Bootstrap Icons Social
Intro
In the webpages people generate eventually takes place the time when we intend to show at some point a whole topic with the minimum symbols possible or by having a isolated pleasant symbol eventually. So, the ones we can't without are the icon elements - light in weight these vector symbols resize freely to display the same way in even full and small screen sizes and a number of these icons are so thoughtful so a individual symbol can actually be used for showcasing an entire concept. And to make things even nicer - there are many free libraries with thousands of these effective things around the internet free of charge.
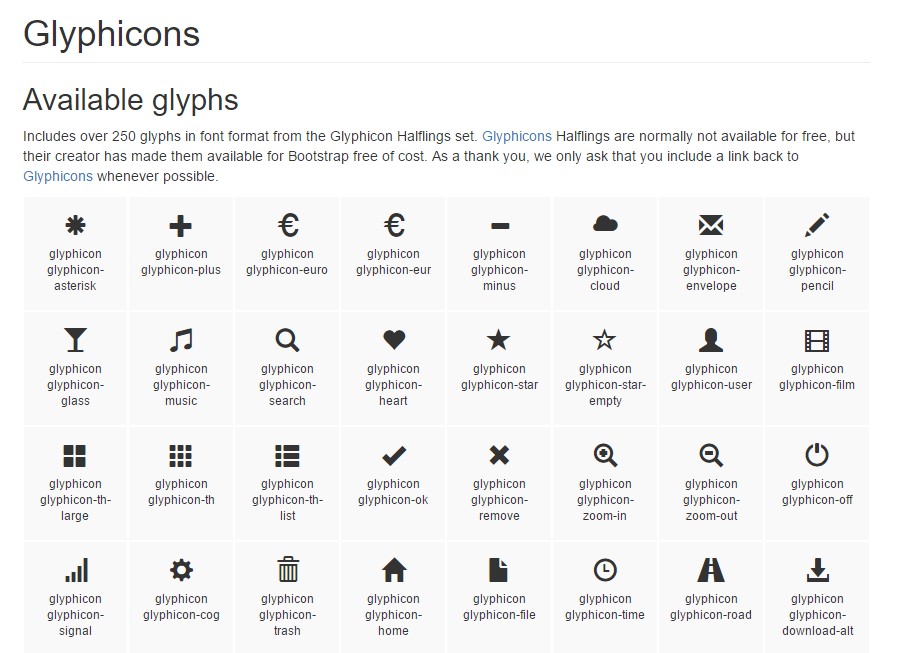
Even the Bootstrap framework used to offer with about 250 iconic images included and for a while they may be discovered in mainly every 3rd site nearby but this is no more. With the expanding acceptance of many different cost-free icon selections , the dev team has made the decision there is no requirement for a restricted icon font when we may practically obtain the boundless variety of different icons and use simply the ones we certainly need for our designs. Thus with the fresh 4th version Bootstrap went down the featured in the previous Bootstrap 3 symbols (also named Glyphicons) and not offering one or many of the getting level of popularity icon fonts just had designed in a manner to work along easily with any of these allowing the web designers the flexibility to utilize whatever they like still maintaining low the server load - only the icons demanded get loaded and even nicer a number of them have own CDNs.
One more good idea
As soon as it involves exterior icon fonts , one more advantage is that in addition to the CDN links the majority of them (or at least the most popular ones) occur well packed with detailed information, samples, and the best detail is many functional tables, or Cheat Sheets, presenting all the accessible Bootstrap Icons Buttons along with the corresponding classes, or in many cases - complete codes to get just copy/ pasted at the suitable place in your projects.
While we took a detailed look at the most popular icons in the Glyphicons style, with the approaches of adding them and inserting several of their icons in our sites, below we're just planning to take a brief look at them, along with the links to the sites you can get them from.
Precisely what do we offer to deal with
Font Awesome - the doubtless favorite with a number of icons plus an adapted CDN solution - one could acquire this following the link - http://fontawesome.io
Material Design - over 900 signs including a CDN provided by Google -
https://material.io
Commonly, all of these get included via a wrap inside a <span> tag for the needed symbol class placed and through the cheatsheets you don't have to bother holding in mind anything and just copy and paste some snippets. Thus, Bootstrap 4 possibly simplifies the icons attachment without any narrowing people with a restricted listing of symbols to pick from.
Mobirise Bootstrap Icons List are one other iconfont provided by the staff which produces the Mobirise Site Builder. This pack includes 124 tasteful, pixel-perfect line icons. Available as internet icon font and SVG symbols, in 24px and 30px grid, 7 categories. - https://mobiriseicons.com
Review a number of video short training relating to Bootstrap Icons
:Connected topics:
Bootstrap Icons authoritative documentation