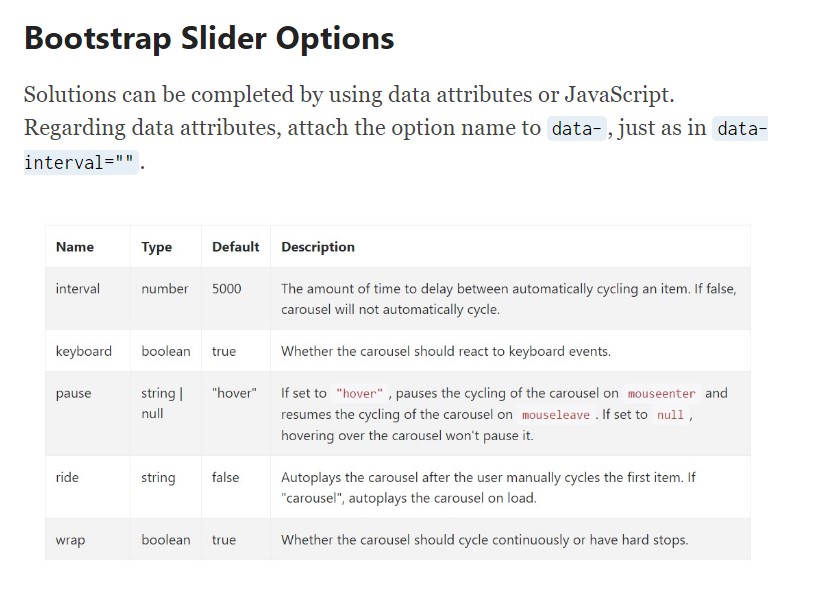
Creating a carousel element by using Bootstrap is rather convenient-- all you require to do is use a simple system-- to start wrap the whole item within a <div> along with the classes .carousel and .slide - the 2nd one is optional specifying the subtle sliding shift in between the illustrations as an alternative if just tense modifying them soon after a couple of seconds. You'll additionally need to specify the data-ride = “carousel” to this in case you want it to auto play on webpage load. The default timeout is 5s or 5000ms-- in case that is really too fast or way too slow for you-- set it by the data-interval=” ~ some value in milliseconds here ~ “ attribute designated to the major .carousel element. This must likewise have an unique id = “” attribute defined.
Carousel indicators-- these are the small elements showing you the location each illustrations takes in the Bootstrap Slider Carousel-- you have the ability to likewise select them to jump to a exact picture. If you want to add in signs component create an ordered list <ol> assigning it the .carousel-indicators class. The <li> components inside of it should possess a pair of data- attributes assigned like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Significant point to keep in mind here is the initial illustration from the ones we'll provide in just a moment has the index of 0 still not 1 as though looked forward to.
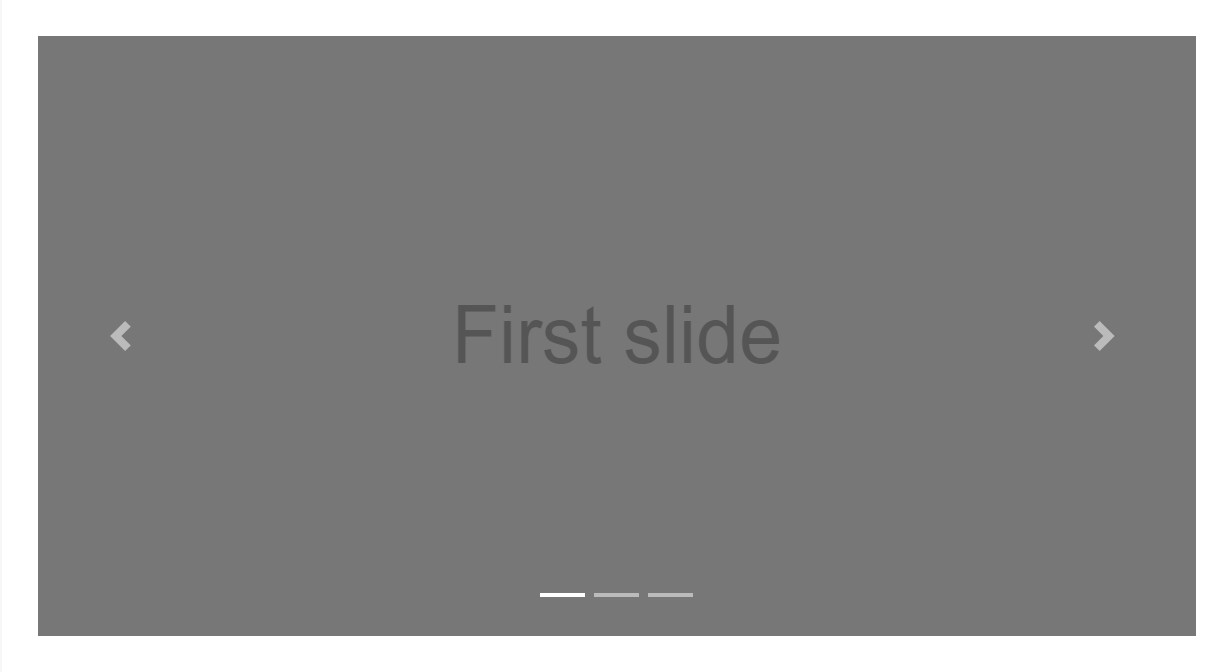
For example
You can absolutely as well put in the indications to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component demanded
The .active class has to be included in one of the slides. Otherwise, the carousel will not be viewable.
