Bootstrap Navbar Content
Overview
Despite how complex and well-thought web site construction we build, it doesn't concern much if we fail to provide the user a efficient and simple solution accessing it and getting to the specific web page wanted rapidly and with least efforts no matter the screen size of the gadget displaying the site. As soon as it comes to responsive behavior, the navbar can be set up to collapse under a specific screen width and a screen horizontal above it looks and user experience. Here is precisely how:
Exactly how to put into action the Bootstrap Navbar Collapse:
Here is simply the things you require to understand before beginning along with the navbar:
- Navbars need a covering .navbar with .navbar-toggleable-* for responsive collapsing as well as coloration classes.
- Navbars and their elements are actually adjustable by default. Utilize optional containers to limit their horizontal width.
- Navbars as well as their components are established through flexbox, providing convenient arrangement alternatives with utility classes.
- Navbars are really responsive by default, but you have the ability to quickly customize all of them to modify that. Responsive behaviour accordings to Collapse JavaScript plugin.
- Assure ease of access by employing a <nav> element or else, if employing a more simple component like a <div>, add a role="navigation" to every Bootstrap Navbar Active to clearly determine it as a landmark location for users of assistive technologies.
First we need a <nav> component to wrap the entire thing up - assign it the . navbar course to begin, a .navbar-fixed-top in order to have it stick at the top of the web page whatsoever times or .navbar-fixed-bottom if for a reason you would certainly want it repaired near the bottom. Below likewise is the place to look after the entire aspect's shade-- in Bootstrap 4 you have some new trendy clesses for that like .navbar-dark, .navbar-light or the courses linking the history to the contextual shades in the structure-- like .bg-info, .bg-success and more. Certainly normally you may have a predefined color design to follow - like a brand name's shade or something-- after that just add a simple design =" background-color: ~ your color ~" quality or define a bg-* class as well as designate it to the <nav> element.
In case you want the navbar to be hidden at a specified display width right here also is the area to add a button component with the classes .navbar-toggler and
.hidden- ~ the final size you would want the navbar displayed inline ~ -up also adding the type="button" data-toggle="collapse" and data-target="# ~ the ID of the component storing the actual navbar content ~" - we'll get to this last one in just a moment. Since the responsive behavior it the spirit of the Bootstrap framework we'll emphasis on generating responsive navbars because practically these are the ones we'll mostly may need.
Statin things this way the next step in designing the navbar is making a <div> element to keep the entire navbar and its components and collapse at the needed display size-- assign it the .collapse class and .navbar-toggleable- ~ the largest display size in which you desire it collapsed ~ for example - .navbar-toggleable-sm
Other point to consider
A point to note is that in the fresh Bootstrap 4 framework the methods of selecting the positioning of the navbar links has been altered a bit for various appearances to be possibly assigned to different screen sizes.
Continue reading to get an example and list of supported sub-components.
As an examples
Provided content
Navbars incorporated built-in help for a fistful of sub-components. Select from the following like desired:
.navbar-brand for your business, project, or else item name.
.navbar-nav for a light in weight and also full-height navigation ( featuring support for dropdowns)..
.navbar-toggler for usage with collapse plugin and various other navigation toggling behaviors.
.form-inline for any kind of form controls and practices.
.navbar-text for incorporating vertically based strings of message.
.collapse.navbar-collapse for arranging and disguising navbar contents through a parent breakpoint.
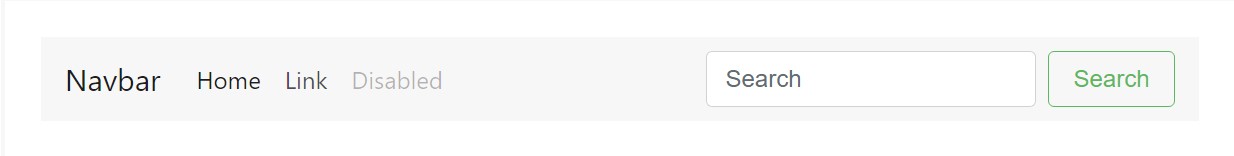
Here is actually an example of all the sub-components consisted of inside a responsive light-themed navbar that instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The .navbar-brand can possibly be put on almost all features, and yet an anchor functions ideally as a number of aspects might just demand utility classes or custom made looks.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Bring in illustrations to the .navbar-brand are going to most certainly usually require custom made styles or utilities to appropriately dimension. Below are a number of instances to indicate.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigation hyperlinks founded on .nav opportunities along with their own modifier class and demand the use of toggler classes for appropriate responsive styling . Site navigation in navbars will likewise progress to occupy as much horizontal zone as achievable to keep your navbar elements safely aligned.
