Bootstrap Offset Grid
Overview
It's wonderful when the information of our webpages simply just fluently arranges over the whole width available and suitably modify scale plus disposition when the width of the screen changes though sometimes we require giving the elements some area around to breath without any additional features around them because the balance is the secret of purchasing helpful and light look easily delivering our information to the ones exploring the web page. This free territory together with the responsive behavior of our webpages is really an important feature of the design of our webpages .
In the current edition of probably the most famous mobile friendly system-- Bootstrap 4 there is simply a exclusive set of instruments assigned to setting our components precisely where we need them and transforming this arrangement and visual appeal baseding on the size of the display page gets displayed.
These are the so called Bootstrap Offset System and push / pull classes. They work truly quick and easy and in instinctive way being simply integrated with the grid tier infixes like -sm-, -md- and so on.
Ways to make use of the Bootstrap Offset HTML:
The general syntax of these is pretty much simple-- you have the action you have to be brought-- such as .offset for instance, the smallest grid sizing you need it to apply from and above-- like -md and a value for the required action in number of columns-- such as -3 for instance.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This entire factor set up results .offset-md-3 which in turn are going to offset the preferred column component along with 3 columns to the right directly from its default placement on standard display screen sizings and above. .offset classes usually removes its own web content to the right.
Some example
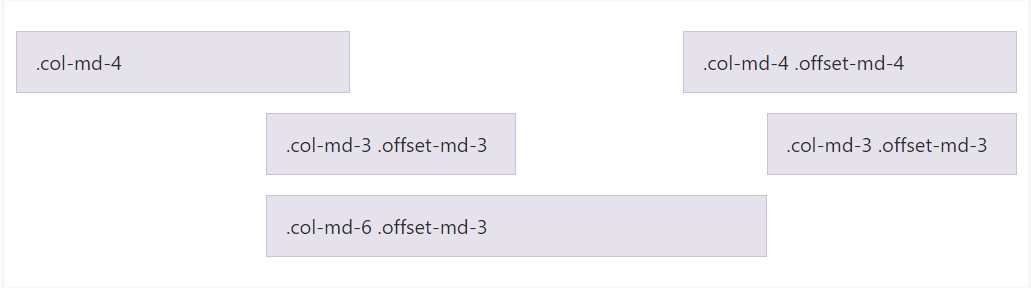
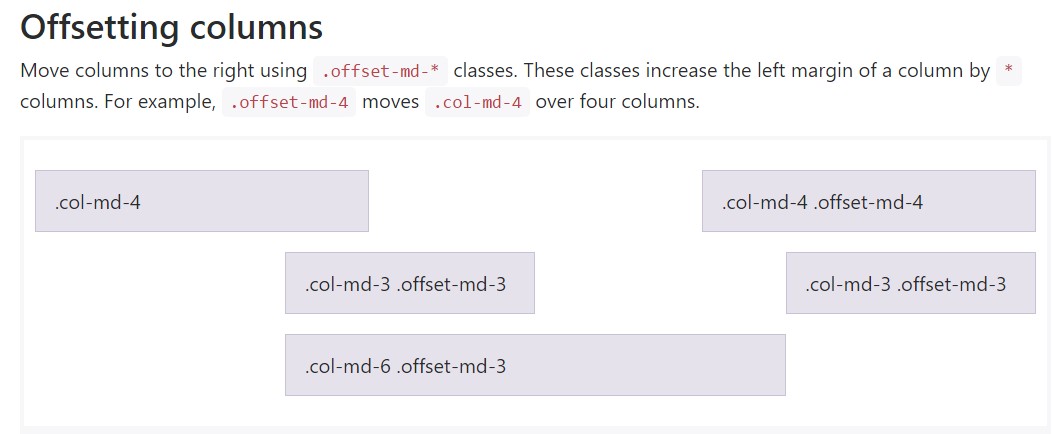
Transfer columns to the right using .offset-md-* classes. These classes raise the left margin of a column by * columns.For example,.offset-md-4 push .col-md-4 above four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Significant thing
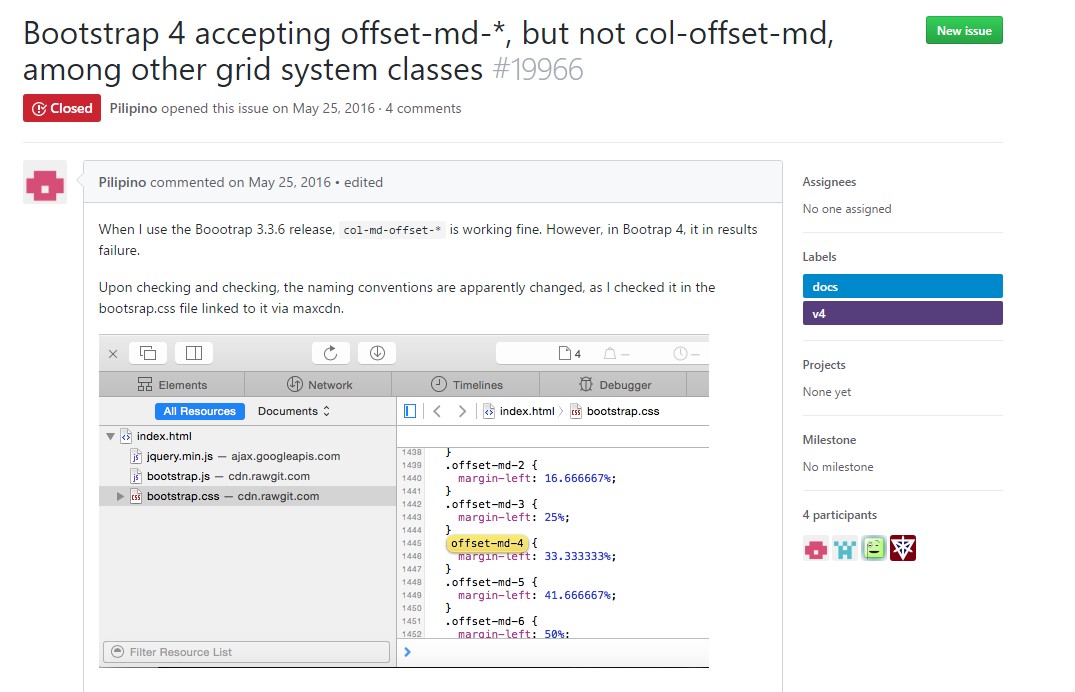