Images container-- this one particular is a usual <div> element along with the .carousel-inner class appointed to it. In this particular container we have the ability to start inserting the specific slides in <div> features everyone of them possessing the .carousel item class employed. This one particular is new for Bootstrap 4-- the former system worked with the .item class for this purpose. Important thing to mention here and also in the carousel signs is the first slide and indicator that by the way need to likewise be connected to each other additionally possess the .active class since they are going to be the ones being displayed upon webpage load.
Explanations
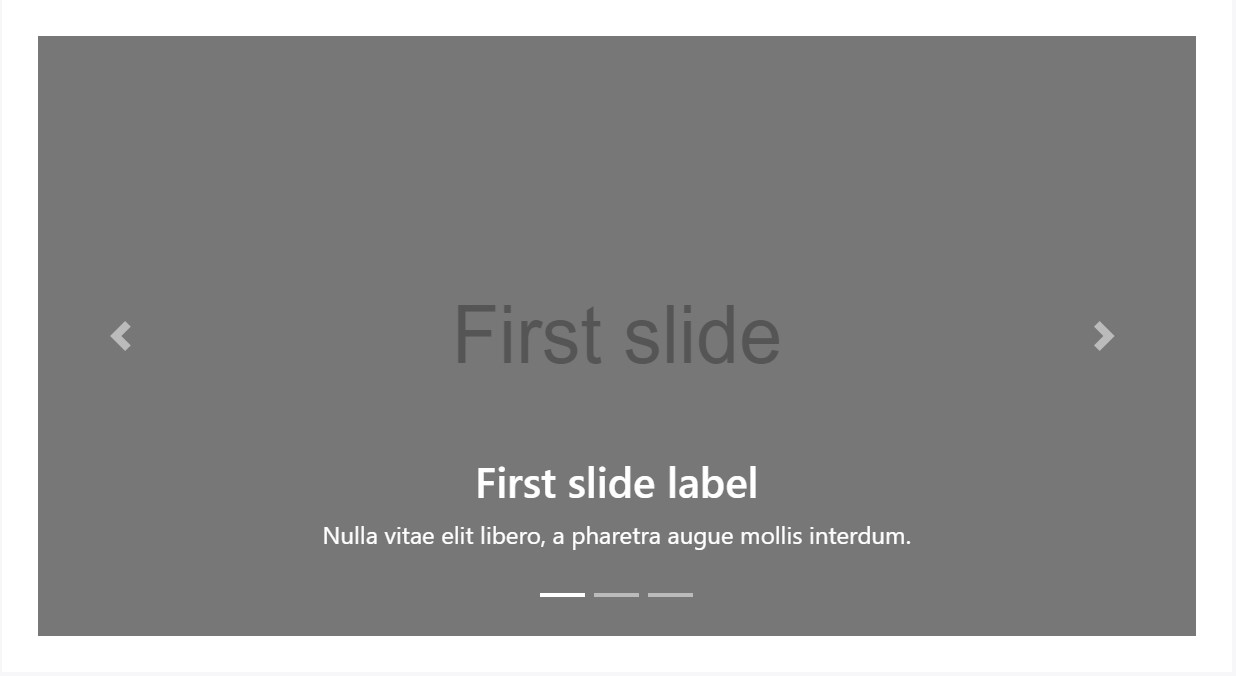
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Add underlines to your slides easily through the .carousel-caption feature within any .carousel-item. They are able to be easily hidden on small viewports, just as shown here, along with optional display utilities. We hide all of them at the beginning by using .d-none and bring them return on medium-sized devices through .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point inside the basic .carousel element we have to additionally place some markup generating the pointers on the parts of the slider making it possible for the site visitor to browse around the pics introduced. These along utilizing the carousel indicators are of course optionally available and may be omitted. However, supposing that you decide to incorporate such exactly what you'll need is two <a> tags each carrying .carousel-control class and each one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed assigned. They should also have the href attribute guiding to the primary carousel wrapper like href= “~MyCarousel-ID“. It is really a smart idea to in addition incorporate some type of an icon in a <span> so the individual actually has the ability to observe them due to the fact that so far they will appear as opaque elements over the Bootstrap Slider Template.