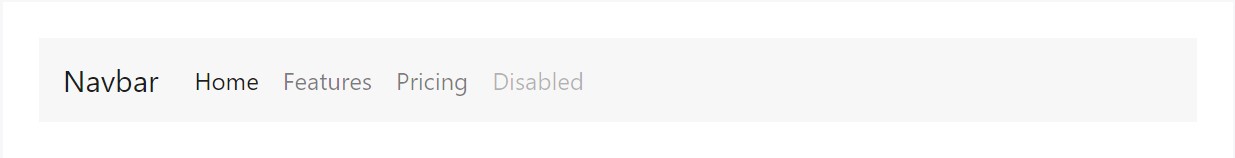
Active forms-- with .active-- to suggest the present webpage can possibly be employed directly to .nav-link-s or their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
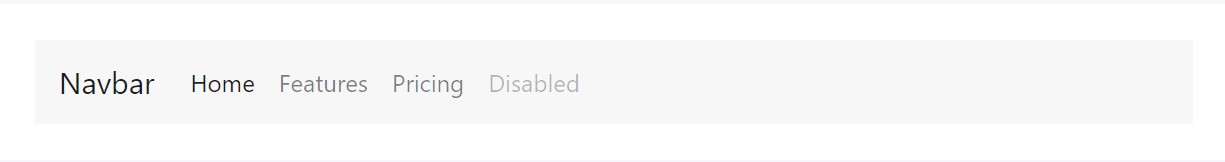
</nav>And given that we work with classes for our navs, you can certainly prevent the list-based solution completely if you want.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
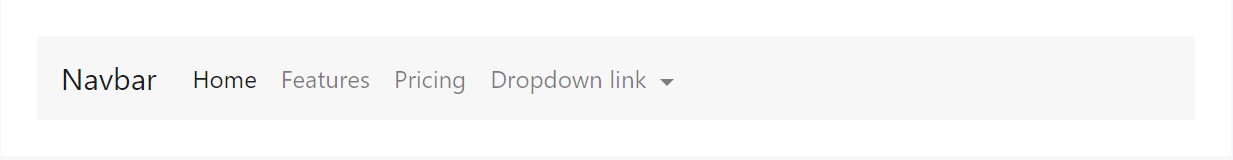
</nav>You may additionally employ dropdowns in your navbar nav. Dropdown menus demand a wrapping component for setting up, thus ensure to utilize individual and embedded elements for .nav-item and .nav-link like shown below.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
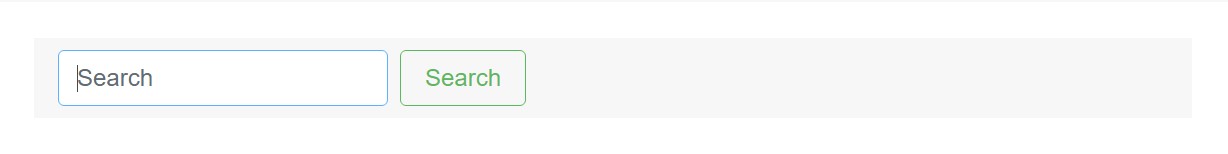
Place different form controls and components inside a navbar with .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Fix the contents of your inline forms with utilities like needed.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups work, as well:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Different buttons are sustained as component of these navbar forms, too. This is in addition a great tip that vertical positioning utilities may possibly be used to straighten several sized elements.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Content
Navbars may likely contain little bits of content with the help of .navbar-text. This class calibrates vertical alignment and horizontal spacing for strings of text.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
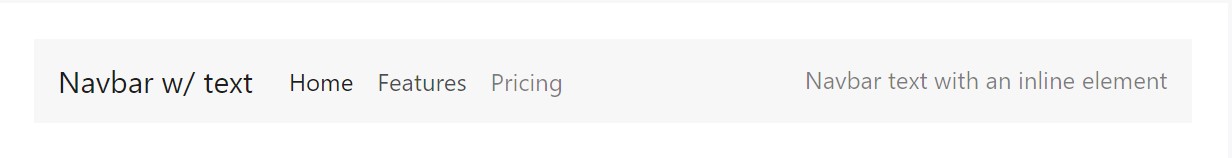
</nav>Mix up and matchup with some other elements and utilities as needed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
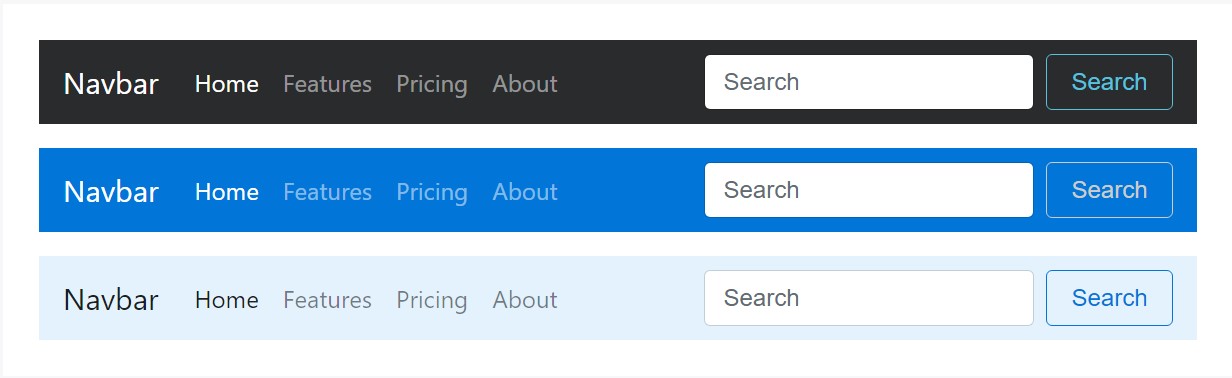
</nav>Color arrangement
Theming the navbar has certainly never been truly easier because of the merger of theming classes and background-color utilities. Pick from .navbar-light for utilization with light background color schemes , alternatively .navbar-inverse for dark background color tones. Then, personalize with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Eventhough it is generally not demanded, you have the ability to wrap a navbar in a .container to centralize it on a webpage or bring in one just within to simply focus the elements of a corrected or else fixed top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>When the container is in your navbar, its own horizontal padding is gotten rid of at breakpoints beneath your pointed out
