Bootstrap Radio Event
Introduction
In some instances the little features occur to be certainly the highly crucial given that the complete pic is in reality a whole including a lot of very small information refined and compiled if you want to look and feature as a well-oiled shiny machine. These types of bold phrases might actually look a bit too much whenever it comes to make regulations but in the event that you just think about it for a little there is simply only a single element allowing the site visitor to grab one out of a several provided possibilities. Therefore in case you're featuring some forms having this type of solutions controls over your various web sites does this suggest they will all look alike?And most significantly-- would you settle for that?
Luckily for us the most recent edition of one of the most popular mobile friendly system - Bootstrap 4 arrives totally filled having a brilliant new treatment to the responsive behavior of the Bootstrap Radio Toggle regulations and just what is bright new for this edition-- the so called custom form controls-- a combination of predefined visual appeals you can certainly just get and employ if you want to bring in the so wanted nowadays selection in the visional presentations of pretty boring form details. In this way let's inspect how the radio buttons are planned to be specified and styled in Bootstrap 4.
The best way to work with the Bootstrap radio button:
In order to design a radio button we initially need to have a <div> element to wrap it within having the .form-check or else .form-check-inline employed. The 1st class will appoint the Bootstrap Radio Set a block look and the second will straighten the element inline together with ultimately a handful of more others similar to it. These are truly new classes for Bootstrap 4-- in the past editions they used to be determined as .radio and .radio-inline. In case you prefer the radio button to take place on webpage however to be disabled for clicking-- ensure that you have certainly also included the .disabled class here.
Inside the .form-check element we need to first provide a <label> with the .form-check-label class specified and in it an <input> plus the .form-check-input class and certain attributes used such as type = “radio”, name = “ ~ same name for all the options ~ ” in the event that you feature a handful of radio buttons defining a few methods a user have to pick up from they really should bring the equal name and yet different unique id = “ ~ unique ID ~ “ attribute and a value=” ~some value here ~ ” attribute. At last in case you are actually targeting to disable the control -- additionally add the disabled attribute to the <input> element.
This is likewise the location to define supposing that you want the radio control to initially load like checked once the web page gets loaded. In case this is actually what you're looking for-- as an alternative to disabled include the checked attribute to the <input>. In the case that you turn out to purposefully or else accidentally incorporate a few radio buttons along with the checked attribute-- the last one read will be in addition the one presenting as looked at webpage load.
Checkbox and also Bootstrap Radio Style some examples
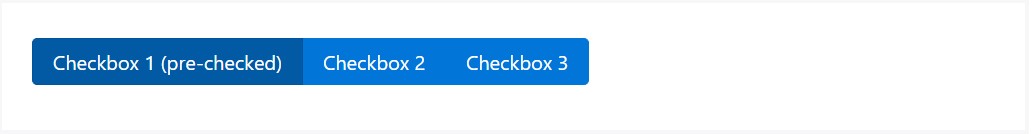
Bootstrap's .button styles can possibly be put on other elements, for example <label>- s, to generate checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group including those reworked buttons to set up toggling in their respective styles. The checked state for such buttons is only improved with click event on the button. If you make use of one other option to modify the input-- e.g., with <input type="reset"> or by manually applying the input's examined property-- you'll must toggle .active on the <label> manually.
Note that pre-checked buttons demand you to manually provide the .active class to the input's <label>.
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
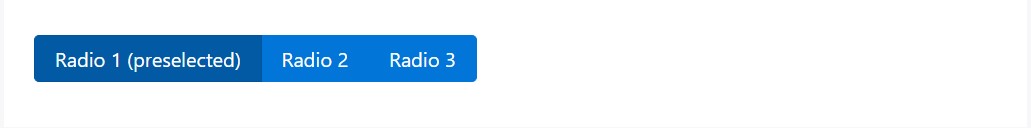
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
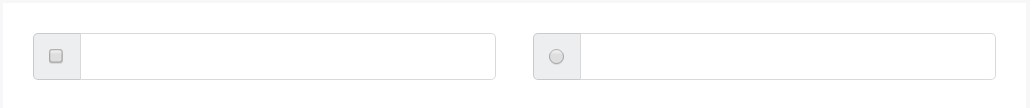
</div>Radio button feature
We can certainly employ input features of the radio style while we need the user to pick simply one of a variety of selections.
Only one particular have the ability to be chosen whenever there is higher than one particular component of this form by using the exact same value inside the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Generally this is the method the default radio tabs get defined and work along within Bootstrap 4-- now all you really need are some possibilities for the visitors to pick from.
Look at a couple of video clip training relating to Bootstrap Radio Button:
Linked topics:
Bootstrap buttons authoritative information

Bootstrap Radio button - tutorial

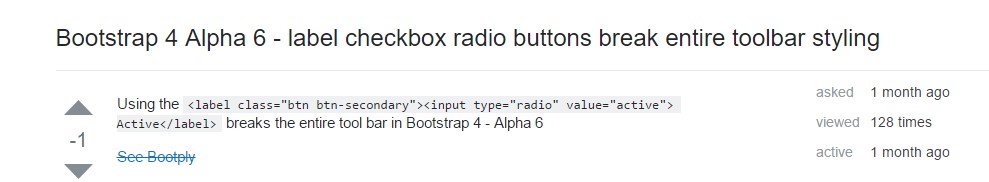
Checkbox radio buttons break entire toolbar styling