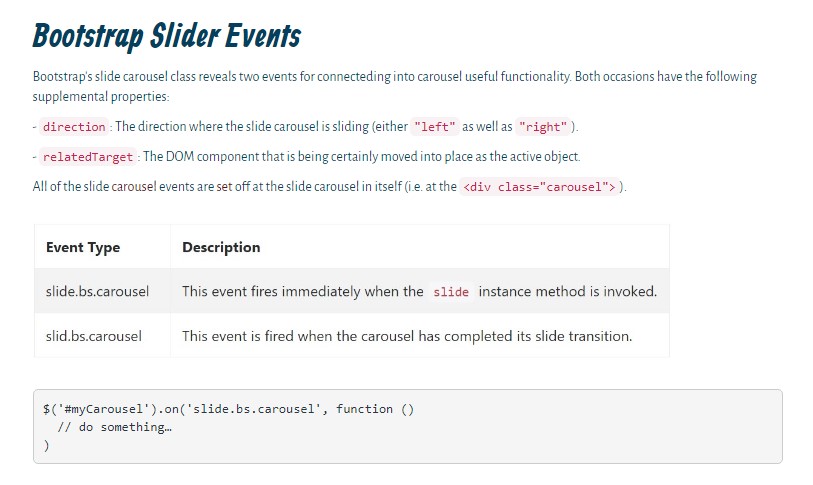
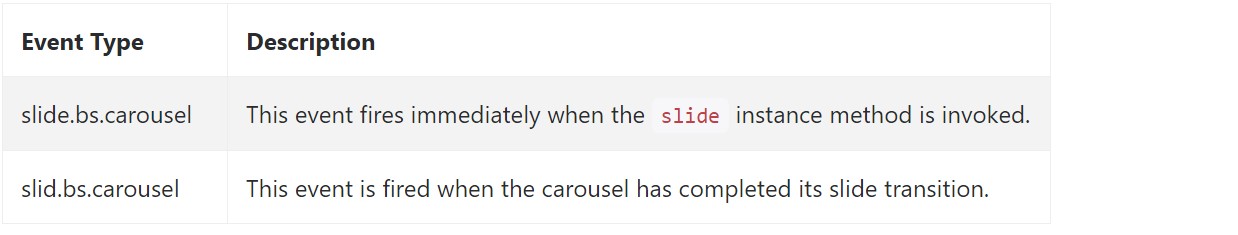
Events
Bootstrap's carousel class uncovers two occurrences for hooking in carousel capability. Both of these occasions have the following added properties:
- direction: The direction in which the slide carousel is flowing (either "left" or "right").
- relatedTarget: The DOM feature that is being certainly moved in to place just as the active thing.
All of the carousel occasions are launched at the slide carousel itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Basically that is really the system an image slider (or carousel) must have with the Bootstrap 4 framework. Now everything you desire to do is consider several appealing pics and text message to place inside it.
Take a look at a few video tutorials relating to Bootstrap slider:
Linked topics:
Bootstrap slider main documentation

Bootstrap slider training

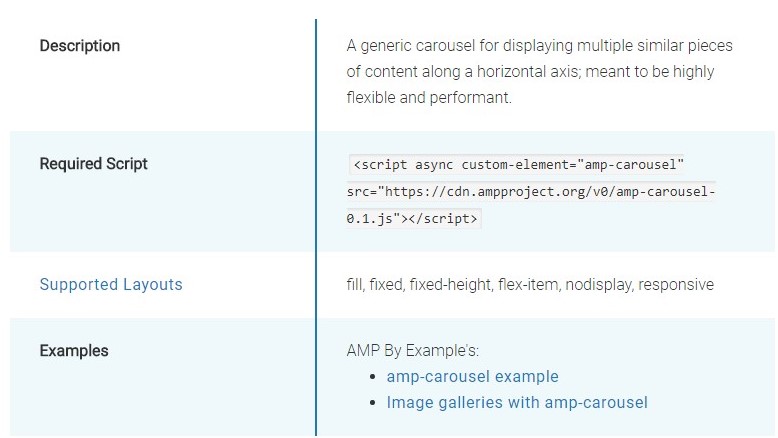
Why don't we consider AMP project and AMP-carousel component

HTML Bootstrap 4 Slider with Autoplay
jQuery Bootstrap Slider with Swipe
CSS Bootstrap Image Slider Slideshow
jQuery Bootstrap Slider with Swipe
Responsive Bootstrap 4 Slider with Video
HTML Bootstrap Slider Template
Bootstrap Image Slider with Swipe
Bootstrap Slider with Autoplay