.navbar-toggleable-* class. This makes certain we are definitely not doubling up on padding unnecessarily on lower viewports when your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Placing
Put into action position utilities to put navbars within non-static places. Select from set to the top, installed to the bottom, or else stickied to the top . Keep in mind that position: sticky, applied for .sticky-top, actually isn't entirely sustained in each and every browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive tendencies
Navbars can apply .navbar-toggler, .navbar-collapse, and also .navbar-toggleable-* classes to alter when their web content collapses behind a button . In mixture with additional utilities, you are able to conveniently choose when to demonstrate or cover certain components.
Toggler
Navbar togglers may possibly be left or right aligned with .navbar-toggler-left or else .navbar-toggler-right modifiers. These are completely arranged inside the navbar to avoid disturbance with the collapsed state. You can surely likewise apply your own styles to set togglers. Shown below are examples of different toggle designs.
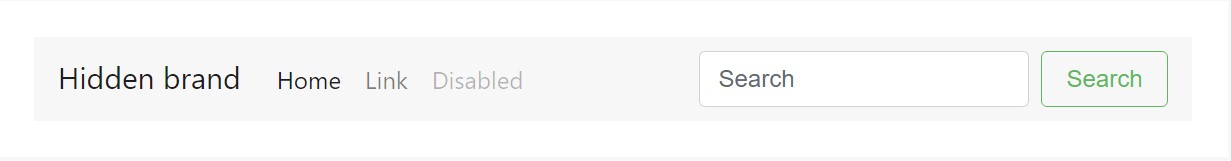
Without .navbar-brand presented in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
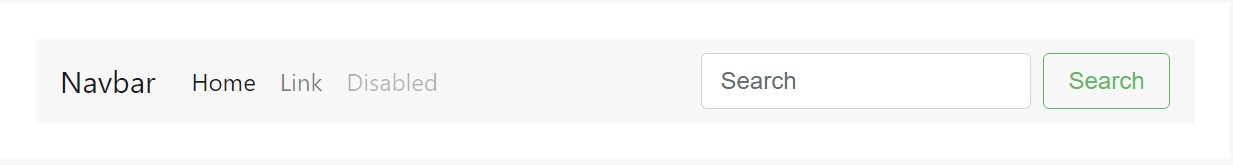
</nav>Along with a brand displayed on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Alternative information
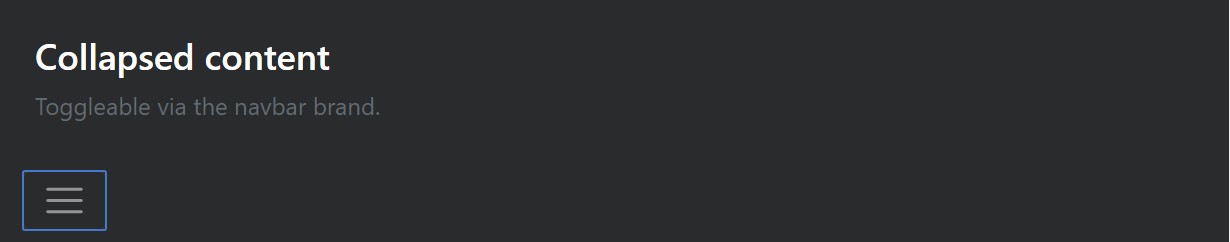
Sometimes you really want to apply the collapse plugin in order to trigger covert content somewhere else on the page. Considering that plugin deals with the id and data-target matching, that is really conveniently carried out!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Conclusions
So essentially these are the way a navbar need to be constructed in Bootstrap 4 and the new cool changes coming with the latest version. What's left for you is considering cool page system and content.
Look at a number of youtube video guide regarding Bootstrap Navbar:
Related topics:
Bootstrap Navbar official information

Regulate navbar thing to the right within Bootstrap 4 alpha 6

Bootstrap Responsive menu within Mobirise

JavaScript Bootstrap Toggle Menu Compilation
Free Bootstrap Nav Menu Templates