Bootstrap Row Grid
Overview
Exactly what do responsive frameworks execute-- they deliver us with a handy and working grid environment to place out the material, ensuring if we define it appropriate so it will work and display appropriately on any type of gadget despite the proportions of its display. And much like in the construction every framework including one of the most preferred one in its own latest version-- the Bootstrap 4 framework-- involve just a handful of major elements that made and mixed efficiently are able to assist you build nearly any type of appealing appearance to fit in your style and view.
In Bootstrap, usually, the grid structure becomes constructed by three fundamental elements which you have most probably actually encountered around looking at the code of certain pages-- these are the .container and its own alternative .container-fluid, the .row element and a huge selection of column components - all of them holding the .col- class prefix-- these are the containers in which - when the design for a particular area of our web pages has already been produced-- we get to run the actual material right into.
In case you're rather new to this entire thing and at times get to wonder which was the proper way these three ought to be set within your markup right here is really a helpful method-- all you require to bear in mind is CRC-- this abbreviation comes for Container-- Row-- Column. And because you'll shortly adapt watching the columns serving as the inner feature it is certainly not change possible you would mistake what the very first and the last C represents.
Several words relating to the grid system in Bootstrap 4:
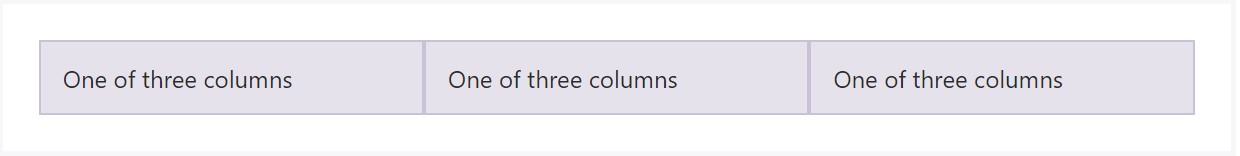
Bootstrap's grid mode works with a number of columns, containers, and rows to layout and adjust content. It's built with flexbox and is entirely responsive. Below is an example and an in-depth take a look at exactly how the grid comes together.

The mentioned above example designs three equal-width columns on little, medium, big, and extra sizable gadgets employing our predefined grid classes. Those columns are centered in the web page having the parent .container.
Here is likely the ways it does the job:
- Containers deliver a way to focus your website's materials. Apply .container for fixated width or .container-fluid for whole width.
- Rows are horizontal bunches of columns that ensure your columns are definitely aligned effectively. We work with the negative margin method on .row to guarantee all your material is straightened appropriately down the left side.
- Content should be set within columns, and also only columns may be immediate children of Bootstrap Row Set.
- Due to flexbox, grid columns free from a fixed width will immediately layout having identical widths. For example, four instances of
.col-sm will each instantly be 25% wide for small breakpoints.
- Column classes identify the number of columns you need to utilize outside of the potential 12 per row. { Therefore, on the occasion that you would like three equal-width columns, you have the ability to employ .col-sm-4.
- Column widths are established in percentages, in this way they are actually constantly fluid plus sized relative to their parent component.
- Columns possess horizontal padding to generate the gutters in between specific columns, however, you have the ability to take out the margin out of rows and also padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small-sized, normal, big, and extra large.
- Grid tiers are founded on minimum widths, indicating they relate to that tier and all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large devices).
- You are able to employ predefined grid classes or Sass mixins for extra semantic markup.
Recognize the restrictions along with defects around flexbox, like the failure to use certain HTML elements as flex containers.
Even though the Containers give us fixed in max size or spreading from edge to edge straight space on display with slight helpful paddings across and the columns provide the means to delivering the display space horizontally-- once again with certain paddings across the certain web content giving it a space to breathe we're heading to direct our interest to the Bootstrap Row component and all the amazing techniques we have the ability to employ it for styling, coordinating and delivering its contents employing the bright brand-new to alpha 6 flexbox utilities which are actually a number of classes to add in to the .row component. And given that it is actually a responsive framework we're discussing each of the styling classes we're planning to talk about can be utilized to a certain series of the screen widths with the grid tiers infixes such as -sm-, -md- etc-- we'll find out exactly how in the very next sample.
The way to make use of the Bootstrap Row Table:
Flexbox utilities can be employed for putting together the order of the components maded within a .row - you can easily produce the pop up horizontally set one after another as ordinary with the .flex-row class, turn around the method they appear in the markup with .flex-row-reverse, pace them stacked over one another along with the .flex-column class or maybe load them backwards applying .flex-column-reverse
Right here is exactly how the grid tiers infixes get applied-- for instance to stack the .row's child aspects simply on big display screens and above use the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
Along with the flexbox utilities regarded a .row some quite helpful justification may be realized too-- you can certainly possibly straighten all the elements left with .justify-content-start or right employing .justify-content-end flexbox classes or you are able to select to put what is actually inside of the row in the perfect center of the container with the .justify-content-center class. Another selections are distributing the free space evenly among the features or around them with the classes .justify-content between and .justify-content-around classes employed.
This counts as well to the upright placing which in Bootstrap 4 flexbox utilities has been actually addressed as .align- component. Installing all of the components lined up to the top edge of their container component is accomplished by means of .align-items-start selected to the .row providing them, straightening them with the bottom-- using .align-items-end, centralizing-- through .align-items-center.
Yet another possibilities are adjusting the items by their base lines being aligned the class is .align-items-baseline - very practical for legibility factors-- and stretching all the components in highness and so they fit the level of the container or in various other terms-- get as tall as the tallest one-- gets achieved with the .align-items-stretch - very useful for cards with items varying in length of summaries as an example.
All the flexbox utilities specified so far assist separate grid tiers infixes-- fit them right before the final word of the related classes-- just like .align-items-sm-stretch, .justify-content-md-between and so on.
Conclusions
Here is simply precisely how this necessary however at very first look not so customizable component-- the .row element happens to provide us very a few strong styling possibilities through the new Bootstrap 4 system embracing the flexbox and dismissing the IE9 assistance. Everything's left for you currently is thinking about an eye-catching new manners using your new tools.
Check a couple of video tutorials regarding Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: authoritative documentation