Important thing to take note here is following out of Bootstrap 4 alpha 6 the -xs infix has been really given up in this way for the smallest display screen scales-- under 34em or else 554 px the grid size infix is passed over-- the offsetting instruments classes get followed by intended number of columns. And so the instance coming from just above is going to transform into something similar to .offset-3 and will deal with all display screen sizes unless a rule for a wider viewport is determined-- you can easily do that by simply appointing the proper .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the very same element.
This technique does work in instance when you want to format a particular component. In the event that you however for some sort of case prefer to cut out en element inning accordance with the ones surrounding it you can certainly work with the .push - plus .pull classes which basically perform the similar thing but filling up the free space abandoned with the following component when possible. And so as an example assuming that you come with two column details-- the first one 4 columns wide and the second one-- 8 columns wide (they equally pack the whole entire row) putting on .push-sm-8 to the first feature and .pull-md-4 to the second will really turn around the order in what they get featured on small viewports and above. Rejecting the –xs- infix for the most compact display scales counts here as well.
And lastly-- since Bootstrap 4 alpha 6 exposes the flexbox utilities for placing web content you are able to additionally employ these for reordering your content applying classes like .flex-first and .flex-last to install an element in the starting point or at the end of its row.
Final thoughts
So basically that is simply the approach the most important features of the Bootstrap 4's grid system-- the columns become delegated the desired Bootstrap Offset Mobile and ordered exactly as you want them despite the way they arrive in code. Nevertheless the reordering utilities are quite strong, what should be displayed primarily have to also be defined first-- this will in addition make it a much less complicated for the guys reviewing your code to get around. However of course all of it depends upon the certain instance and the targets you are actually planning to achieve.
Review a number of video information relating to Bootstrap Offset:
Connected topics:
Bootstrap offset formal documentation

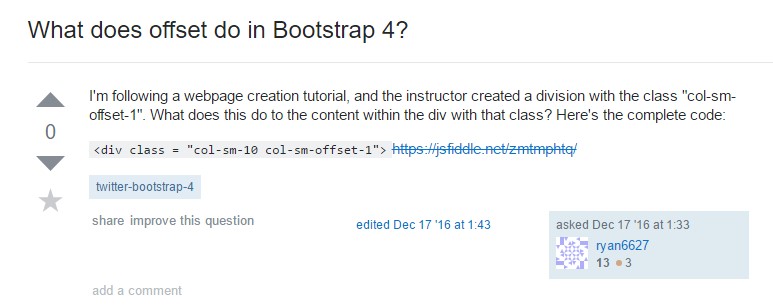
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub