Bootstrap Collapse Form
Overview
As you wihtout a doubt identify, Bootstrap efficiently develops your website responsive, making use of its components just as a reference for placing, size, and so forth.
Identifying this, in case that we are to make a menu using Bootstrap for front-end, we will need to consider a couple of the standards and standards set up by Bootstrap making it instantly construct the elements of the page to make responsive right.
Among one of the most useful options of utilizing this particular framework is the generation of menus represented on demand, basing on the activities of the site visitors .
{ A wonderful treatment with using menus on tiny displays is to link the options in a sort of dropdown that only opens up when ever it is turned on. That is , build a tab to activate the menu on demand. It's quite simple to do this through Bootstrap, the features is all at the ready.
Bootstrap Collapse Group plugin permits you to toggle information in your pages along with a couple of classes due to fascinating useful JavaScript.
The best way to utilize the Bootstrap Collapse Class:
To make the Bootstrap Collapse Responsive in small-sized screens, just incorporate 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you can certainly get the menu be lost upon the smaller sized screens.
Within the navbar-header, just lower <a>, produce an activation tab. The button is just the text "menu" however it comes with the navbar-toggle class. Also, a pair of other specifications set up their function by having the collapse, like can be viewed here:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything in this element are going to be provided in the context of the menu. Through decreasing the personal computer display, it compresses the inside elements and cover up, showing up only through clicking on the
<button class = "navbar-toggle"> button to enlarge the menu.
In this way the menu definitely will show up and yet will not work when moused click. It is actually by cause of this performance in Bootstrap is executed with JavaScript. The good info is that we do not actually ought to write a JS code line anyway, but also for every single thing to function we should add in Bootstrap JavaScript.
At the end of the web page, prior to shutting down </body>, request the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
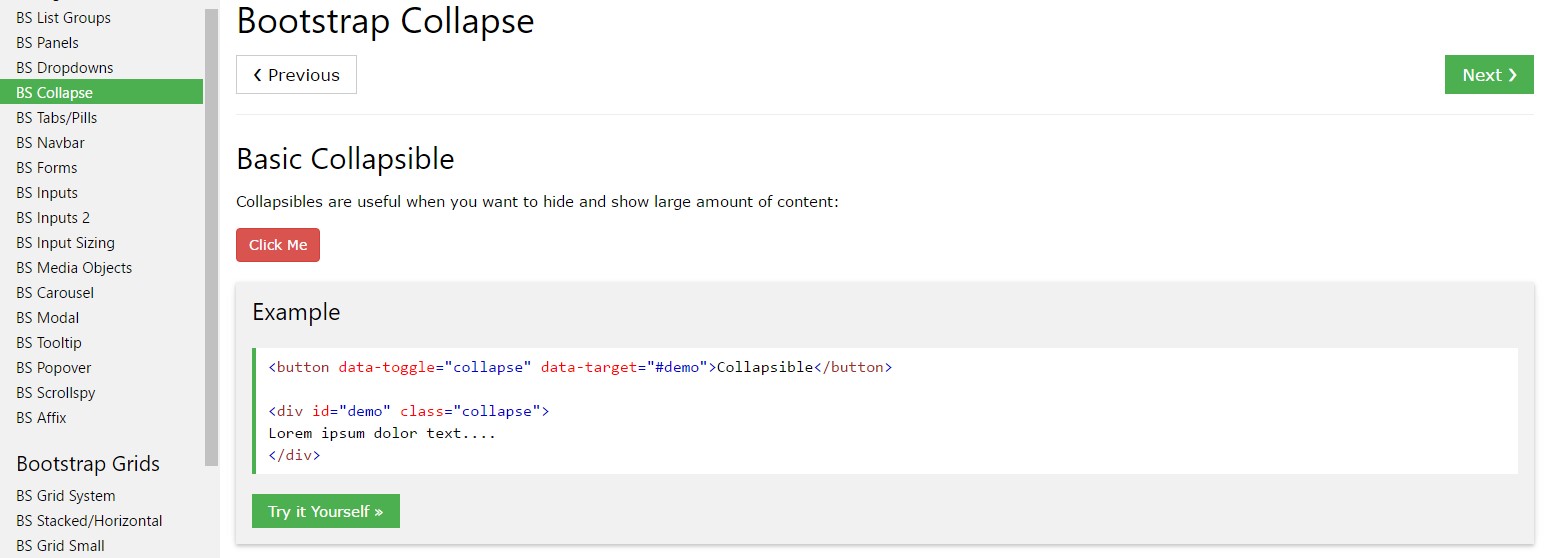
Click the switches shown below to show and cover up yet another element via class improvements:
- .collapse hides information
- .collapsing is utilized during transitions
- .collapse.show displays content
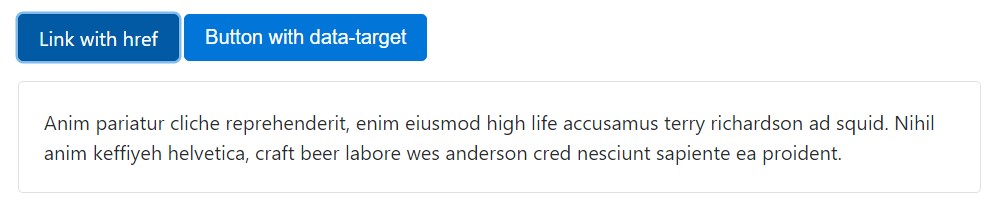
You may apply a web link together with the href attribute, or even a button together with the data-target attribute. In each of the cases, the data-toggle="collapse" is required.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
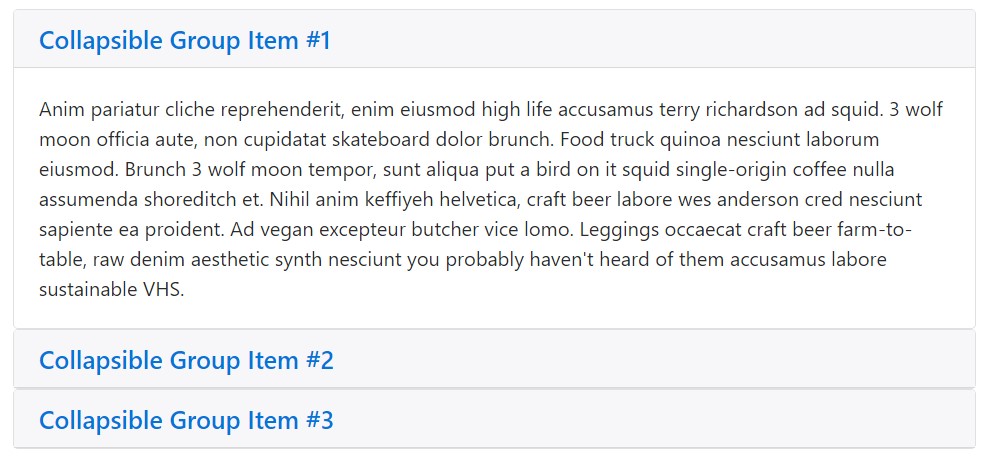
</div>Accordion an example
