Bootstrap Alert Tutorial
Intro
The alerts are offered by all of these components you even really don't think of as far as you extremely get to really need them. They are taken for offering quick in time comment for the user working with the site hopefully directing his or hers focus on a specific direction or evoking certain actions.
The alerts are most often used along with forms to give the user a tip if a area has been completed improperly, which is the appropriate format expected or which is the condition of the submission just once the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined appearance and semantic classes that can possibly be used according to the particular situation where the Bootstrap Alert Example has been presented on screen. As it's an alert message it is very important to obtain user's attention but however leave him in the zone of comfort nevertheless it might even be an error notification.
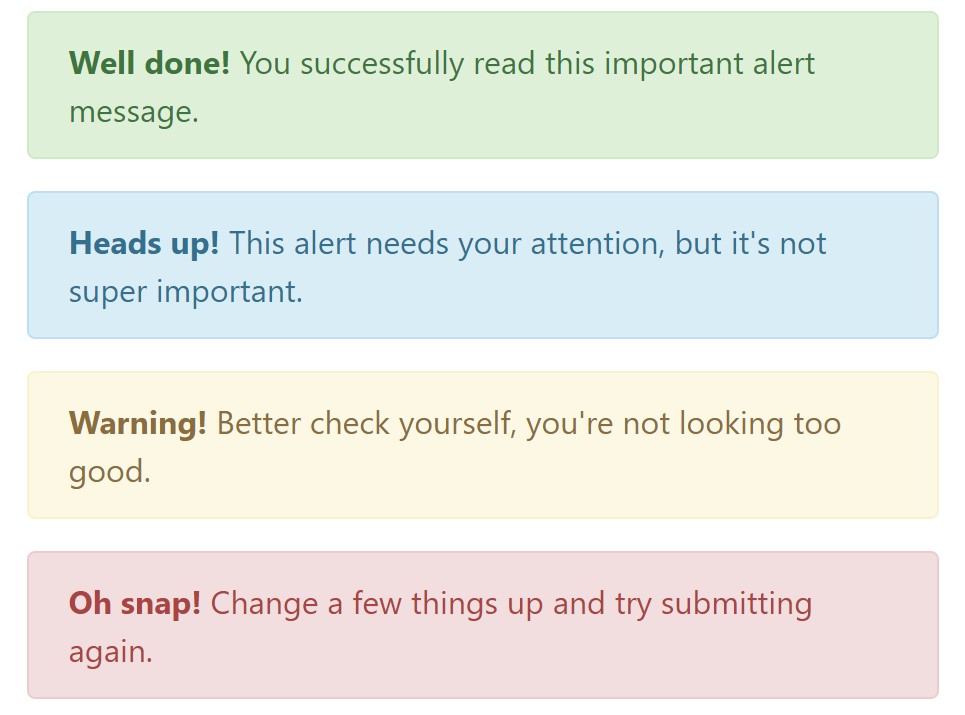
This gets accomplished due to the use of mild pale colors each being intuitively connected to the semantic of the message information such as green for Success, Light Blue for basic details, Pale yellow aiming for user's focus and Mild red mentioning there is actually something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the url
This may not be spotted at a glance but the font color tone also is in fact following this coloration as well-- just the color tones are much much darker so get unconsciously seen as black but the truth is it's not exactly so.
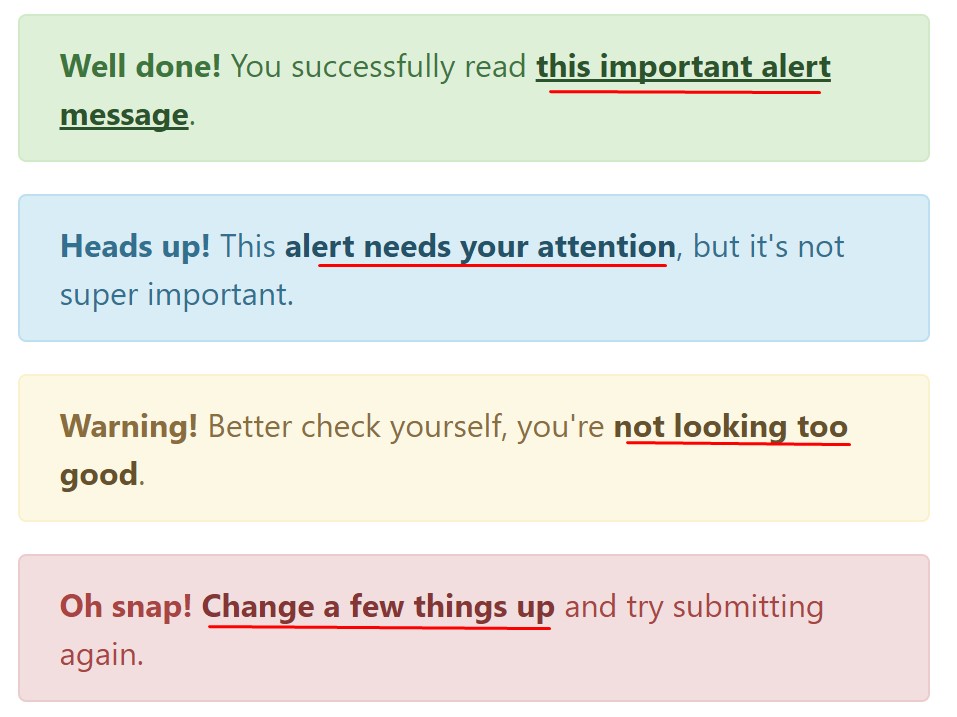
Same goes not only for the alert message itself but even for the links provided in it-- there are link classes taking off the outline and painting the anchor elements in the appropriate color tone so they match the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special details for alerts
A factor to mention-- the color tones come with their clear meaning just for those who really get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the
alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
As well as links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the situations when you would like to showcase a bit longer information.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
You can additionally put in an X icon to dismiss the alert and incorporate a cool transition to it to once again make sure the visual pleasure of the Bootstrap Alert Example visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't allow however their names to narrow down the manner you're using them-- these are simply some color schemes and the method they will be actually implemented in your website is absolutely up to you and fully depends on the individual situation.
As an example-- if the color design of your page makes use of the red as primary color tone it might be really most suitable to show the alert for successful form submission in red as well using the predefined alert danger visual aspect in order to better blend with the web page and save time specifying your own classes.
After all the predefined alert classes are nothing but some consistent looks and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Jquery
Triggers
Enable dismissal of an alert via JavaScript
$(".alert").alert()
Enable dismissal of an alert by using JavaScript
Alternatively with data attributes on a button within the alert, as indicated in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that closing an alert will take it out from the DOM.
Solutions
$().alert() -Makes an alert listen for click on events on descendant elements which have the data-dismiss=" alert" attribute. When using the data-api's auto-initialization.), (Not necessary.
$().alert('close') -Closes an alert simply by eliminating it from the DOM. If the.fade and.show classes are present on the element, the alert will die before it is removed.
Events
Bootstrap's alert plugin makes vulnerable a handful of events for netting inside alert functions.
close.bs.alert- This specific event fires immediately when the close instance option is called.
closed.bs.alert- This event is fired anytime the alert has been closed (will await CSS transitions to.
Inspect a couple of video guide regarding Bootstrap alerts
Linked topics:
Bootstrap alerts: official documentation

W3schools:Bootstrap alert tutorial