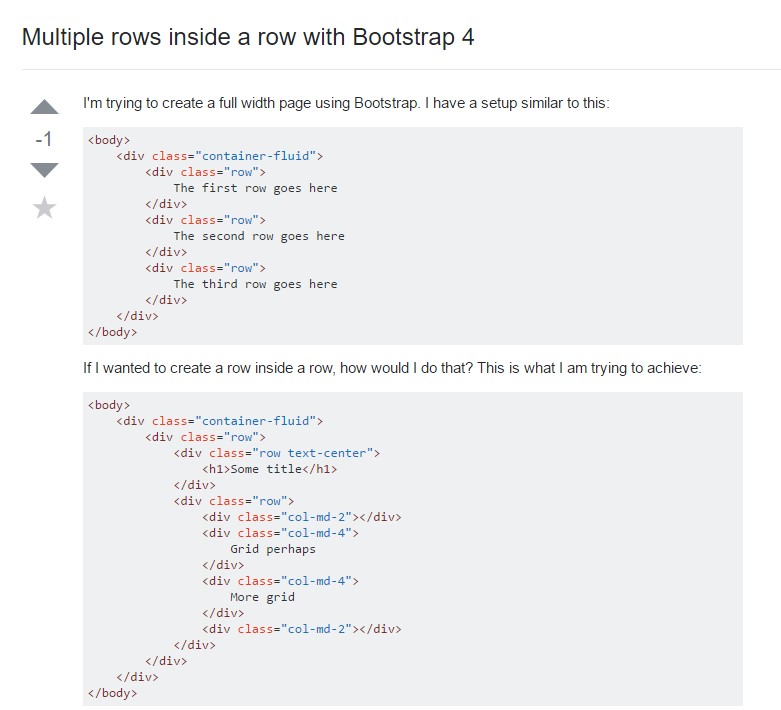
Multiple rows inside a row with Bootstrap 4

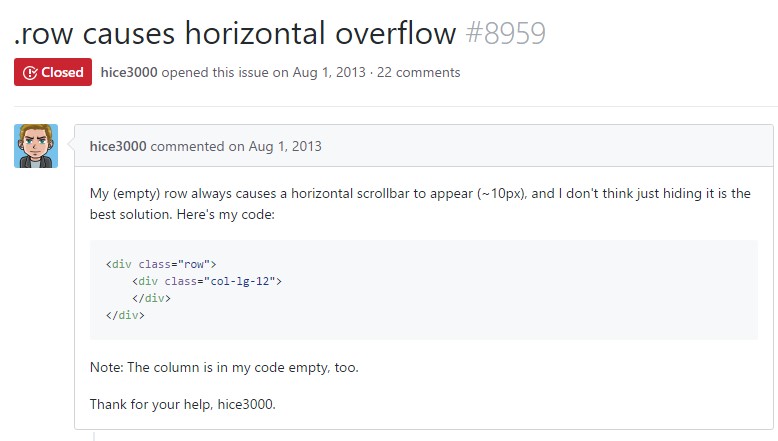
Yet another complication: .row causes horizontal overflow