Increase the default collapse activity to set up an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Don't forget to add in aria-expanded to the control part. This particular attribute explicitly identifies the current condition of the collapsible feature to screen readers along with the same assistive techniques . In the event that the collapsible feature is closed up by default, it should have a value of aria-expanded="false". If you have certainly fixed the collapsible element to get exposed simply by default utilizing the show class, set aria-expanded="true" on the control instead. The plugin will instantly toggle this attribute founded on regardless if the collapsible element has been started or shut.
Additionally, if your control feature is targeting a single collapsible element-- such as the data-target attribute is leading to an id selector-- you can add in an additional
aria-controls attribute on the control element, containing the id of the collapsible element . Modern screen readers and related assistive technologies work with this particular attribute in order to offer users with more shortcuts to move directly to the collapsible element itself.
Usage
The collapse plugin employs a several classes to resolve the intense lifting:
- .collapse cover up web content
- .collapse.show reveals content
- .collapsing is brought in whenever the transition launches , and got rid of when it ends
These classes can be seen in _transitions.scss.
Via data attributes
Simply incorporate data-toggle="collapse" and a data-target to the element to instantly appoint control of a collapsible component. The data-target attribute takes a CSS selector to put the collapse to. Ensure to bring in the class collapse to the collapsible element. If you 'd wish it to default open, add in the additional class show.
To include accordion-like group management to a collapsible control, incorporate the data attribute data-parent="#selector". Refer to the demo to discover this at work.
Via JavaScript
Make it easy for by hand by using:
$('.collapse').collapse()Possibilities
Features can certainly be pass on with data attributes as well as JavaScript. For data attributes, attach the option title to data-, as in data-parent="".
Methods
.collapse(options)
Turns on your content as a collapsible component. Takes an alternative options object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Toggles a collapsible component to revealed or else covered.
.collapse('show')
Displays a collapsible feature.
.collapse('hide')
Hides a collapsible component.
Occasions
Bootstrap's collapse class exposes a several events for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We apply Bootstrap JavaScript implicitly, for a useful and quick effect, without any good programming attempt we are going to have a great final result.
Yet, it is not only handy when it comes to making menus, yet additionally any other components for showing or covering on-screen components, baseding on the activities and demands of users.
Generally these kinds of capabilities are also useful for covering or showing huge amounts of information, equipping more dynamism to the site as well as leaving the layout cleaner.
Examine a couple of on-line video short training regarding Bootstrap collapse
Linked topics:
Bootstrap collapse official documents

Bootstrap collapse tutorial

Bootstrap collapse difficulty